تا کنون نحوه چینش و نمایش فیلدها در فرمهای وب (فرمهای عمومی و انجام وظیفه) به این شکل بود که فیلدها طبق ترتیبی که در فرمها تعیین می شد (Tab Order) بطور پیش فرض به شکل یک ستونی و در صورت تنظیم کاربر، به شکل دو یا سه ستونی هم نمایش داده می شد. در نمایش چند ستونی نیز کاربر هیچ نقشی در تعیین سطر ، ستون و عرض سطر و ارتفاع ستون نداشت و سیستم بطور خودکار و بر اساس یک الگوریتم از پیش تعیین شده، فیلدها را به همان ترتیب Tab Order و با عرض تعیین شده نمایش می داد. این تنظیم خودکار چند ستونی در بسیاری از موارد با اشکال روبرو می شد و نتیجه آن به شکلی نبود که مطلوب کاربر باشد.
کاستی های نمایش خودکار چند ستونی
- عدم کنترل روی عرض فیلدها : در حالت نمایش خودکار، کاربر اختیاری در تعیین عرض ستونها ندارد بلکه سیستم، عرض صفحه را بطور مساوی به دو یا سه ستون تقسیم می کند و فیلدها را به ترتیب و بدون توجه به محتوا و ماهیت آنها در این ستونها نمایش می دهد. از طرف دیگر، در مواردی کاربر ترجیح می دهد که در یک سطر دو ستونی، عرض یکی از ستونها کمتر از ستون دیگر باشد. فرض کنید در یک فرم می خواهیم نام کالا و تعداد آن را در یک سطر نمایش دهیم. ابتدا حالت مطلوب و سپس حالت خودکار برای نمایش این دو ستون را بررسی می کنیم:
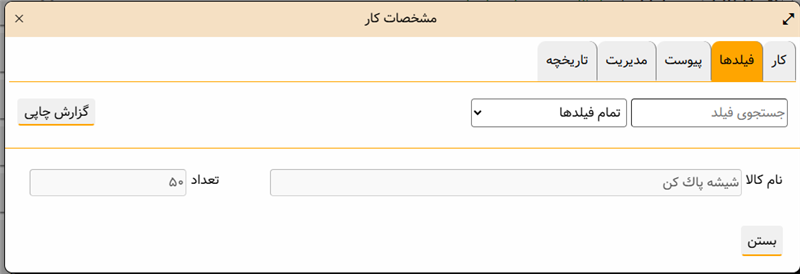
حالت مطلوب

ملاحظه می کنید که عرض ستون تعداد به دلیل ماهیت خود مناسب تر است که عرض کمتری نسبت به نام کالا داشته باشد. حال ببینیم در حالت خودکار و دوستونی این فرم به چه صورتی دیده می شد:
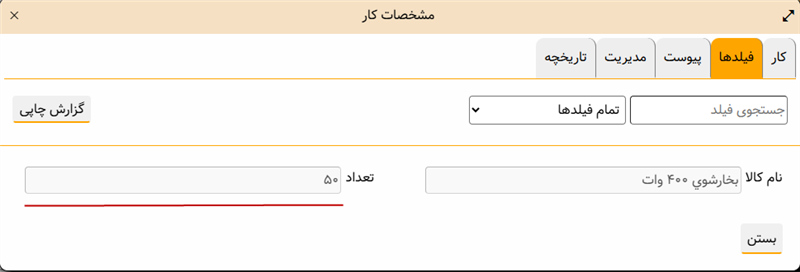
حالت خودکار

کاملا واضح است که این طرز نمایش خیلی مناسب نیست و بهتر است که تقسیم ستونها با در نظر گرفتن محتوا و ماهیت آنها باشد.
- محدود بودن تقسیم ستونها به سه ستون
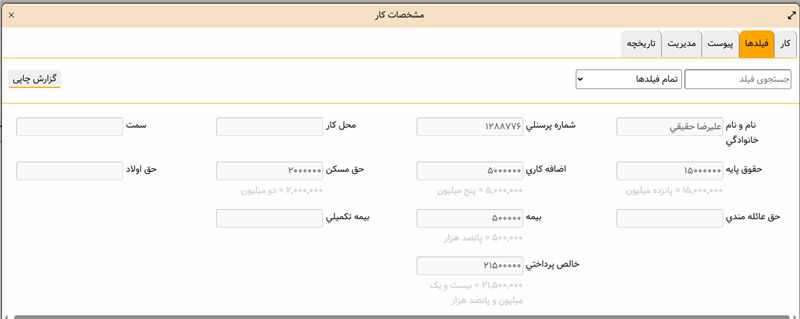
در حالت خودکار، سیستم بطور پیش فرض، گزارش را یک ستونی نمایش می داد و کاربر برای افزایش ستونها دو انتخاب داشت: دو ستونی یا سه ستونی. لذا امکان نمایش چند فیلد کوچک در 4 یا مثلا 5 ستون وجود نداشت. به مثال زیر در این زمینه توجه کنید:

ملاحظه می کنید که دو سطر اول از این فرم چهار ستونی است در حالی که در حالت خودکار، نهایتا می توانستیم سه ستون داشته باشیم و طراحی فرم فوق امکان پذیر نبود.
- همسان بودن تعداد ستونها در تمام سطرها
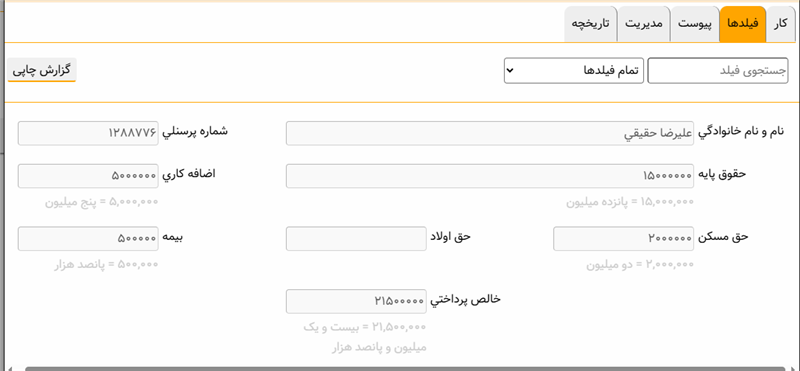
در حالت خودکار، تمام سطرها به ستونهای مساوی تقسیم می شود یعنی برای مثال اگر حالت 3 ستونی را انتخاب کنیم آنگاه تمام سطرهای گزارش سه ستونی خواهد شد در حالیکه در بعضی موارد کاربر ممکن است مثلا یک سطر را به دو ستون و سطر دیگر را به سه ستون تقسیم کند. به مثال زیر توجه کنید:
حالت مطلوب

