در دو قسمت قبلی با مفاهیم و ابزارهای طراحی گزارش چاپی در محیط وب آشنا شدیم. در این مطلب سعی می کنیم جزئیات بیشتری از نحوه طراحی و عملکرد classهای از پیش تعریف شده را معرفی کنیم و نحوه نوشتن کلاسها و استایلهای دلخواه کاربر را شرح دهیم.
توضیح: اگرچه بخش اصلی مطالب این مستند به classها مربوط می شود اما واقعیت این است که بحث به class تنها محدود نیست و در واقع همه سلکتورهای css را دربر می گیرد.
Classهای از پیش تعریف شده
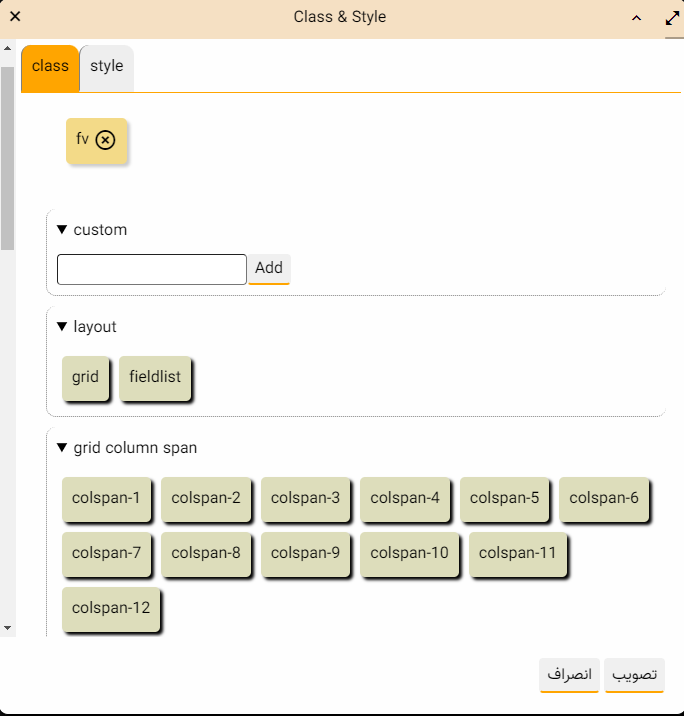
همانطور که در مطالب قبلی گفته شد، با هدف کمک به کاربران برای هرچه راحت تر شدن فرایند طراحی و تعیین استایل برای محتوای گزارشها، سعی شده است تا مجموعه استایلهای پرکاربرد و عمومی، به شکل classهای از پیش تعریف شده در اختیار کاربر قرار بگیرد. به این منظور، در محاوره ویرایش فرم چاپی، با انتخاب هر آیتم یا ناحیه از گزارش، محاوره ویرایش class & style به شکل زیر روی صفحه باز می شود:

این محاوره حاوی دو برگه به نامهای class و style است که کلاسهای از پیش تعریف شده، در برگه class ، قابل دسترسی است.
کد css کلاسهای از پیش تعریف شده
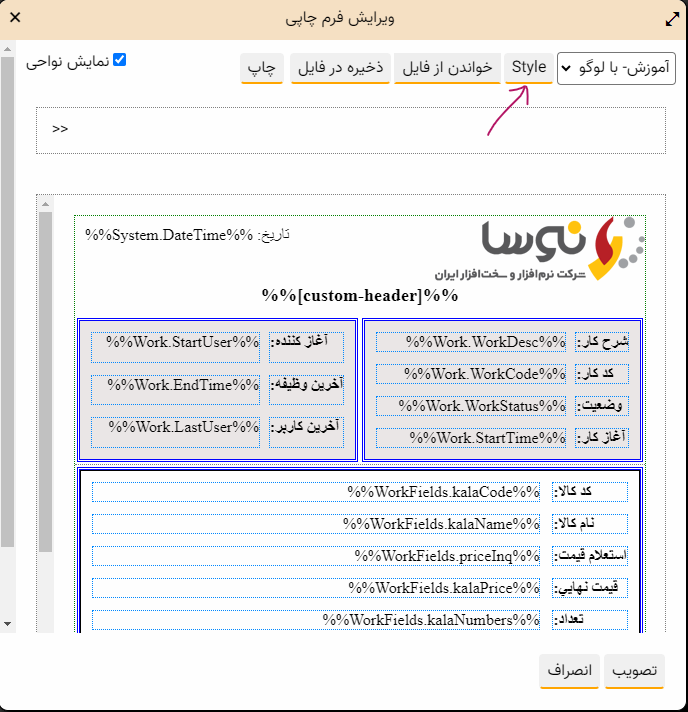
کلاسهای از پیش تعریف شده، هر کدام یک کد css دارند که برای مشاهده این کد باید در محاوره ویرایش فرم چاپی همانند شکل زیر ، روی تکمه Style کلیک کنید:

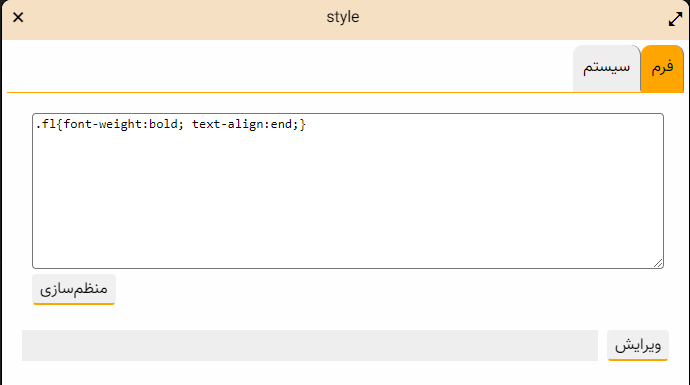
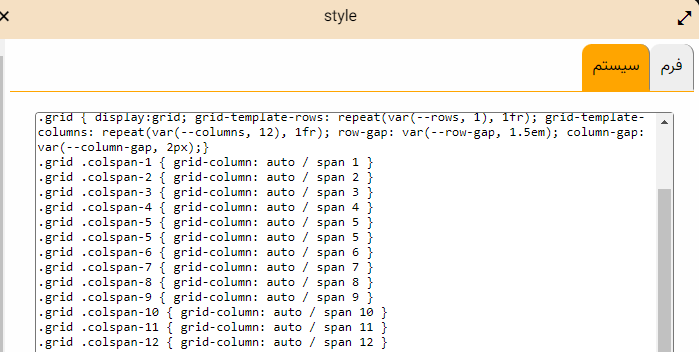
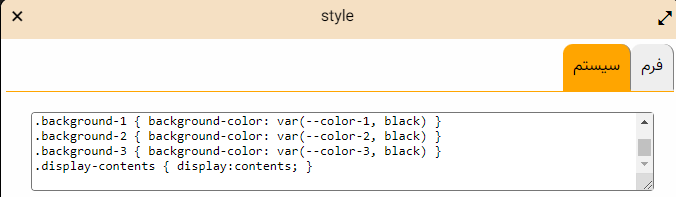
با این کار، محاوره style به شکل زیر روی صفحه باز می شود:

همانطور که ملاحظه می کنید این محاوره از دو برگه بنامهای فرم و سیستم تشکیل شده است:
فرم: در این محاوره، کلاسهای تعریف شده توسط کاربر ذخیره می شود. البته همانطور که می بینید این ناحیه در ابتدا خالی نیست و یک کلاس بنام fl برای استایل عنوان فیلدها وجود دارد. این کلاس برای راهنمایی کاربران اضافه شده و لذا می توانید در ادامه این فایل، کلاسهای دلخواه خود را اضافه کنید. (جزئیات این کار در بخشهای بعدی توضیح داده شده است)
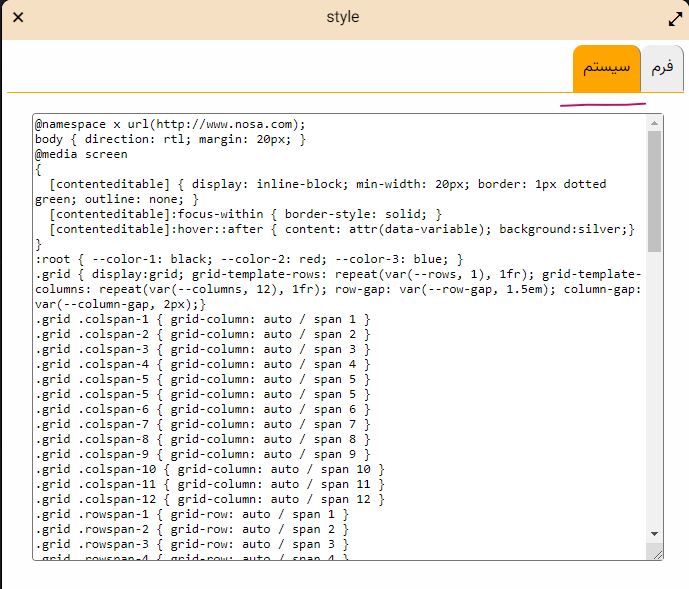
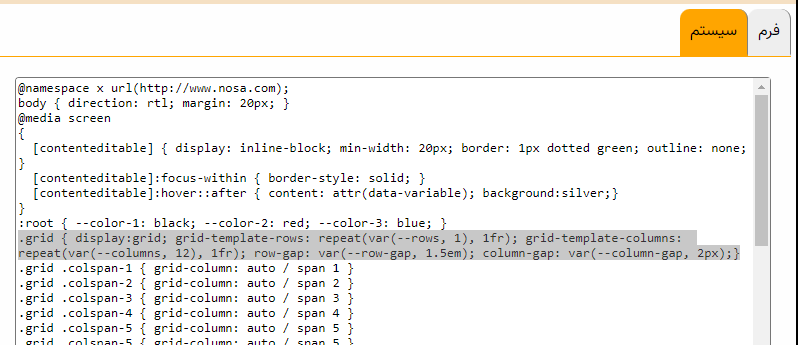
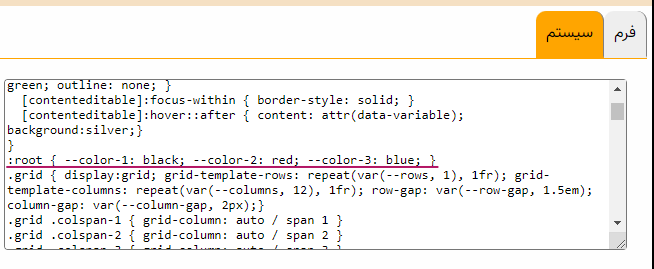
سیستم: در این محاوره (شکل زیر)، کلاسهای تعریف شده در سیستم ذخیره شده است که غیرقابل ویرایش (read only)هستند:

اگرچه کلاسهای سیستم قابل ویرایش نیستند اما برای انعطاف پذیری و امکان شخصی سازی آنها، در بسیاری از کلاسها، مشخصه ها به شکل متغیر var تعیین شده است و به این معنی است که این کاربر باید بتواند با یک مکانیزم خاصی مقدارهای دلخواه خود را برای متغیرها تعیین کند. بنابراین قبل از شرح جزئیات کلاسها بهتر است با مفهوم و کارکرد متغیر در کلاسها آشنا شوید.
مشخصه های متغیر در classها
برای درک مفهوم مشخصه های متغیر، به یک مثال توجه کنید. فرض کنید یک کلاس برای تعیین عرض یک ناحیه div به شکل زیر تعریف می کنیم:
myWidth {width:50%}.
در این صورت هر ناحیه ای که این کلاس را داشته باشد، عرض به اندازه 50 درصد صفحه را اشغال خواهد کرد. حال فرض کنید می خواهیم این عرض متغیر باشد و کاربران با یک مکانیزم خاص بتوانند در لحظه عرض دلخواه خود را اعمال کنند. در این صورت این کلاس را به شکل زیر تعریف می کنیم:
myWidth { width: var(--width)}.
در این حالت، عرض ناحیه را متغیر –width تعیین می کند. مقدار این متغیر در root selector به شکل زیر مشخص می شود:
:root {--width:50% }
حال اگر بخواهید یک پیش فرض هم برای این مشخصه تعیین کنید، این کلاس به شکل زیر خواهد بود:
.myWidth { width: var(--width, 200px)}
در اینجا اگر متغیر عرض بدون مقدار باشد آنگاه مشخصه عرض بطور پیش فرض، مقدار px200 را خواهد گرفت. بنابراین کاربران می توانند در محیط کلاسهای تعریف شده توسط کاربر (محاوره فرم)، مقدار متغیر را به دلخواه خود تعیین کنند. این مطلب در بخش کلاسهای تعریف شده توسط کاربر با جزئیات کامل شرح داده شده است. در ادامه مطلب، با دسته بندی و جزئیات کلاسهای از پیش تعریف شده آشنا می شویم.
انواع class های از پیش تعریف شده
همانطور که قبلا هم ذکر شد، در محاوره class دو نوع کلاس از پیش تعریف شده وجود دارد: 1-کلاسهای تعریف شده در سیستم که قابل ویرایش نیست و 2-کلاسهای تعریف شده توسط کاربر که از این طریق کاربران می توانند بدون هیچ محدودیتی انواع کلاسهای دلخواه خود را تعریف کنند.
1) سیستم (Classهای تعریف شده سیستمی)
این کلاسها در چند گروه دسته بندی شده است که هر گروه از کلاسها یک مشخصه از استایلهای گزارش را تدوین می کند. لازم به توضیح است که این کلاسها به تدریج و بسته به بازخورد و نیازهای کاربران توسعه خواهد یافت اما در حال حاضر شامل گروههای زیر می باشد:
Layout (چیدمان محتوا)

در این قسمت نحوه تقسیم صفحه به سطر و ستون و نحوه چینش و جانمایی اطلاعات در این سطرها و ستونها تعیین می شود. یادآوری می شود که یکی از بروزترین ماژولهای css برای تقسیم صفحه، ماژول css grid است که امکانات بسیار قوی برای صفحه بندی به صورت کاملا دینامیک و انعطاف پذیر دارد و به همین دلیل در سیستم مدیریت فرایندها از این ماژول استفاده شده است. با این توضیح به شرح کلاسهای این گروه می پردازیم:
کلاس grid
برای آشنایی بیشتر با این کلاس، نگاهی به کد css این کلاس بیندازید:

ملاحظه می کنید که مشخصه display:grid نشان می دهد که این کلاس، ایجاد کننده یک grid است. توجه کنید که مشخصه های دیگر grid به شکل متغیر و با یک پیش فرض تعریف شده است. برای مثال تعداد ستونهای grid به شکل زیر تعیین شده است:
grid-template-columns: repeat(var(--columns, 12), 1fr)
این عبارت نشان می دهد که این grid صفحه را به تعداد اندازه متغیر –columns به ستون های با عرض مشابه تقسیم می کند و در صورتی که متغیر، مقدار نداشته باشد صفحه به 12 ستون هم اندازه تقسیم می شود. ضمنا gap میان سطرها و ستونها در این grid ها هم متغیر و به اندازه پیش فرض 2px می باشد.
توجه کنید: نام این کلاس (grid) تصادفا با مقدار مشخصه display: gridآن مشابه است و ممکن است برای شما ابهام آور باشد اما دقت کنید که اولی نام یک class است و دومی مقدار یک مشخصه css.
مثال کاربرد کلاس grid: آرایه ها
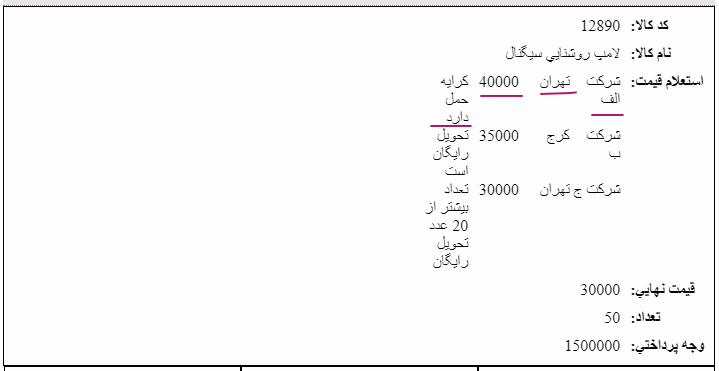
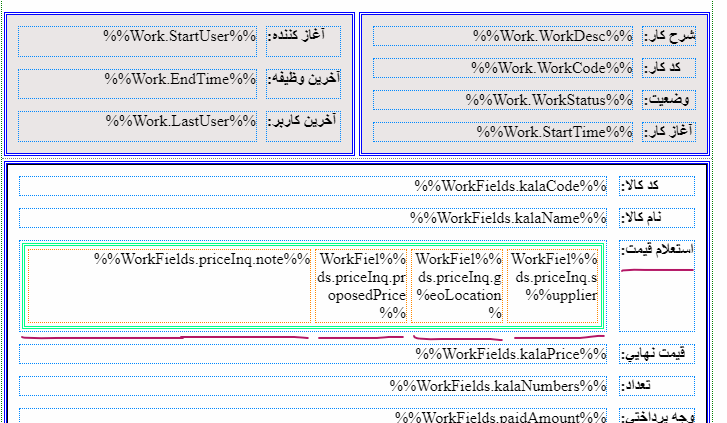
این کلاس مناسب نمایش اطلاعات چندستونی است. در سیستم مدیریت فرایندها بیشترین اطلاعات چندستونی در قالب آرایه ها ذخیره می شود و لذا برای نمایش محتوای آرایه ها در گزارش چاپی بهتر است از این کلاس استفاده کنیم. برای مثال فرض کنید می خواهیم فیلد استعلام قیمت در گردش کار کالاها را به شکل grid نمایش دهیم. قبل از این کار ابتدا نگاهی به نمایش عادی این فیلد بیندازیم:

در شکل بالا فرمت نمایش عادی و پیش فرض برای فیلدهای از نوع آرایه را مشاهده می کنید. ملاحظه می کنید که ستونهای آرایه عرض ثابتی ندارند و ستون آخر در صورت داشتن محتوا به شکل نامناسبی شکسته و ادامه آن به ابتدای سطر بعدی منتقل می شود (به ستون توضیحات سطر سوم توجه کنید). ضمنا فاصله سطرها از هم خیلی کم است و بصورت فشرده می باشد. برای نمایش بهتر این فیلد می توانیم از کلاس grid به شکل زیر استفاده کنیم:

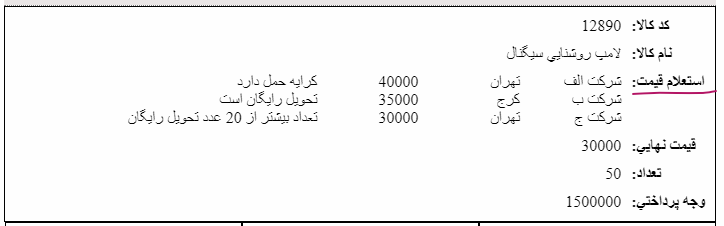
نمایش این فیلد در گزارش چاپی به شکل زیر خواهد شد:

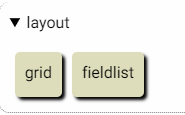
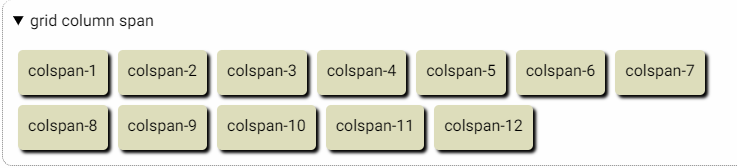
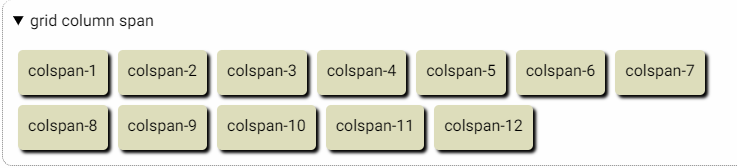
با یک نگاه به این شکل متوجه می شویم که عرض ستونها مناسب نیست و باید متناسب با مقدار ستونها بطور مناسب تغییر یابد. اگر به خاطر داشته باشید در توضیحات کلاس grid گفته شد که عرض صفحه به 12 ستون تقیسم شده است و اگر به شکل دقت کنید مشخص است که هر ستون از آرایه به شکل پیش فرض، یک دوازدهم 12/1 عرض صفحه را اشغال کرده است و واضح است که این عرض برای نمایش خیلی از محتواها مناسب نیست. برای حل این مشکل و تعیین عرض دلخواه برای ستونهای grid، باید از گروه کلاس grid column span استفاده کنیم. این گروه در محاوره class & style به شکل زیر در دسترس قرار دارد:

بطور کلی column span عرض ستون را در واحد یک دوازدهم عرض صفحه مشخص می کند برای مثال colspan-2 یعنی دو واحد و colspan-6 یعنی 6 واحد که معادل نصف عرض صفحه است و به همین ترتیب بقیه کلاسها. با نگاهی به سطرهای آرایه استعلام قیمت به نظر می رسد برای سه ستون اول (تامین کننده، محل جغرافیایی تامین کننده و قیمت پیشنهادی) دو واحد و برای ستون توضیحات بقیه صفحه یعنی 6 واحد مناسب می باشد. لذا در محاوره ویرای فرم چاپی، کلاسهای colspan مناسب را انتخاب می کنیم که در نهایت این آرایه را به فرم زیر درمی آید:

نمایش این فیلد در گزارش چاپی به شکل زیر خواهد بود:

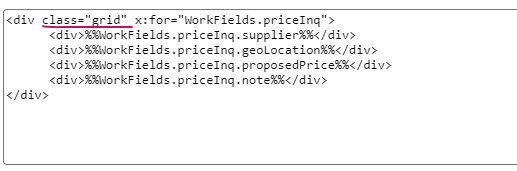
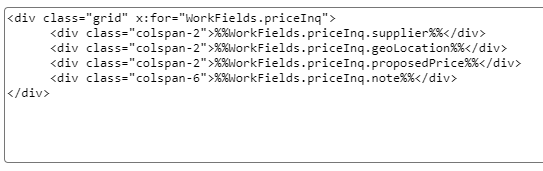
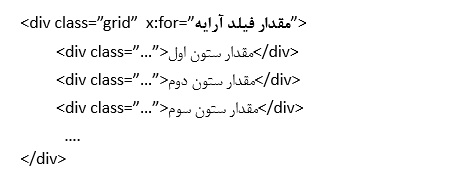
همانطور که می بینید، حالا ستونهای آرایه با نظم بهتری نمایش داده می شود. اما اشکال اصلی که در این فرمت دیده می شود این است که عنوان ستونها وجود ندارد و لذا هویت محتوای این ستونها مشخص نیست. کد html این فیلد به شکل زیر می باشد:

همانطور که می بینید، در این ناحیه از کلاس grid استفاده شده است و همچنین الگوی فرمت ستونهای آرایه ها نیز در این شکل مشخص است که به شکل زیر می باشد:

نکته مهم: دقت کنید که مقدار فیلد آرایه باید بدون کاراکترهای %% باشد اما مقدار ستونها با %% درج می شود.
کلاس fieldlist
این کلاس همانطور که از نام آن پیداست برای نمایش لیست فیلدها مناسب است. برای اطلاعات دقیق تر با این کلاس، بهتر است به کد css آن توجه کنیم:

با نگاهی به کد css این کلاس، متوجه می شوید که این کلاس هم از نوع grid است منتها با دو ستون که ستون اول متعلق به عنوان فیلد (fl) و ستون دوم متعلق به مقدار فیلد (fv) است و ضمنا عرض ستون “عنوان فیلد” ,auto )متغیر و متناسب با طولانی ترین عنوان ( و عرض مقدار فیلد، برابر با بقیه عرض صفحه می باشد.
مثال کاربرد کلاس fieldlist : فهرست فیلدهای سیستمی
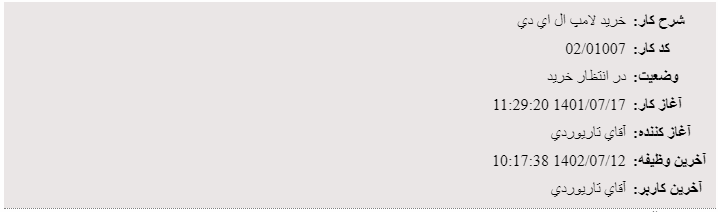
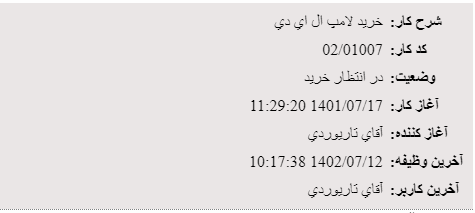
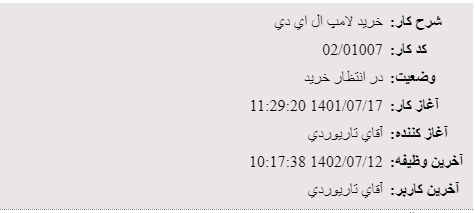
در گزارش چاپی زیر، فهرست فیلدهای سیستمی در یک کار، با استفاده از کلاس fieldlist نمایش داده شده است.