ملاحظه می کنید که در این فرم، یک سطر 2 ستونی، یک سطر 3 ستونی و سطر آخر تک ستونی است. این امکان، قابلیت دسته بندی محتوایی فیلدها در سطرها را در اختیار طراح قرار می دهد به این معنی که فیلدهای با محتوای مشابه یا مرتبط با هم را می توانیم در یک سطر جانمایی کنیم.
حالت خودکار

اما از نسخه 15.50 به بعد، طراح گردش کار می تواند جانمایی فیلدها در فرمهای وب را تعیین کند. یعنی این که اولا تعداد ستونها اختیاری است و دوم این که ترتیب و جانمایی فیلدها نیز براساس انتخاب و تصمیم طراح انجام می شود.
نحوه جانمایی فیلدها در فرمهای وب
در نسخه حاضر* (15.50) پروسه جانمایی در سه مرحله انجام می شود:
- تعیین موقعیت فیلدها در فرم کلاینت وب
- ذخیره تنظیمات فرم در فایل به فرمت json
- درج مختصات موجود فیلدها در فایل json در محاوره تعریف فرم در کلاینت ویندوز
*: این پروسه بطور موقت راه اندازی شده است و در نسخه های بعدی این روند توسعه خواهد یافت و ابزارها و امکانات مناسبی برای تسهیل این کار در حال پیاده سازی است. بنابراین پروسه فعلی را به عنوان مقدمه و مرحله اول توسعه امکانات طراحی فرمها در محیط وب در نظر بگیرید که بزودی و بطور محسوسی متحول خواهد شد.
در ادامه مطلب، این مراحل به ترتیب شرح داده می شود:
مرحله اول: تعیین موقعیت فیلدها در فرم کلاینت وب
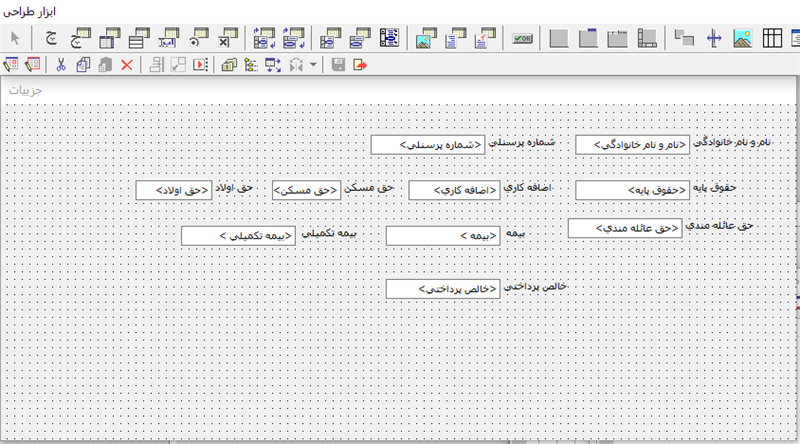
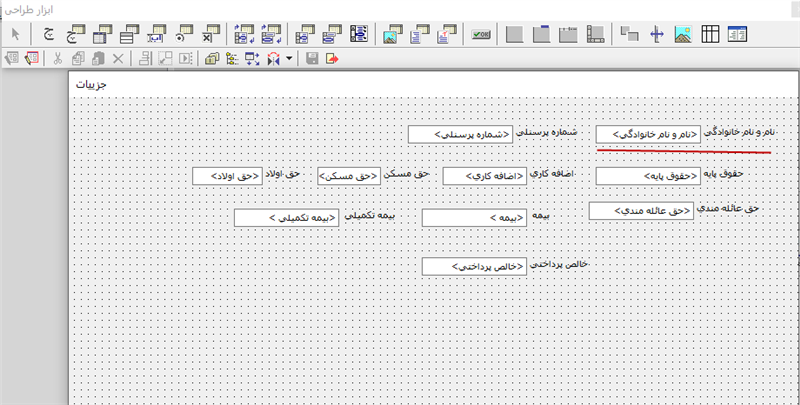
فرض کنید در گردش کار پرسنلی یک فرم عمومی به شکل زیر طراحی شده است:

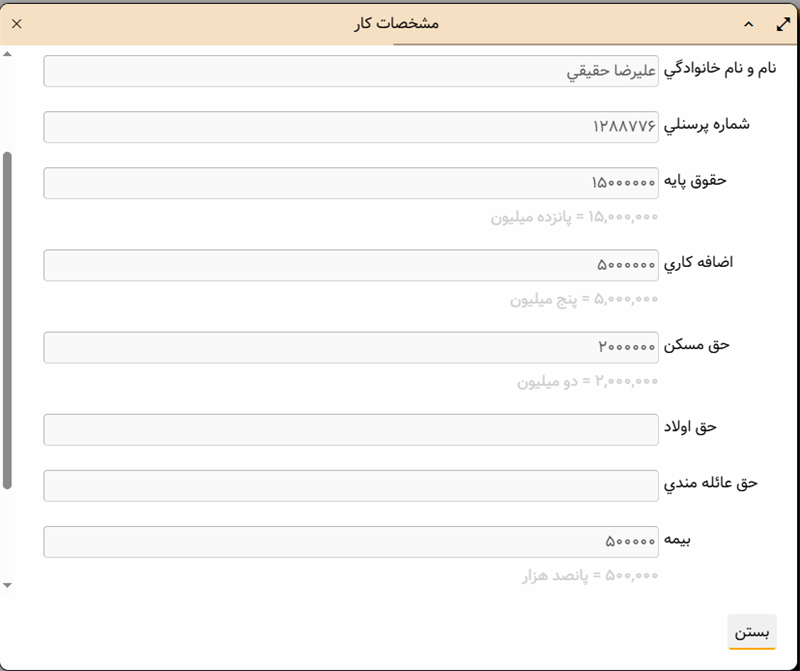
حال اگر این فرم را در کلاینت وب مشاهده کنید به شکل زیر دیده می شود:

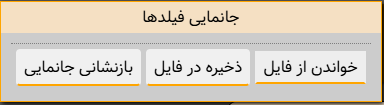
ملاحظه می کنید که در ابتدای کار و به شکل پیش فرض، فیلدهای فرم، به ترتیب Tab Order نمایش داده می شود. ضمنا این فرم تک ستونی است یعنی این که در هر سطر، تنها یک فیلد با عرض تمام صفحه نمایش داده شده است. حال برای طراحی این فرم و تعیین موقعیت های جدید و دلخواه برای فیلدها باید تکمه ترکیبی Ctrl+Shift+F8 را فشار دهید. به این ترتیب محاوره کوچکی با عنوان جانمایی فیلدها به شکل زیر روی صفحه باز می شود:

در این محاوره کلیدهایی وجود دارد مثل خواندن از فایل و ... که برای بعد از طراحی جانمایی فیلدهاست و از طریق این کلیدها می توانیم طراحی خود را در یک فایل ذخیره و یا فراخوانی کنیم یا اینکه طراحی خود را بازنشانی کنیم و کار را از ابتدا آغاز کنیم. این کلیدها در بخشهای بعدی و در جای خود توضیح داده خواهد شد.
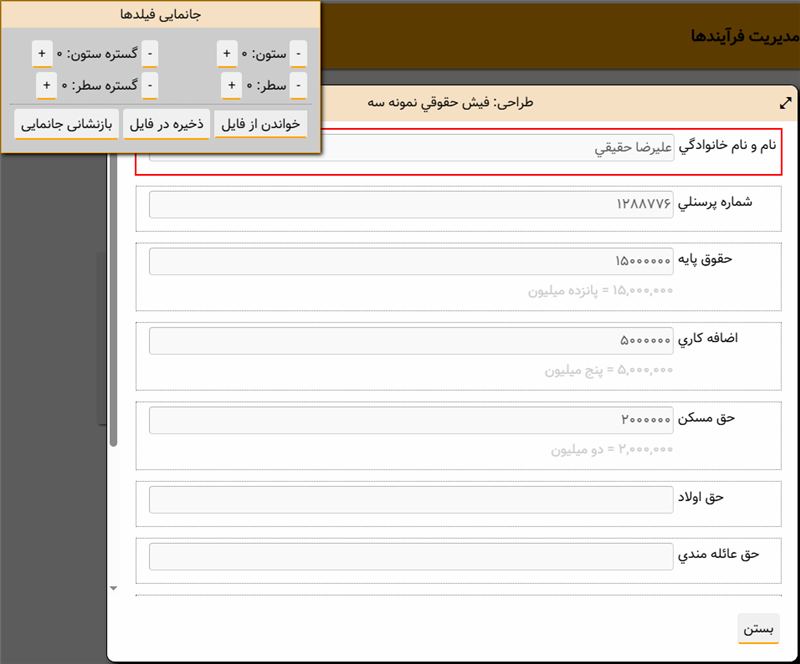
حال برای تغییر جانمایی هر فیلد باید روی عنوان آن کلیک کنید. برای مثال در شکل زیر می خواهیم جانمایی فیلد «نام و نام خانوادگی» را تعیین کنیم:

ملاحظه می کنید که به محض کلیک روی فیلد، چهار پارامتر ستون، سطر، گستره ستون و گستره سطر برای تعیین جانمایی این فیلد روی صفحه ظاهر می شود. برای درک بهتر این مفاهیم این نکته را در نظر بگیرید که هر فرم وب در واقع یک جدول چند سطری و چند ستونی است. بنابراین بر مبنای این توضیح، مفهوم سطر و ستون کاملا مشخص است اما در مورد گستره سطر و ستون باید بگوییم گستره ستون یعنی این که این فیلد چند ستون را در بر می گیرد و به عبارت دیگر عرض فیلد چند ستون است. گستره سطر نیز یعنی اینکه این فیلد چند سطر را در بر می گیرد برای فهم بهتر این مطلب به مثالهای زیر توجه کنید:
مثالهای گستره ستون
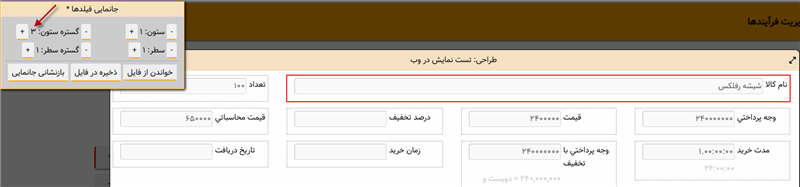
مثال 1: گستره ستونی 3

در این مثال، گستره ستونی فیلد «نام کالا» برابر با 3 است و ملاحظه می کنید که در یک جدول 4 در 3 عرضی برابر با 3 ستون را اشغال کرده است. لازم به توضیح است که تمام فیلدهای دیگر در این فرم، گستره ستونی 1 را دارند. حال به شکل زیر نگاه کنید:
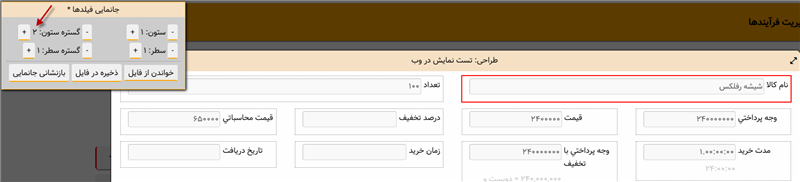
مثال 2: گستره ستونی 2

در مثال فوق، گستره ستون فیلدهای «نام کالا» و «تعداد» را برابر با 2 قرار داده ایم. ملاحظه می کنید. که هر کدام از این فیلدها عرضی برابر با دو ستون را اشغال کرده اند.
مثالهای گستره سطر
مثال 1: گستره سطر =2
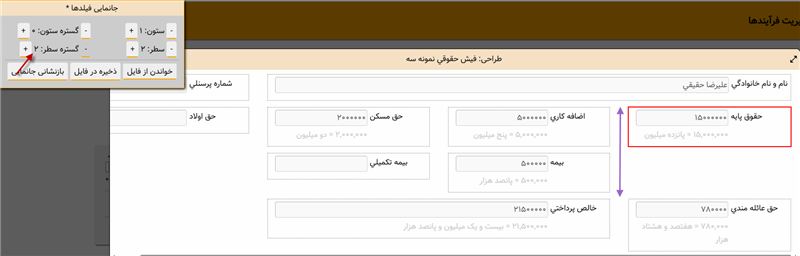
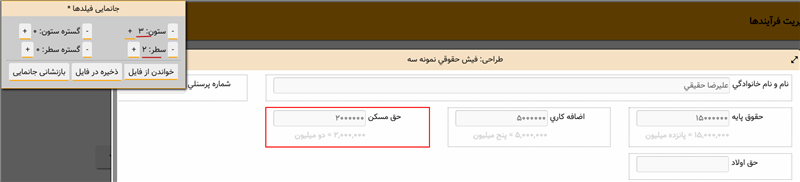
در مثال زیرا، گستره سطر فیلد «حقوق پایه» برابر 2 است :

ملاحظه می کنید که این فیلد به اندازه 2 سطر از جدول را اشغال کرده است.
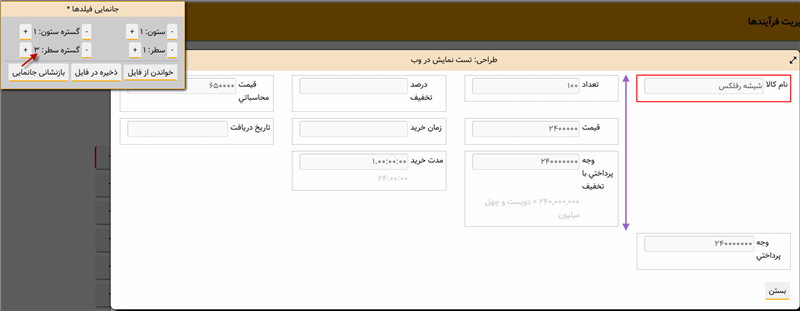
مثال 2: گستره سطر= 3

در این مثال، فیلد «نام کالا» دارای گستره سطر 3 است و ملاحظه می کنید که 3 سطر از جدول فرم را اشغال کرده است.
نکته مهم: همانطور که دیدید، گستره سطر در وب با مفهوم مشابه در کلاینت ویندوز تفاوت دارد و برخلاف کلاینت ویندوز، گستره سطر به معنی ارتفاع ناحیه فیلد در فرم نیست بلکه به این معنی است که در ستونهای بعدی این فیلد، چند سطر می تواند درج شود. در واقع ارتفاع فیلدها در وب بجز در مورد آرایه ها، همیشه برابر با 1 است اما گستره سطر باعث می شود که سطرهای بعدی این ستون خالی بماند.
الگوریتم جانمایی فیلدها
همانطور که قبلا گفته شد، در ابتدای کار ، فرم تحت وب یک فرم یک ستونی و بر مبنای Tab Order مرتب شده است. در این مرحله برای تمام سطرهای فرم، هر چهار پارامتر سطر، ستون، گستره سطر و گستره سطور صفر هستند و به معنی این است که طرح فرم به شکل پیش فرض است و هیچ شخصی سازی در طراحی انجام نشده است. لذا باید در یک پروسه ای که در ادامه شرح داده می شود، این پارامترها را متناسب با فرم دلخواه خود تعیین کنید تا فرم مورد نظر شما طراحی شود. برای تجربه کاربری بهتر در طراحی فرم باید مراحل زیر را انجام دهید:
الف- شماره گذاری سطرها از انتها*
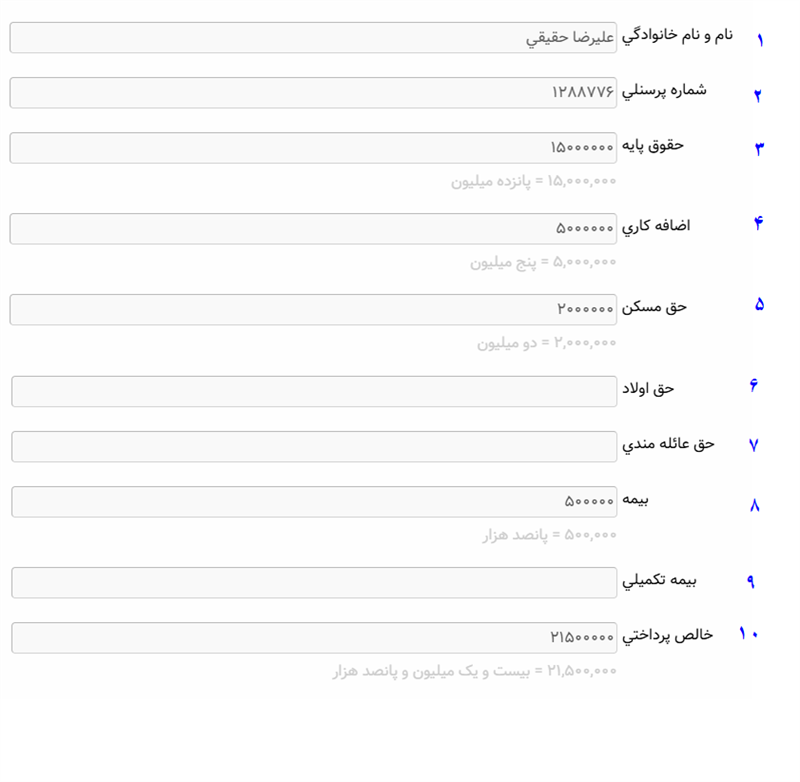
اولین اقدام این است که از انتها یعنی آخرین سطر شروع می کنیم و سطرها را از پایین به بالا شماره گذاری می کنیم. برای مثال اگر فرم ما در حالت اولیه دارای 10 سطر است ، آنگاه باید از سطر آخر شروع کنیم و شماره سطر را 10 قرار دهیم و به همین ترتیب برای بعدی 9 و الی آخر تا سطر اول که شماره سطر را 1 قرار می دهیم ( شکل زیر) .
نکته مهم: فراموش نکنید که شماره ستون تمام این سطرها را باید برابر با 1 قرار دهید. یعنی در واقع نباید هیچ سطری شماره ستون 0 داشته باشد.