grid column span (جایابی عرضی نمایش محتوا )

جایابی عرضی هر ستون در grid با شماره ستون شروع و تعداد واحد عرض به شکل زیر مشخص می شود:
grid-column: m/ span n
در اینجا m نشانگر شماره ستون شروع و n یعنی تعداد واحد عرض
در اینجا و برای ساده تر کردن این مشخصه کلاسهایی تعریف شده است که عبارت فوق را به شکل زیر ساده می کند:
colspan-n
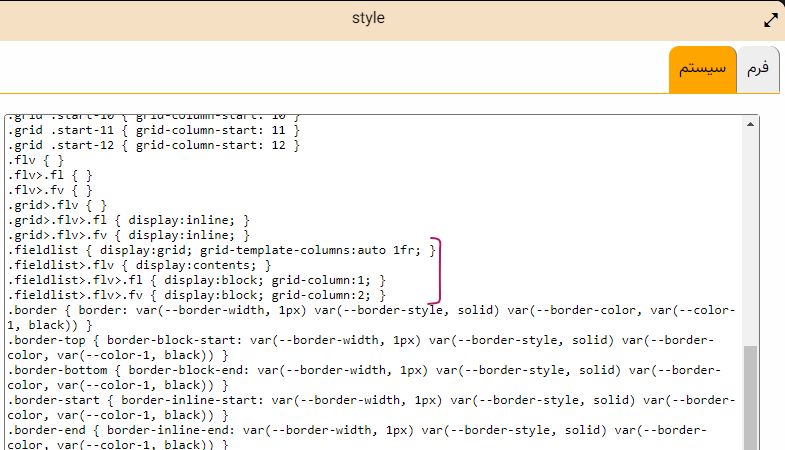
اگر نگاهی به کد css این کلاسها بیندازیم مورد فوق را بصورت عینی مشاهده خواهید کرد:

کاربرد این کلاسها در بالا و در مثال نمایش آرایه ها به شکل grid توضیح داده شده است که برای جزئیات بیشتر می توانید به آن بخش مراجعه کنید.
grid row span (جایابی ارتفاع نمایش محتوا)
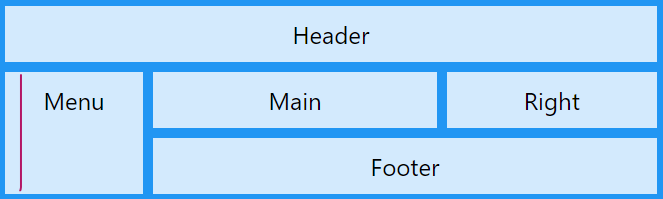
این کلاسها، ارتفاع ستونهای grid را تعیین می کنند. برای نمونه در grid زیر، ارتفاع ستون Menu دو برابر آیتمهای دیگر است:

البته و در حالت عادی همانطور که در مثالهای قبلی ملاحظه کردید، grid ها در گزارش چاپی مشخصات کار، معمولا تک سطری است و لذا در حالت معمول این کلاسها کاربرد خاصی در گزارشهای چاپی ندارند.
Grid start column (تعیین شماره ستون شروع)
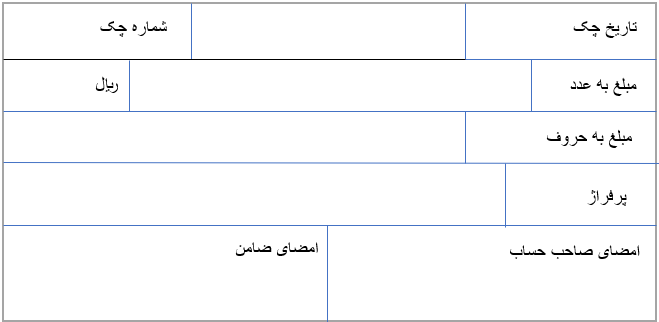
زمانی که عرض ستونهای grid در سطرهای مختلف متفاوت است (مثل شکل بالا) یا مثلا به هر دلیلی می خواهیم بعضی از ستونها را خالی و بدون محتوا رد کنیم آنگاه باید ستون آغاز محتوا را مشخص کنیم. بدیهی است که این کلاسها در نمایش آرایه ها کاربرد خاصی ندارد اما در مواردی که مثلا می خواهیم در یک grid تعدادی از آیتم ها را با فیلدها و تعدادی دیگر را با محتوای دلخواه فرمت کنیم آنگاه قابل استفاده خواهد بود. شاید یک مثال خوب در این زمینه، پیکربندی نمایش یک چک بانکی باشد:

توضیح: برای طراحی چنین گزارشی باید آشنایی حرفه ای و تخصصی با css grid داشته باشید و بتوانید نواحی مختلف grid area را تعیین و طراحی کنید.
field set (تعیین استایل نمایش عنوان و مقدار فیلدها)

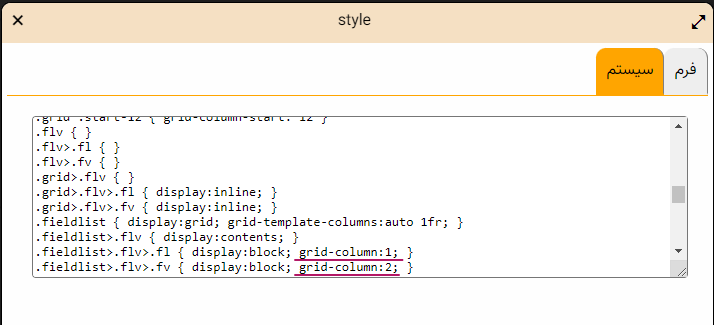
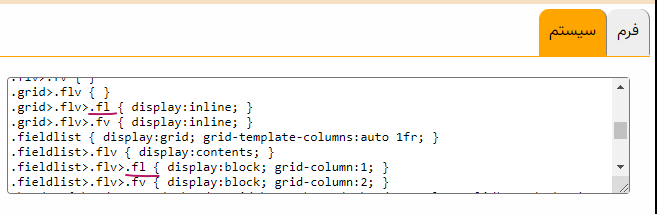
با این کلاسها قبلا و در نمایش فهرست فیلدها آشنا شده اید. یادآوری می شود که کلاس flv برای نمایش عنوان فیلد + مقدار فیلد بکار می رود. کلاس fl برای نمایش عنوان فیلد و کلاس fv برای نمایش مقدار فیلد. با نگاهی به کد css این کلاسها، می توانیم به نحوه عملکرد این کلاسها پی ببریم:

این کدها نشان می دهد که اگر این کلاسها در داخل کلاس grid استفاده شود تنها اثری که دارد مشخصه display:inline برای عنوان و مقدار فیلد است و به این معنی است که در هر ستون از grid، عنوان و مقدار فیلد به شکل چسبیده به هم و در یک سطر نمایش داده شود (مانند مثال زیر):

اما اگر این کلاسها در داخل کلاس fieldlist باشد به این معنی است که عنوان فیلد در ستون 1 و مقدار فیلد در ستون 2 و به شکل مستقل (display:block) نمایش داده می شود (مانند مثال زیر):

border ( خطوط حاشیه یا کادربندی)

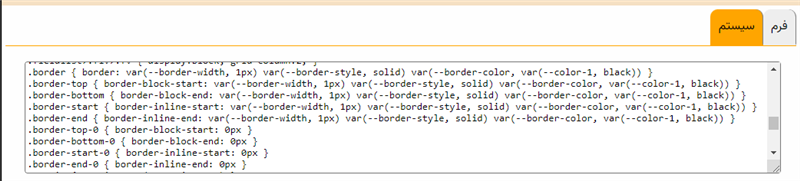
این کلاسها برای ترسیم خطوط حاشیه برای نواحی و آیتمهای موجود در گزارش چاپی به کار می رود. برای شناخت دقیق عملکرد این کلاسها بهتر است کد css این کلاسها را ببینیم:

ملاحظه می کنید که مشخصه های خطوط حاشیه (بالا، پایین، شروع و پایان ناحیه) بطور کلی متغیر بوده و به شکل پیش فرض دارای عرض 1px و به شکل solid و با رنگ black هستند. ضمنا کلاسهای با عدد صفر در انتها (border-top-0 و ....)، عرض خطوط را به 0px تغییر می دهند یعنی این که خط حاشیه را حذف می کنند یا نشان نمی دهند.
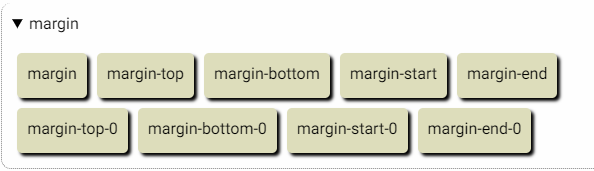
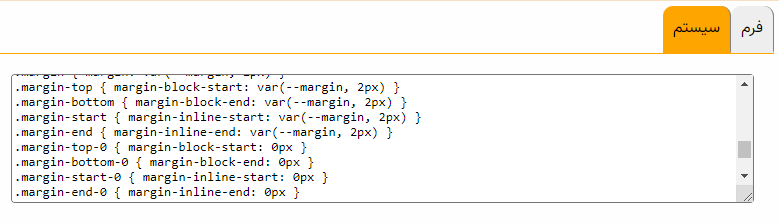
Margin (تعیین فاصله از نواحی دیگر)

این کلاسها برای ایجاد فاصله میان نواحی مختلف است. کد css این کلاسها به شرح زیر است:

در این کلاسها، انواع فاصله جانبی (بالا، پایین، شروع و پایان) متغیرند و مقدار پیش فرض 2px برای این فاصله ها در نظر گرفته شده است. ضمنا کلاسهای با عدد صفر نشان دهنده حذف فاصله جانبی است.
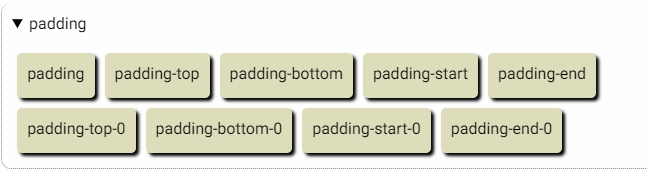
padding (تعیین فاصله محتواها از حاشیه)

با استفاده از این کلاسها می توانیم میان محتواها و حاشیه یک ناحیه، فاصله دلخواهی را ایجاد کنیم. عملکرد این کلاسها مشابه کلاسهای margin است با این تفاوت که بجای فاصله میان نواحی و آیتمها، در درون ناحیه عمل می کند و بین محتوا با حاشیه های ناحیه، فاصله ایجاد می کند.
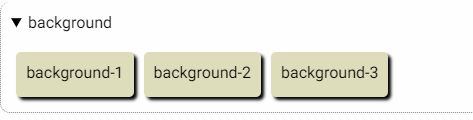
background (تعیین رنگ پس زمینه)

این کلاسها رنگ پس زمینه ناحیه مورد نظر را تعیین می کند. بصورت پیش فرض سه رنگ برای پس زمینه تعیین شده است که در کد css این کلاسها قابل مشاهده است:

همانطور که می بینید، سه کلاس رنگ پس زمینه تعریف شده است که در هر کلاس رنگ پس زمینه متغیر است و در صورت مقدار نداشتن متغیر، رنگ سیاه برای پس زمینه انتخاب شده است. مقدار این متغیرها در root به شکل زیر تعیین شده است:

ملاحظه می کنید که این متغیرها به ترتیب رنگ سیاه، قرمز و آبی را تعیین می کنند. حال اگر به عنوان مثال از کلاس background-2 استفاده کنید، پس زمینه ناحیه به رنگ قرمز خواهد شد.
2) فرم (کلاسهای تعریف شده توسط کاربر )
با توجه به این که کلاسهای سیستم قابل ویرایش نیست، لذا این امکان فراهم شده است که کاربر بتواند در محیط محاوره فرم، کلاسهای دلخواه خود را تعریف نماید یا این که از کلاسهای سیستم با ویژگیهای دلخواه خود استفاده نماید. بطور کلی تعریف کلاسها توسط کاربر به دلایل زیر انجام می شود:
- تغییر مشخصه های یک کلاس سیستم
- اضافه کردن یک مشخصه به کلاس
- تغییرمقدار یکی از مشخصه های کلاس
- تغییر مقدار متغیرهای root سیستم
- مقداردهی به متغیرهای root سیستم
- افزودن یک کلاس جدید
- تعریف و افزودن متغیرهای جدید در root element
در ادامه مطلب، هر کدام از موارد بالا به تفصیل شرح داده می شود:
تغییر مشخصه های یک کلاس سیستم
در این مورد، باید کلاس سیستم را با همان نام در فرم ایجاد کنید و مقدار مشخصه مورد نظر خود را تغییر دهید. در این زمینه، به مثالهای زیر برای انواع تغییرات مشخصه ها توجه کنید:
اضافه کردن یک مشخصه به کلاس سیستم
همانطور که قبلا هم دیدیم، عنوان فیلدها در گزارش چاپی پیش فرض به شکل bold و چپ چین نمایش داده می شود:

برای نمایش عنوان فیلدها در گزارش چاپی از یکی از کلاسهای سیستم بنام fl استفاده می کنیم. مشخصات این کلاس در محاوره سیستم به شکل زیر است:

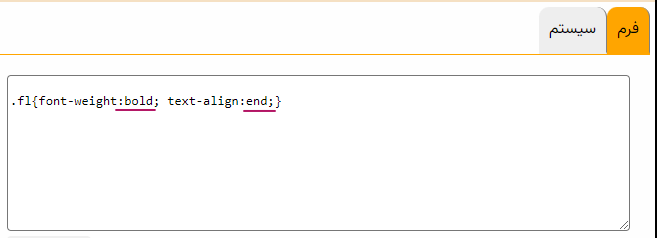
ملاحظه می کنید که در مشخصه های این کلاس، هیچ اثری از پررنگ (bold) بودن عنوان فیلد و نیز چپ چین بودن آن وجود ندارد. پس سوال اینجاست که این دو مشخصه چطور به این کلاس اعمال شده است. جواب این است این مشخصات در محاوره فرم و به شکل زیر تعریف شده است:

پس نتیجه می گیریم که :
اصل 1: هرگاه می خواهیم به یکی از کلاسهای سیستم، مشخصه ای را اضافه کنیم ابتدا یک کلاس با همان نام در محاوره فرم ایجاد می کنیم و سپس در این کلاس، مشخصه های موردنظر خود را با مقادیر دلخواه درج می کنیم.
تغییر مقدار یکی از مشخصه های کلاس سیستم
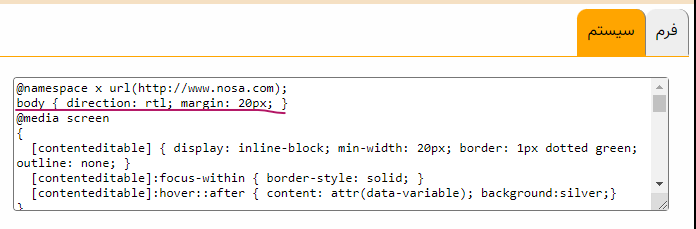
برای یک مثال در این زمینه به مشخصات عنصر body در سیستم توجه کنید:

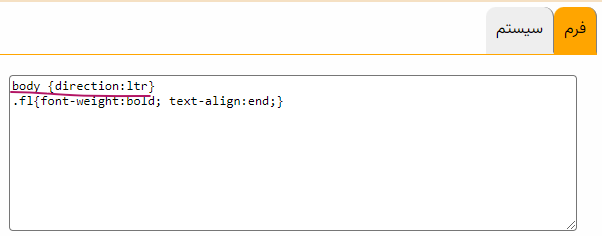
می بینید که جهت گزارش "راست به چپ" (rtl) و فاصله آن از عناصر دیگر 20px است. حال اگر می خواهید یک گزارش به زبان انگلیسی طراحی کنید قاعدتا باید جهت گزارش را به "چپ به راست" (ltr) تغییر دهید. برای این کار در محاوره فرم، عنصر body را به شکل زیر اضافه می کنیم:

به این ترتیب نتیجه می گیریم که :
اصل 2: اگر کلاس و مشخصه تعریف شده توسط کاربر همنام با کلاس سیستم باشد، آنگاه مقدار مشخصه تعریف شده توسط کاربر اولویت دارد و اصطلاحا روی مقدار مشخصه در سیستم override می شود.
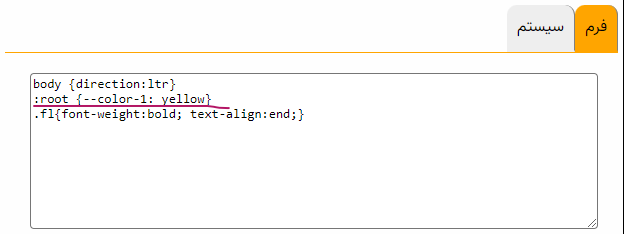
تغییر مقدار متغیرهای root سیستم
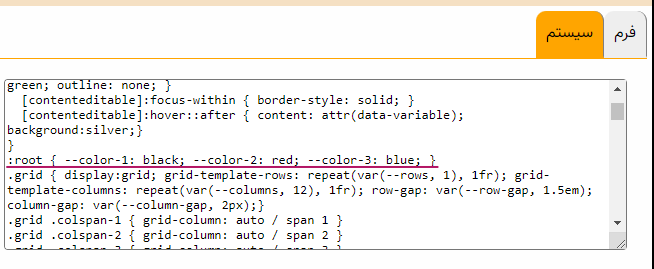
در حال حاضر مقدار متغیرهای سیستم به شکل زیر در root تعریف شده است:

ملاحظه می کنید که فعلا فقط تعداد سه متغیر برای تعیین رنگ در سیستم مقداردهی شده است. حال اگر می خواهیم مثلا متغیر اول بجای رنگ سیاه ، مثلا رنگ زرد باشد، عنصر root را در محاوره فرم به شکل زیر درج می کنیم:

با این کار، تمام عناصر و ناحیه هایی که به نحوی از این رنگ استفاده کرده اند از سیاه به زرد تغییر رنگ خواهند داد.
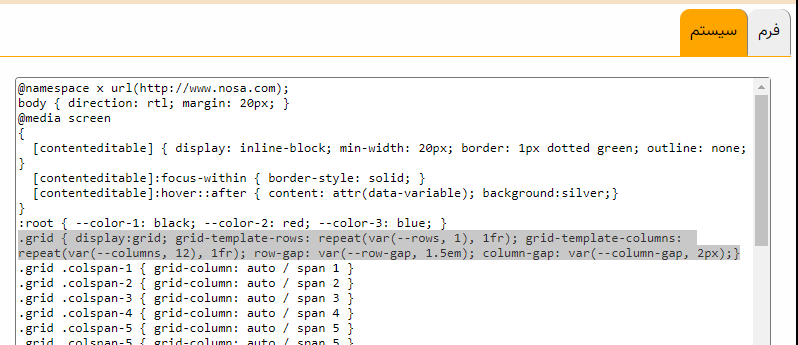
مقداردهی به متغیرهای root سیستم
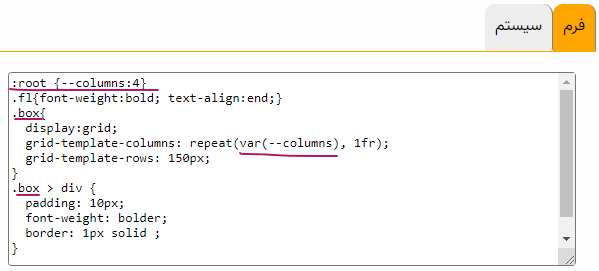
اگر به یاد داشته باشید قبلا گفتیم که کلاس grid در سیستم دارای مشخصه های متغیر می باشد:

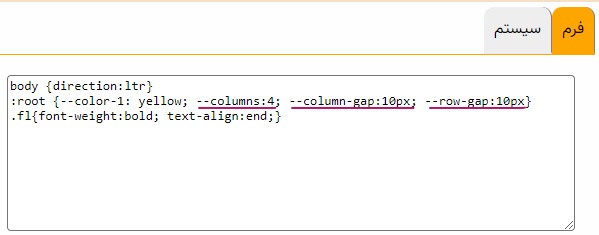
حال فرض کنید می خواهید یک grid با 4 ستون داشته باشید که فاصله ستونها و سطرها از هم 10px باشد. در این صورت مقدار متغیرهای columns--، column-gap-- و row-gap-- مرتبط با مشخصه های فوق را به شکل زیر در محاوره فرم تعریف می کنیم:

با این کار، از این پس هرگاه از کلاس grid استفاده کنید، ناحیه مورد نظر به 4 ستون تقسیم خواهد شد که فاصله ستونها و سطرهای این grid به اندازه 10px خواهد بود.
افزودن یک class جدید
در گزارشهای چاپی زیر ، ناحیه ای در پاصفحه طراحی شده است که محل تایید و امضای مسئولین می باشد:

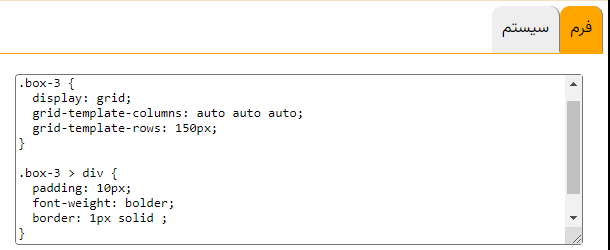
این ناحیه به شکل یک Box سه قسمتی است و در ستونهای این ناحیه، عبارتهای پست مسئول و عبارت امضا درج می شود. حال .به دلیل پرکاربرد بودن این Box بهتر است آن را به شکل یک class تعریف کنیم. برای این کار می توانیم از امکانات css grid به شکل زیر استفاده کنیم:

در این مثال، کلاس مورد نظر ما در دو بلوک تعریف شده است:
در بلوک اول، یک کلاس بنام box-3 ایجاد کرده ایم که یک ناحیه grid با سه ستون با عرض یکسان و ارتفاع 150px ایجاد می کند.
بلوک دوم به استایل نمایش ستونها مربوط می شود. در درجه اول برای این ستونها کادربندی داشته باشد از مشخصه border استفاده شده و برای اینکه تیترهای "پست مسئول" و "امضا" به شکل پررنگ باشد از مشخصه font-weight: bolder و در نهایت برای اینکه این تیترها از کادر فاصله بگیرد از مشخصه 10px padding: استفاده شده است. در ادامه، می بینید که چگونه در گزارش چاپی، یک ناحیه با این کلاس را ایجاد می کنیم.
انتخاب کلاسهای تعریف شده توسط کاربر
برای انتخاب کلاسهای تعریف شده توسط کاربر، ناحیه ای در فرم class ناحیه ای بنام custom (شکل زیر) وجود دارد که در این ناحیه باید نام کلاس مورد نظر را تایپ کنید و سپس تکمه Add را کلیک کنید.

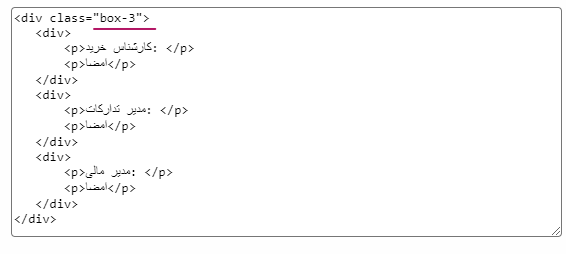
بنابراین در مثال فوق، باید ابتدا در فرم انتخاب محتوا، یک div را ایجاد کنید و سپس با استفاده از ابزار custom ، کلاس box-3 را به این div اختصاص بدهید. به این ترتیب، کد html این ناحیه به شکل زیر خواهد بود:

ملاحظه می کنید که در این ناحیه از کلاس تعریف شده box-3 استفاده شده است.
افزودن متغیرهای جدید در root element
در بخش قبل با نحوه ایجاد یک کلاس برای نمایش ناحیه سه ستونی با ارتفاع ثابت آشنا شدیم. اما واقعیت این است که در یک گزارش چاپی به چنین ناحیه هایی با تعداد ستونهای متفاوت (دو ستونی، سه ستونی، چهار ستونی و ...) نیاز پیدا می شود. بنابراین بهتر است کلاس box را با استفاده از متغیر و به شکل زیر تعریف کنیم:

به این ترتیب می توانیم با تغییر مقدار متغیر –columns ناحیه با تعداد ستونهای دلخواه را در گزارش چاپی ایجاد کنیم. دقت کنید که این متغیر در محیط کلاسهای تعریف شده توسط کاربر تعریف شده است.
تمرین: در گزارش چاپی که در این مطلب به عنوان مثال ذکر شد، نمایش فیلد آرایه بهتر و منظم تر بود اما مشکل اصلی آن نداشتن عنوان برای ستونهای آرایه بود. شما سعی کنید با ذکر مثال، عنوان ستونهای آرایه را به شکل سرستون در گزارش چاپی نمایش دهید.