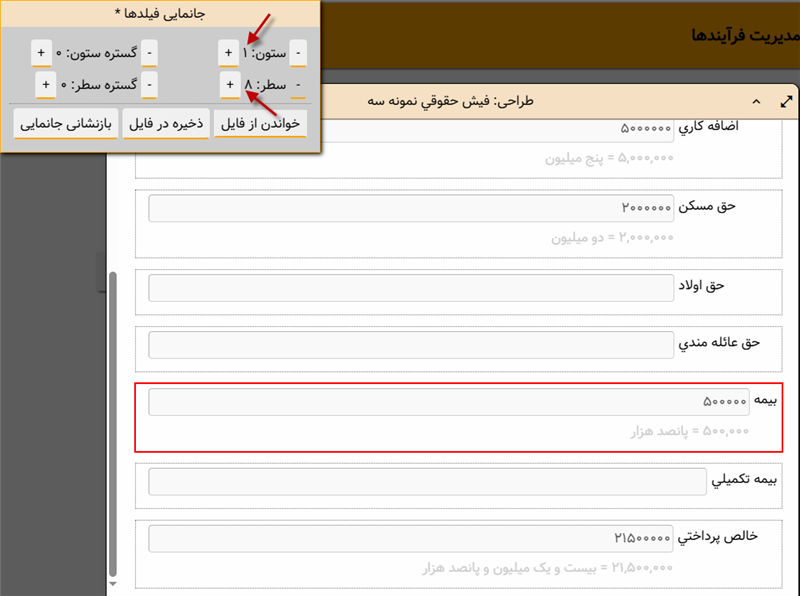
برای مثال به مختصات سطر 8 (بیمه) توجه کنید:

*: دلیل این کار این است که با شماره گذاری از سطرهای ابتدایی، هر سطری که شماره سطر به خود می گیرد به پایین لیست منتقل می شود و علت آن این است که طبق الگوریتم پیاده سازی شده، اول سطرهای صفر و سپس سطرهایی که شماره می گیریند به ترتیب در فرم قرار می گیرند. به این ترتیب هر سطری که شماره می گیرد به انتها منتقل می شود و نوعی سردرگمی برای طراح به وجود می آورد. به همین خاطر و برای جلوگیری از بهم ریختگی صفحه، راه حل شماره گذاری از انتها توصیه می شود. در این روش، سطرهای فرم در حین تنظیم، جابجایی های ناخواسته و به هم ریختگی پیدا نمی کنند.
ب- شروع به طراحی از سطر اول
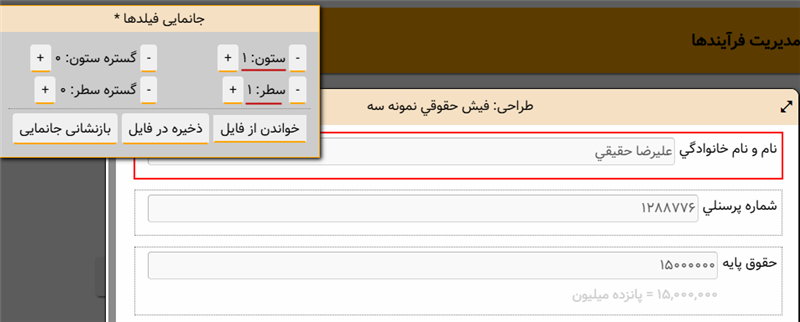
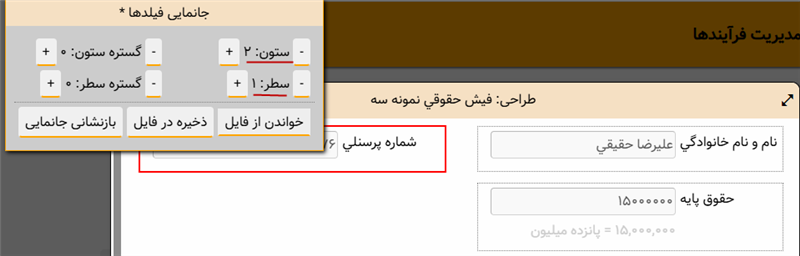
حال نوبت این است که فرم را از حالت ساده و پیش فرض تک ستونی به فرم دلخواه خود با سطرها و ستونهای دلخواه خود تغییر دهیم. در این مرحله از سطر یک شروع می کنیم. برای نمونه در مثال فوق می خواهیم دو فیلد نام و نام خانوادگی و شماره پرسنلی در یک سطر و با گستره ستون مشابه قرار دهیم. برای این کار ابتدا روی فیلد نام و نام خانوادگی کلیک می کنیم و مختصات آن را به شکل زیر تعیین می کنیم:

حال برای اینکه فیلد بعدی یعنی «شماره پرسنلی» در سطر اول و بعد از نام و نام خانوادگی قرار بگیرد، روی فیلد شماره پرسنلی کلیک می کنیم و مختصات آن را به شکل زیر وارد می کنیم:

ملاحظه می کنید فیلد شماره پرسنلی دقیقا در جایی که می خواستیم قرار گرفته است. در اینجا ممکن است این سوال پیش بیاید که چرا پارامترهای گستره ستون و گستره سطر را تعیین نکردیم. در جواب باید بگوییم که در این موارد سیستم بطور خودکار گستره سطر و ستون را تعیین می کند. به عبارت دقیق تر در مواردی که در یک سطر، گستره سطر و ستون برای فیلدها مشابه است، نیازی به تعیین این دو پارامتر نیست و بطور خودکار تعیین می شود.
افزایش عرض فیلد نام و نام خانوادگی
حال فرض کنید به دلیل اینکه معمولا محتوای فیلد نام و نام خانوادگی بیشتر از فیلد شماره پرسنلی است لذا بهتر است که با تعیین گستره ستون، عرض فیلد نام و نام خانوادگی را بیشتر از شماره پرسنلی تعیین کنیم. فرض کندی می خواهیم عرض نام و نام خانوادگی 3 برابر عرض شماره پرسنلی باشد. برای این کار باید مطابق شکل زیر برای فیلد نام و نام خانوادگی گستره ستون را برابر 3 و برای شماره پرسنلی گستره ستون را برابر 1 قرار دهیم:

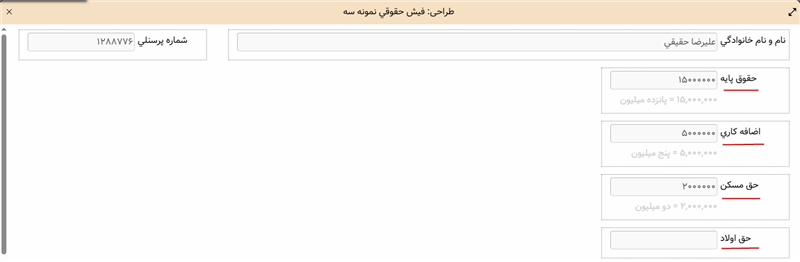
در ادامه کار، می خواهیم سطر دوم را به صورت چهار ستونی بچینیم. چهار فیلد مورد نظر برای سطر دوم را در شکل زیر ملاحظه می کنید:

برای این کار مختصات این فیلدها را به ترتیب زیر تعیین می کنیم:
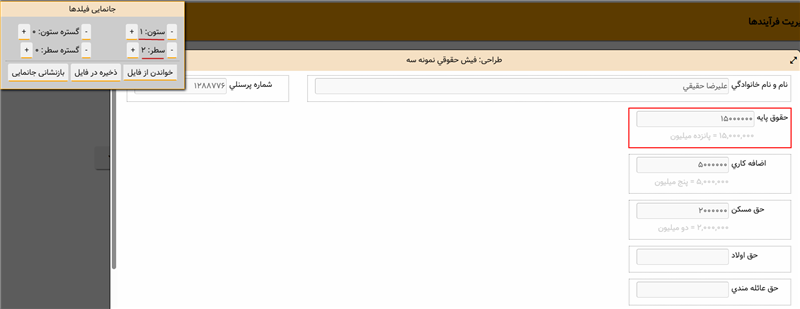
حقوق پایه: سطر 2 ستون 1

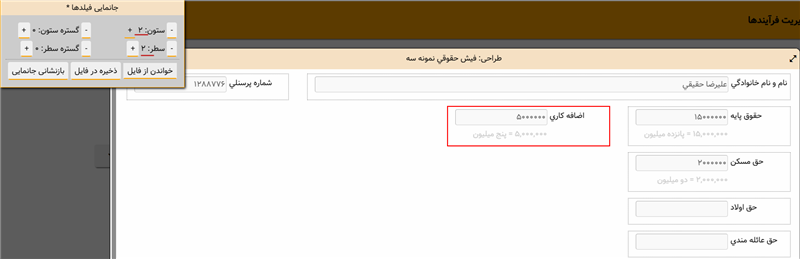
اضافه کاری: سطر 2 ستون 2

حق مسکن: سطر 2 ستون 3

حق اولاد: سطر 2 ستون 4

ملاحظه می کنید که سطر دوم به شکل چهار ستونی تنظیم شد. سطر سوم نیز به شکل 3 ستونی و شامل فیلدهای زیر است:

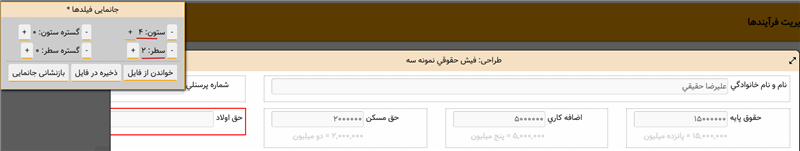
این فیلدها را نیز مطابق روشی که توضیح داده شد با مختصات سطر 3 و ستونهای به ترتیب زیر تنظیم کنید:
حق عائله مندی: سطر 3 ستون 1
بیمه : سطر 3 ستون 2
بیمه تکمیلی سطر 3 ستون 3
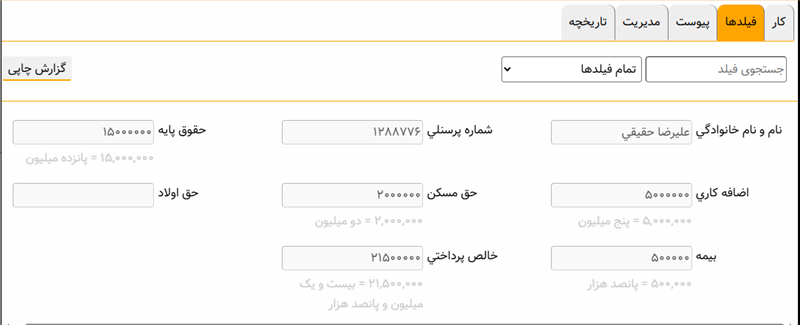
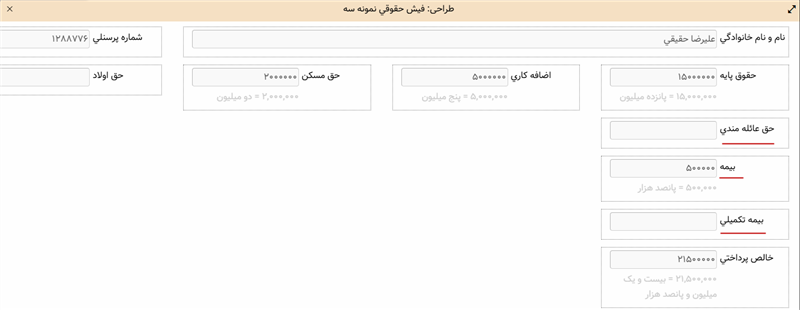
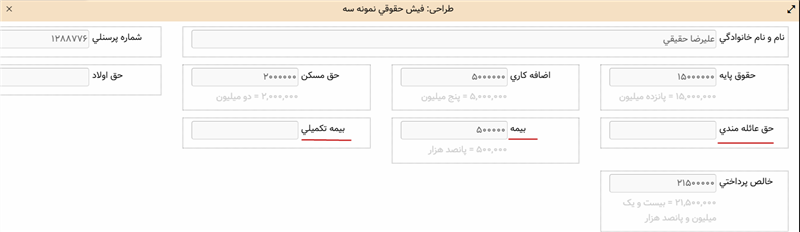
به این ترتیب سطر سوم به شکل زیر به نمایش در می آید:

همانطور که ملاحظه می کنید، در این سطر، ستون 4 خالی است. این وضعیت ممکن است برای بعضی از کاربران مطلوب نباشد و بخواهند این سه ستون تمام عرض سطر را اشغال کنند. در اینجا به یکی از محدودیت های طراحی فرم در وب برخورد می کنیم:
قاعده مهم: تعداد ستونها در تمام سطرها مشابه است. در واقع فرم وب یک جدول است که تعداد ستونهای جدول را سطری که بیشترین تعداد ستون را دارد تعیین می کند. برای مثال در فرم بالا، سطر 2 شامل 4 ستون است و لذا جدول فرم وب به شکل چهار ستونی خواهد بود در نتیجه تمام سطرها دارای چهار ستون خواهد بود.
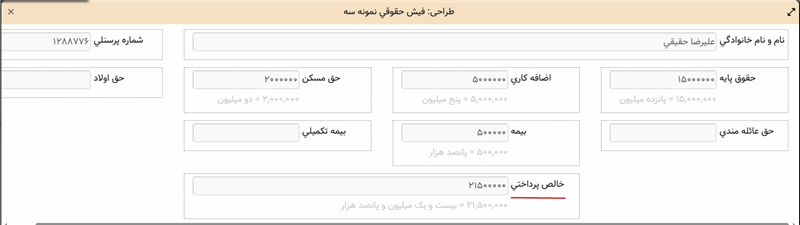
و در انتها فیلد «خالص پرداختی» را در سطر 4 و ستون 2 با گستره ستون 2 قرار می دهیم. شکل انتهایی فرم تحت وب به شکل زیر می باشد:

حال در مرحله بعد باید این مختصات را در یک فایل خروجی ذخیره کنیم.
مرحله دوم: ذخیره تنظیمات فرم در فایل به فرمت json
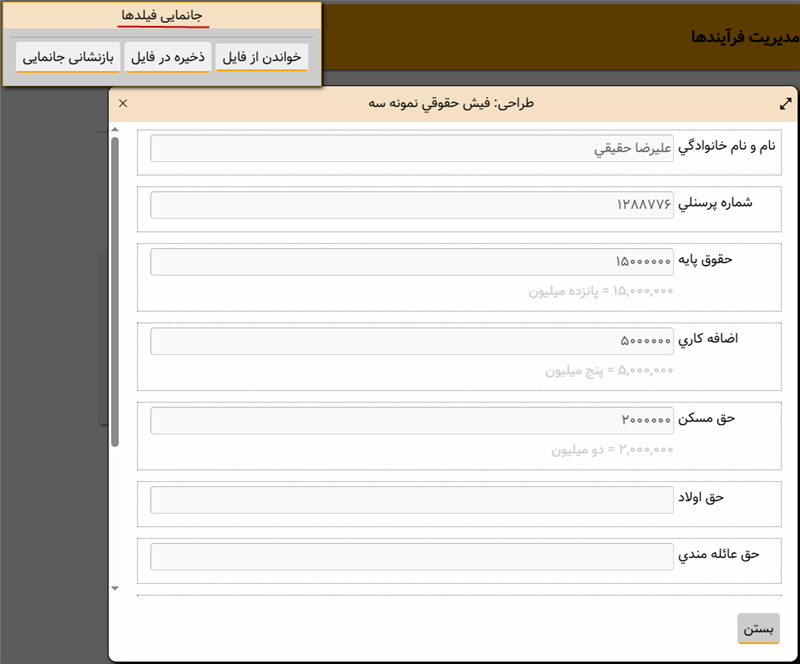
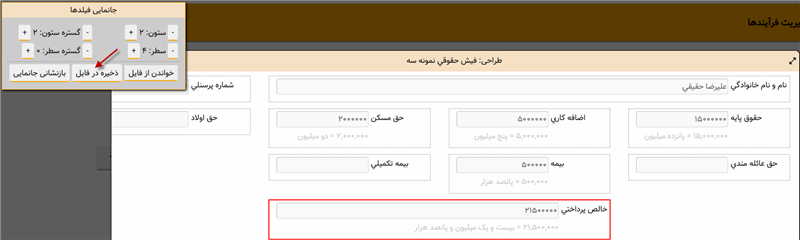
همانطور که در شکل زیر می بینید، یکی از امکانات محاوره «جانمایی فیلدها» ، امکان «ذخیره در فایل» است:

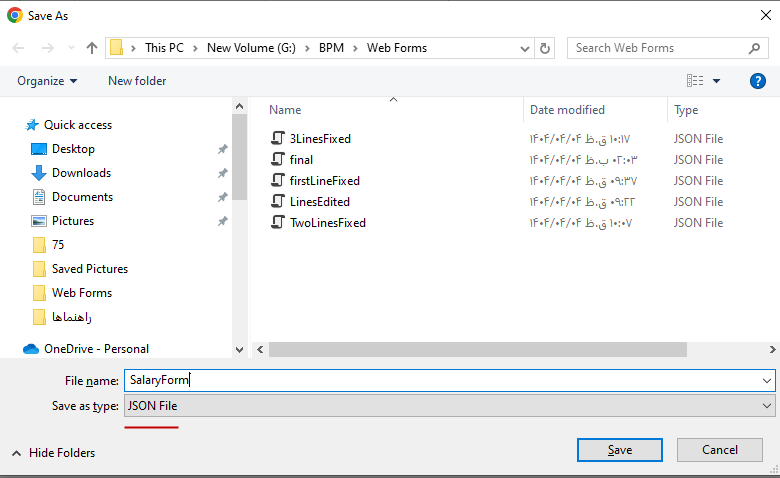
با کلیک روی تکمه ذخیره در فایل، محاوره ذخیره فایل به شکل زیر باز می شود و شما می توانید مختصات فرم را در یک فایل به فرمت json ذخیره نمایید:

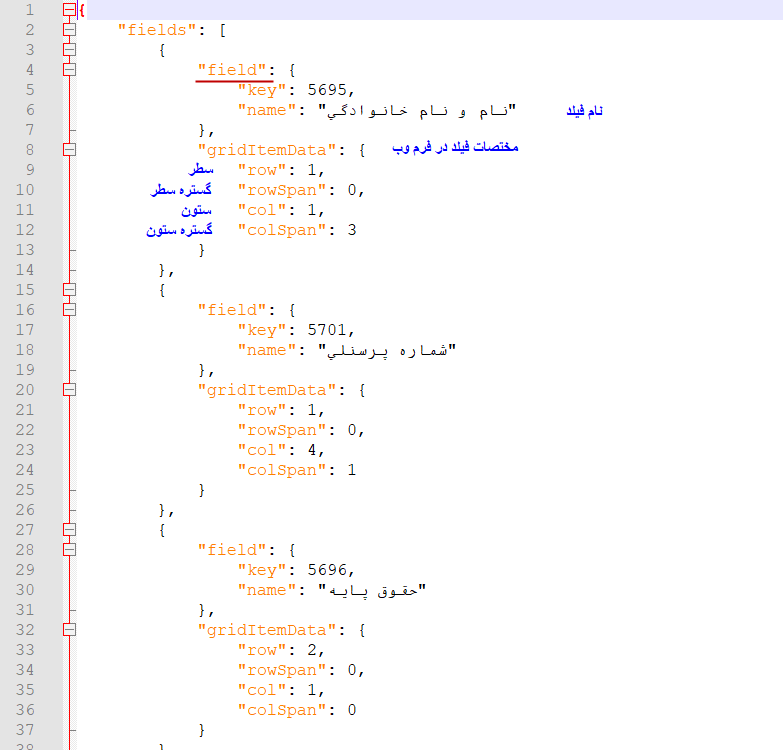
این فایل حاوی مختصات فیلدهای موجود در فرم وب است. این فایل در هر ویرایشگری قابل مشاهده است. برای مثال در زیر، فایل SalaryForm را که در بالا ذخیره کردیم در یک ویرایشگر متنی باز کرده ایم:

همانطور که ملاحظه می کنید در این فایل مختصات فیلدها در فرم وب در بلوکهای مجزا و به فرمت json درج شده است. حال نوبت این ست که این مختصات را در محاوره ویرایش فرم در کلاینت ویندوز ذخیره کنیم.
مرحله سوم**: درج مختصات موجود در فایل json در محاوره تعریف فرم گزارش
در مرحله آخر، محاوره تعریف فرم گزارش در کلاینت ویندوز را باز می کنیم و برای تک تک فیلدها، محاوره تدوین یک مولفه را باز می کنیم و مختصات موجود در فایل json را به شکل دستی در این محاوره به شکل دستی ذخیره می کنیم:

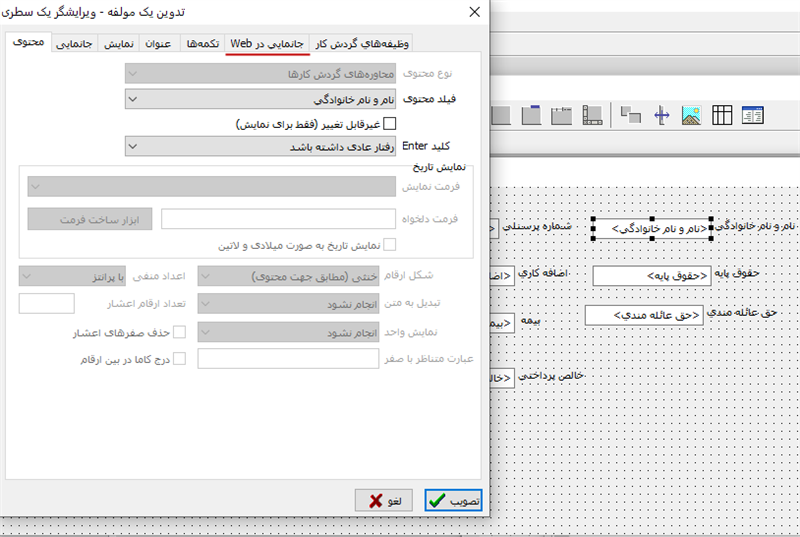
برای مثال اگر روی فیلد «نام و نام خانوادگی» دبل کلیک کنیم فرم تدوین یک مولفه به شکل زیر باز می شود:

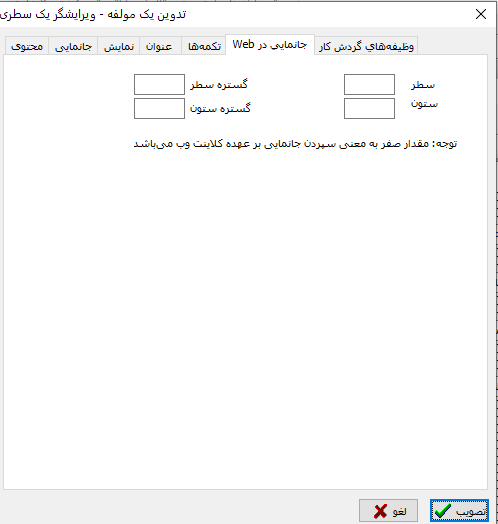
ملاحظه می کنید که یکی از برگه های این محاوره، برگه جانمایی در Web است که مختصات جانمایی فیلد را تعیین می کند. حال باید روی این برگه کلیک کنید تا محاوره آن به شکل زیر روی صفحه باز شود:

حال در این محاوره، باید مختصات جانمایی فیلد «نام و نام خانوادگی»در فایل json را عینا در بخشهای مربوطه وارد کنید. این مقادیر در شکل زیر وارد شده است:
این کار را برای تمام فیلدهای دیگر تکرار می کنیم تا فرم مورد نظر ما در کلاینت ویندوز ذخیره شود. از آن پس هرگاه فرم مورد نظر در کلاینت وب به شکل طراحی شده نمایش داده خواهد شد.
**: این مرحله، در نسخه بعدی سیستم مدیریت فرایندها به شکل فراخوانی فایل انجام خواهد شد و دیگر نیازی به تعیین دستی مختصات نخواهد بود. به این ترتیب، مختصات تمام فیلدها در فرم وب از طریق فراخوانی فایل json، بطور اتوماتیک در این فرم ذخیره خواهد شد.
امکانات دیگر محاوره جانمایی فیلدها
همانطور که در شکل زیر ملاحظه می کنید، در محاوره جانمایی فیلدها، دو امکان دیگر بنام «خواندن از فایل» و «بازنشانی جانمایی» وجود دارد:

خواندن از فایل
از این طریق می توانیم طراحی های قبلی و ذخیره شده را فراخوانی کنیم. اگر در مراحل مختلف طراحی فرم، مختصات را ذخیره کرده باشید، آنگاه می توانید در هر زمان، مرحله مورد نظر خود را فراخوانی کنید و طراحی خود را تکمیل کنید.
بازنشانی جانمایی
با کلیک روی این تکمه، تمام تغییرات اعمال شده در فرم از بین می رود و فرم به وضعیت اولیه تک ستونی خود باز می گردد. این امکان زمانی کاربرد دارد که تغییرات فرم به اندازه ای است که برگشت به فرم مطلوب خیلی زمانبر باشد، در این موارد بهتر است کلا فرم را بازنشانی کنید و طراحی را از ابتدا آغاز کنید.