در قسمت اول از مستند طراحی گزارش چاپی در محیط وب با مفاهیم اولیه این گزارش آشنا شدیم.* در این مطلب سعی می کنیم با استفاده از امکانات و ابزارهای سیستم، یک گزارش پیش فرض را از جهت جانمایی و استایل به شکل مرحله ای ویرایش کنیم و در نهایت این گزارش چاپی ساده را به یک گزارش حرفه ای تبدیل کنیم.
*: برای درک بهتر مطالب موجود در این مستند، لازم است که قبلا قسمت اول این مطلب با عنوان طراحی و چاپ گزارش وضعیت کار در محیط وب- مقدماتی را مطالعه کرده و با مفاهیم اولیه این بحث آشنا باشید.
ویرایش گزارش از طریق نشانگر سلسله مراتبی (Breadcrumb)
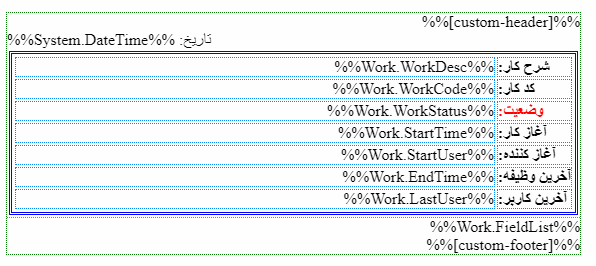
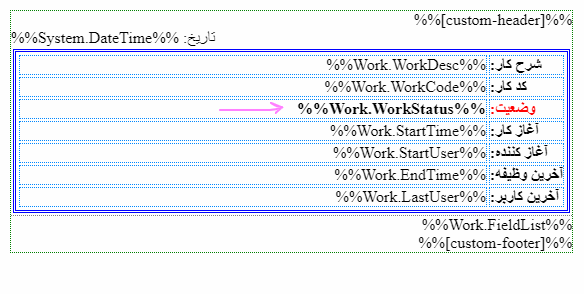
همانطور که می دانید در محاوره ویرایش فرم چاپی می توانیم با دبل کلیک در ناحیه محتواها، محاوره html گزارش چاپی را باز کنیم و در این محاوره ویرایشهای مورد نظر خود را انجام دهیم. از طرف دیگر کد html از یک سری نواحی به شکل تو در تو تشکیل شده است و لذا پیدا کردن ناحیه مورد نظر برای ویرایش در این ساختار دشواریهای خاص خود را دارد . برای حل این مشکل ابزاری پیاده سازی شده است که به شکل سلسله مراتبی است و به کاربران این توانایی را می دهد که با یک تجربه کاربری مطلوب، به راحتی بین نواحی و لایه های html حرکت کند و ناحیه مورد نظر خود را ویرایش نماید. در شکل زیر، ناحیه breadcrumb با خط بنفش مشخص شده است:

همانطور که می بینید، در ابتدای کار که محاوره ویرایش فرم چاپی را باز می کنید، این ناحیه خالی است و به این معنی است که هیچ ناحیه ای برای ویرایش انتخاب نشده است. حال هر ناحیه ای را که کلیک کنیم، در این قسمت نمایش داده خواهد شد. برای روشن تر شدن موضوع به مثالهای زیر توجه کنید:
مثال 1: ویرایش ناحیه عنوان یک فیلد خاص
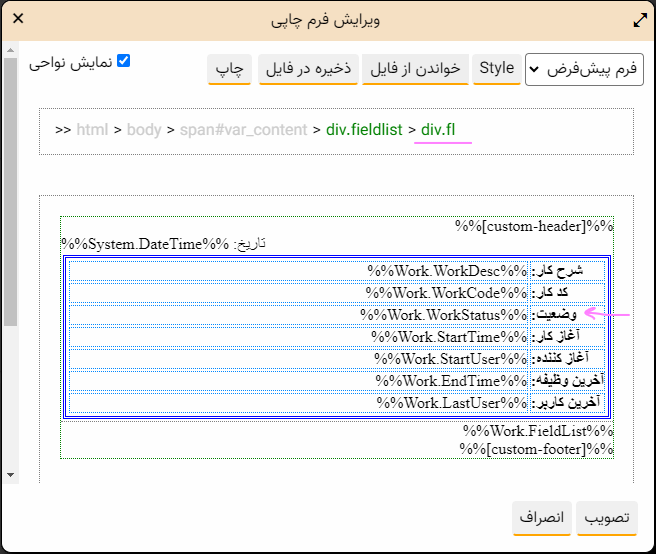
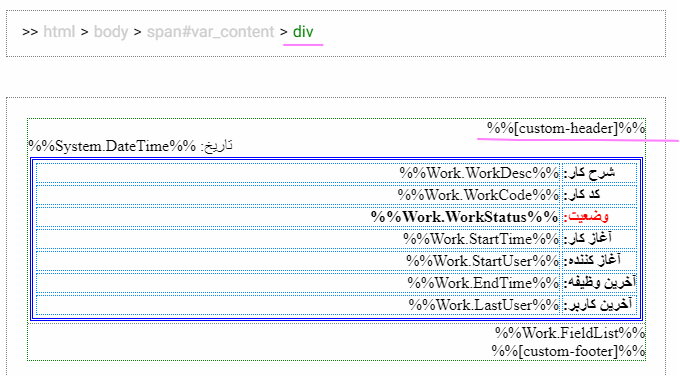
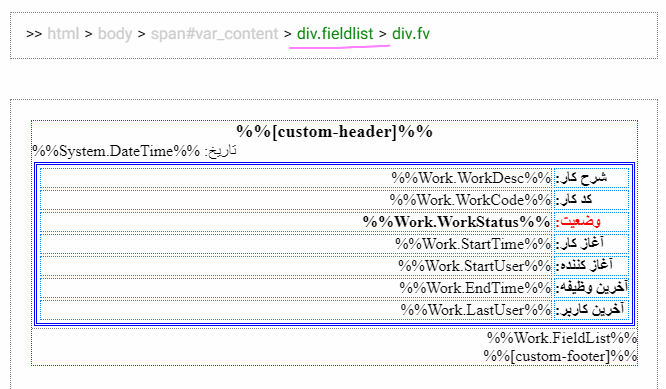
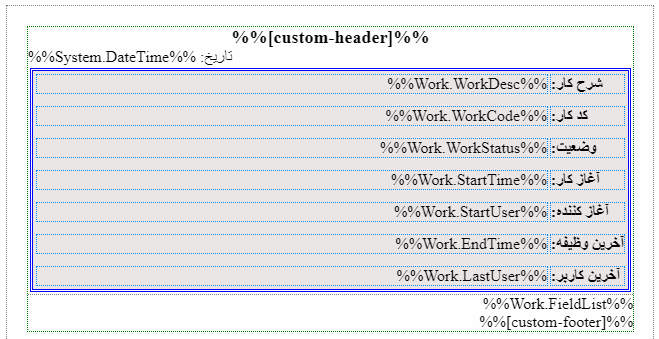
فرض کنید می خواهید ناحیه عنوان فیلد سیستمی "وضعیت" را ویرایش کنید. برای این کار کافی است روی ناحیه مورد نظر کلیک کنید. به این ترتیب، ناحیه breadcrumb را به شکل زیر مشاهده خواهید کرد:

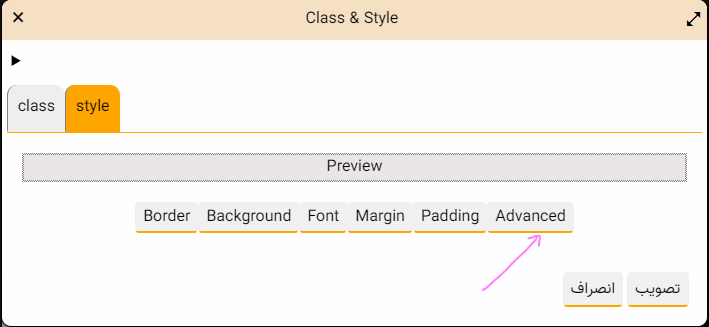
همانطور که ملاحظه می کنید در این قسمت، موقعیت ناحیه عنوان فیلد وضعیت فعلی کار بصورت div.fl نمایش داده شده است که به معنی یک div با کلاس fl می باشد. اگر دقتی کنید متوجه می شوید که این عبارت به شکل link است لذا برای ویرایش این ناحیه، کافی است روی این عبارت کلیک کنید. با این کار، محاوره فرمت به شکل زیر باز می شود که از این طریق می توانید کلاس یا استایل آیتم مورد نظر را ویرایش کنید:

به عنوان نمونه در این مثال، برگه style را باز می کنیم و در این محاوره (شکل زیر)، روی فونت کلیک می کنیم:

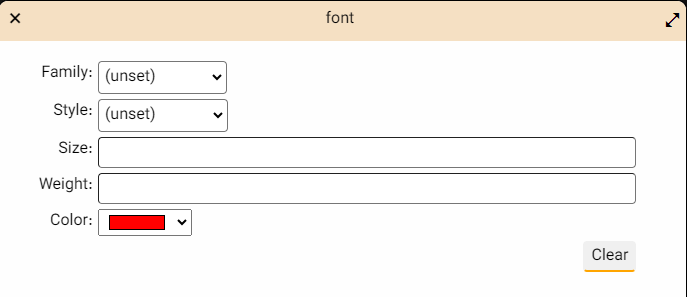
با این کار، محاوره ویرایش مشخصات فونت به شکل زیر روی صفحه باز می شود:

به عنوان نمونه در این مثال، عنوان فیلد وضعیت با تغییر رنگ فونت برجسته تر شده است. با تصویب این محاوره و محاوره فرمت، نتیجه این ویرایش را در محاوره ویرایش فرم چاپی به شکل زیر می توانیم ببینیم:

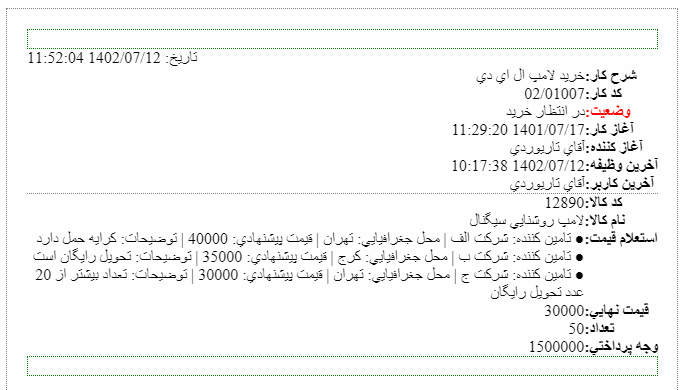
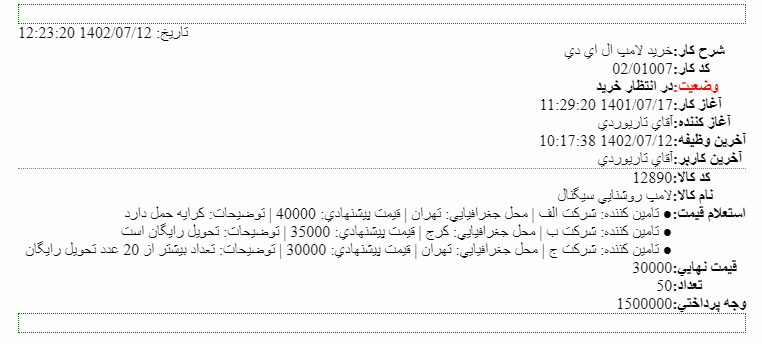
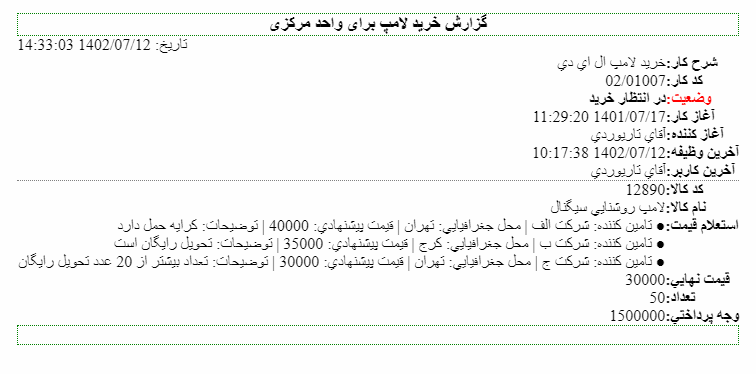
این تغییر در گزارش چاپی نهایی به شکل زیر قابل مشاهده است:

توضیح : چون جزئیات ویرایش در محاوره format جزء مفاهیم اولیه این بحث است و در قسمت اول این مستند به تفصیل توضیح داده شده است در اینجا به صورت خلاصه یادآوری شد. لذا برای پرهیز از طولانی تر شدن مطلب، در ادامه مستند، این جزئیات تکرار نمی شود و فرض می شود خواننده مطلب با این عملیات آشناست.
مثال 2: ویرایش استایل محتوای یک فیلد خاص
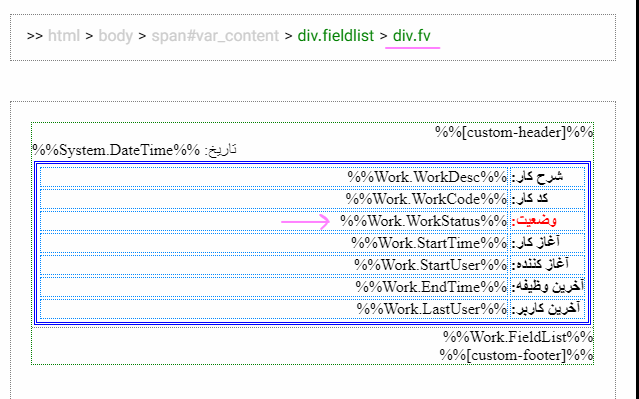
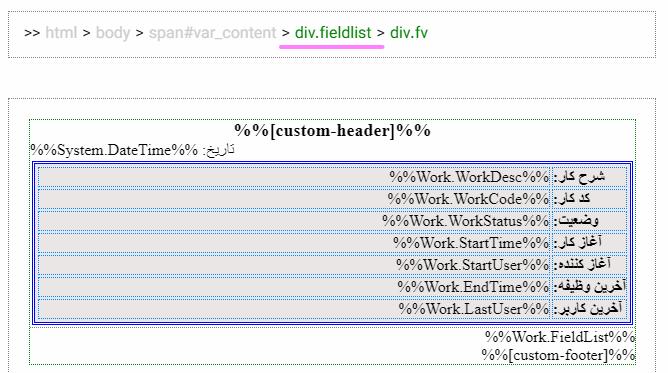
حال اگر در ناحیه محتوای فیلد وضعیت کلیک کنیم، محتوای breadcrumb به شکل زیر تغییر می کند:

به همین ترتیب اگر روی عبارت div.fv کلیک* کنید می توانید استایل محتوای فیلد وضعیت را ویرایش کنید. فرض کنید می خواهیم محتوای فیلد وضعیت به شکل Bold چاپ شود. با تغییر استایل، ناحیه مورد نظر به شکل زیر نمایش داده می شود:

*: اگر کلید کنترل (Ctrl) را همراه با کلیک استفاده کنید آنگاه مستقیما به ناحیه مورد نظر در کد html هدایت خواهید شد. به این ترتیب کاربران با مهارت بیشتر می توانند ویرایشهای مورد نظر خود را مستقیما در کد html انجام دهند.
به این ترتیب، گزارش چاپی نهایی به شکل زیر خواهد شد:

مثال 3: ویرایش استایل متغیر عنوان دلخواه (Custom-Header)
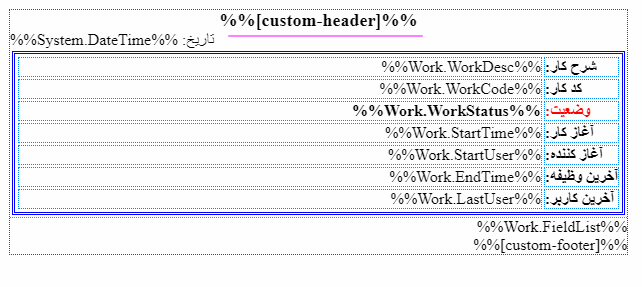
اگر روی ناحیه custom-header کلیک کنید، ناحیه مربوط به عنوان دلخواه در breadcrumb به شکل زیر نمایش داده می شود:

ملاحظه می کنید که برای این مورد تنها عبارت div نمایش داده می شود و به این معنی است که این ناحیه حاوی class خاصی نیست. در این مورد هم فرض کنید می خواهید عنوان گزارش به شکل Bold و وسط چین باشد. به این منظور روی div کلیک کنید و در محاوره استایل، تغییرات مورد نظر را انجام دهید. به این ترتیب، نمایش این ناحیه در فرم طراحی به شکل زیر خواهد بود:

نمایش عنوان گزارش در چاپ نهایی به شکل زیر خواهد بود:

مثال 4- ویرایش ناحیه پدر (parent) یک ناحیه
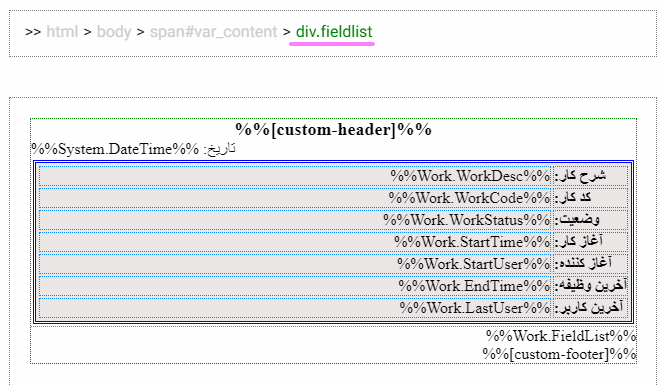
در مثالهای بالا، زمانی که ناحیه عنوان و محتوای فیلدهای سیستمی را برای ویرایش انتخاب می کردیم، ناحیه breadcrumb به شکل زیر نمایش داده می شد:

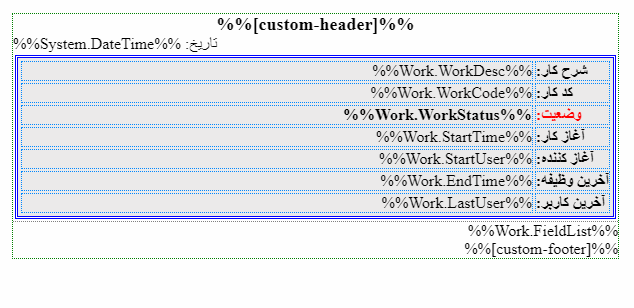
ملاحظه می کنید که ناحیه محتوای فیلدها (div.fv) برای ویرایش انتخاب شده اما علاوه بر آن، ناحیه دربرگیرنده و parent آن (div.fieldlist) نیز قابل انتخاب است. این ناحیه در واقع کل ناحیه فیلدهای سیستمی است. فرض کنید می خواهیم رنگ پس زمینه کل ناحیه فیلدهای سیستمی را تغییر دهیم. برای این کار باید روی لینک div.fieldlist کلیک کنید و سپس از برگه style روی background کلیک کنید و رنگ پس زمینه را تغییر دهید. در این مثال رنگ طوسی کمرنگ برای این ناحیه انتخاب شده است:

این مورد در گزارش چاپی به شکل زیر دیده خواهد شد:

حال که با روش انتخاب ناحیه برای ویرایش آشنا شدیم در ادامه به انواع ویرایش معمول و پراستفاده در استایل گزارشهای چاپی می پردازیم.
ویرایش فاصله سطرها
اولین اشکالی که در گزارش پیش فرض به چشم می آید فشردگی بیش از حد اطلاعات است. فواصل سطرها خیلی کم است و محتواها به اصطلاح درهم تنیده به نظر می آید. برای رفع این مشکل ابتدا باید استایل ناحیه مورد نظر را بشناسیم و سپس براساس ویژگیهای این استایل، اقدام به افزودن فاصله بین سطرها نماییم. برای روشن تر شدن موضوع، به مثالهای زیر توجه کنید:
مثال 1: افزودن فاصله بین سطرهای ناحیه فیلدهای سیستمی
یادآوری می شود که این ناحیه دارای کلاس .fieldlist است و یکی از ویژگیهای این کلاس این است که به شکل جدول grid دارای دو ستون است. ستون اول عنوان فیلدها و ستون دوم محتوای فیلدهاست که در سطرهای متعدد نمایش داده می شود. کلاس fieldList به شکل پیش فرض برای فواصل سطرها (grid-row-gap) و ستونها (grid-column-gap) مقدار 1px را در نظر می گیرد. بنابراین برای بیشتر کردن فاصله سطرها و ستونها باید استایلهای گفته شده را افزایش دهیم. برای این کار در محاوره ویرایش فرم چاپی باید به نحوی بتوانیم محاوره ویرایش استایل برای ناحیه فیلدهای سیستمی را باز کنیم. انتخاب این ناحیه از سه روش می تواند انجام می شود:
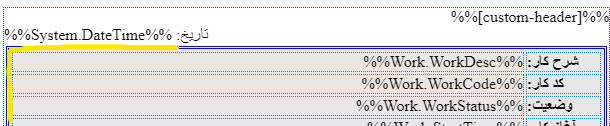
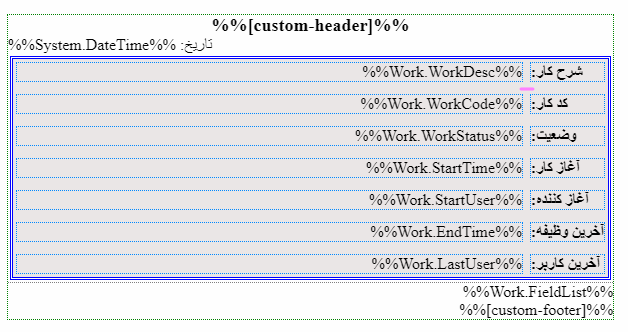
- کلیک روی ناحیه باریک بین کادر و نواحی فیلدها: این ناحیه در شکل زیر با رنگ زرد نمایش داده شده است:

با این کار، ناحیه فیلدهای سیستمی به شکل زیر در breadcrumb نمایش داده می شود:

- دسترسی از طریق لینک parent فیلدها: روش دیگر این است که در هر جای دیگر ناحیه فیلدهای سیستمی کلیک کنید و سپس همانطور که در شکل زیر نمایش داده شده است، روی لینک parent کلیک کنید:

با هر کدام از دو روش فوق می توانید محاوره فرمت را برای ویرایش style باز کنید.
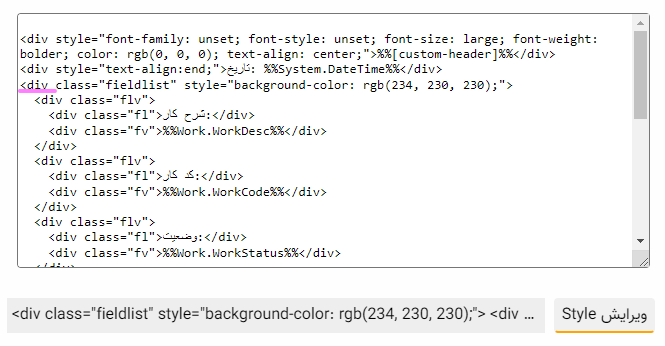
- دسترسی از طریق کد html: همانطور که در مستند مقدماتی توضیح داده شد، با دبل کلیک در ناحیه محتواها می توانید به کد html دسترسی داشته باشید :

همانطور که ملاحظه می کنید در این قسمت می توانید روی ناحیه فیلدهای سیستمی کلیک کنید و سپس با کلیک روی تکمه ویرایش style ، محاوره فرمت و از آنجا برگه style را باز کنید.
در نتیجه هر سه روش فوق، برگه ویرایش استایل این ناحیه به شکل زیر باز می شود:

از آنجایی که فواصل سطرها و ستونهای grid یک استایل پیشرفته محسوب می شود لذا همانند شکل بالا باید روی تکمه Advanced کلیک کنید :

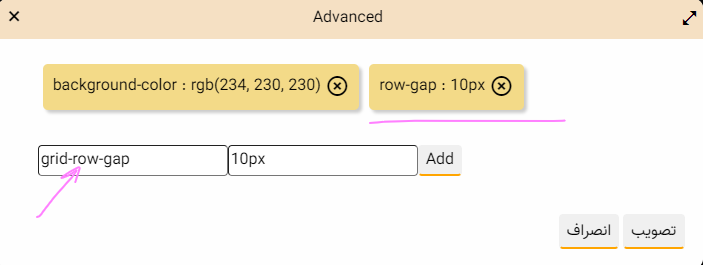
در این محاوره همانطور که در شکل بالا ملاحظه می کنید، مشخصه grid-row-gap را انتخاب کنید و یک مقدار دلخواه را برای فاصله سطرها (در این مثال 10px ) انتخاب کنید.
نکته: دقت کنید که پس از تدوین هر مشخصه در محاوره Advanced و قبل از این که محاوره را تصویب کنید، باید حتما تکمه Add را کلیک کنید تا همانند شکل بالا، این مشخصه به استایلهای این ناحیه افزوده شود در غیر این صورت، ویرایش مورد نظر انجام نخواهد شد.
به این ترتیب نمایش ناحیه فیلدهای سیستمی به شکل زیر خواهد شد:

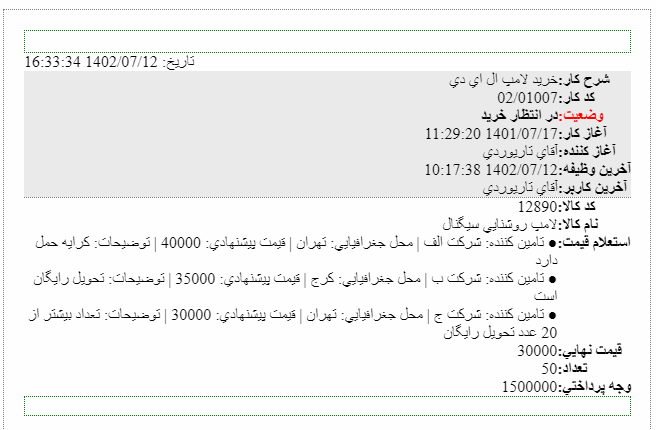
و شکل نهایی گزارش چاپی به صورت زیر خواهد بود:

ویرایش فاصله ستونها
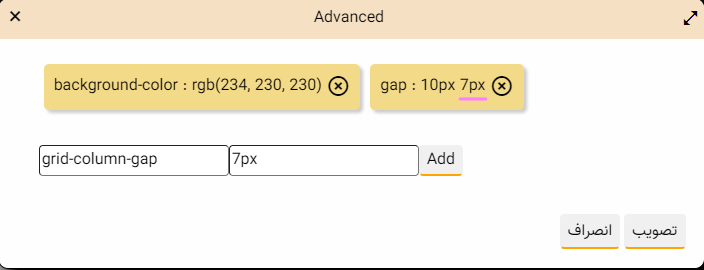
یکی دیگر از موارد موجود در نمایش فیلدها، فاصله کم میان عنوان و محتوای فیلدهاست که به نظر می رسد اگر این فاصله به اندازه 7 پیکسل افزایش یابد، تفکیک بهتری از نظر بصری میان عناوین و محتوای فیلدها بوجود می آید. در این مورد روال دقیقا مانند افزایش فاصله سطرهاست با این تفاوت که در اینجا مشخصه grid-column-gap را باید برابر 7px قرار دهید. با این کار، محاوره Advanced از ویرایش استایل به شکل زیر تغییر می کند:

با تصویب این محاوره، فاصله عنوان با محتوای فیلدها را در فرم چاپی به شکل زیر می توانید مشاهده کنید:

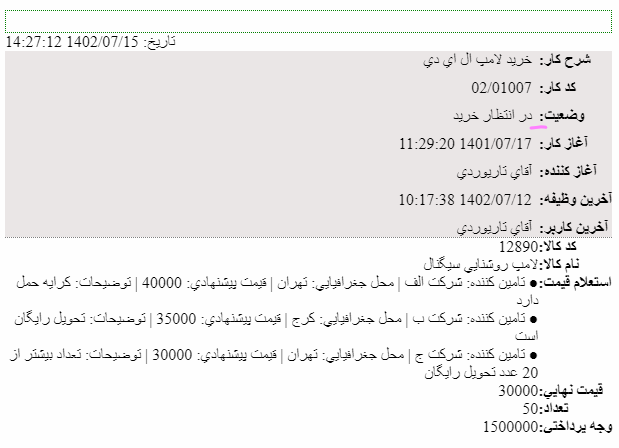
مطابق معمول با تصویب این محاوره، فاصله افزایش یافته در گزارش چاپی نهایی به شکل زیر قابل مشاهده خواهد بود:

مثال 2: افزودن فاصله فیلد تاریخ تهیه گزارش با ناحیه فیلدهای سیستمی
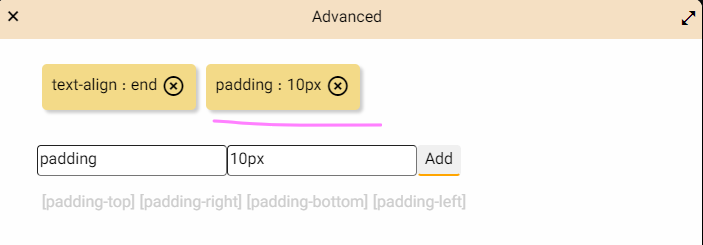
اگر به ناحیه دربرگیرنده تاریخ تهیه دقت کنید متوجه می شوید که نه تنها فاصله این فیلد با ناحیه پایین کم است بلکه با ناحیه بالا (عنوان دلخواه) هم به همین صورت است لذا در این موارد بهتر است از مشخصه padding استفاده کنید تا محتوای یک ناحیه از همه جهت با حاشیه ها فاصله پیدا کند. بنابر این برای این کار کافی است که در محاوره ویراش استایل Advanced مربوط به این ناحیه، مشخصه padding را به شکل زیر وارد کنید:

در نتیجه در گزارش چاپی، فاصله تاریخ تهیه با محتواهای بالا و پایین خود به به شکل زیر نمایش داده می شود:

تمرین: مشخصه padding را برای ناحیه فیلدهای سیستمی ویرایش کنید تا محتوای این ناحیه از حاشیه های راست، بالا و پایین فاصله مناسبی پیدا کند.
افزودن لوگو و عکس
یکی از اجزای اصلی گزارشهای چاپی، یک تصویر یا لوگو در سرصفحه گزارش می باشد. این تصویر معمولا در سطر اول سرصفحه و بالاتر از آیتمهای دیگر قرار می گیرد. در حال حاضر دو روش برای افزودن تصویر به گزارش چاپی وجود دارد:
روشهای افزودن تصویر یا لوگو
برای این کار می توانید به شرح زیر، یا از محتوای یک فیلد تصویری استفاده کنید و یا این که url یک تصویر را در گزارش درج کنید.
- درج محتوای یک فیلد از نوع تصویر
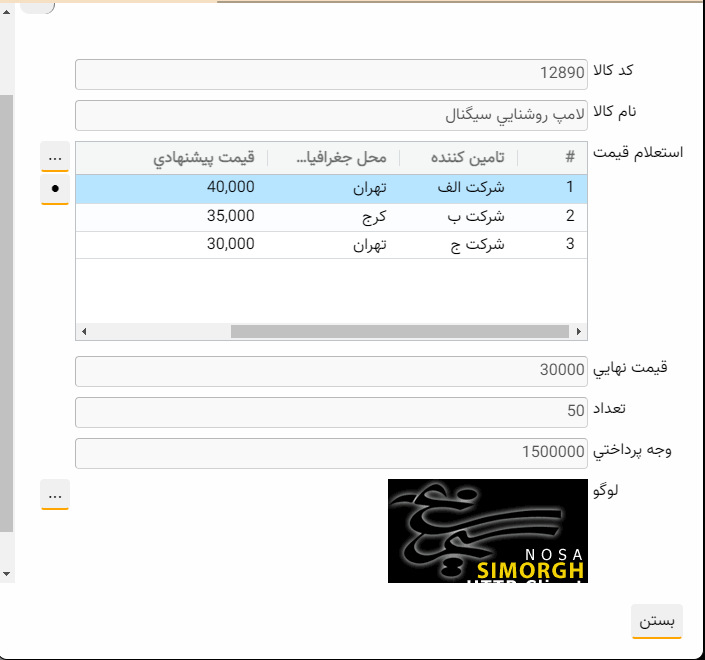
همانطور که در شکل زیر ملاحظه می کنید، در این گردش کار، فیلدی تصویری با عنوان لوگو وجود دارد که تصویر مورد نظر در این فیلد ذخیره شده است:

برای افزودن این تصویر به سرصفحه گزارش چاپی، در فرم html و در سطر اول یک div ایجاد کنید و از فهرست فیلدها مطابق شکل زیر، فیلد لوگو را انتخاب کنید:

دقت کنید که در اینجا و در ناحیه "درج" گزینه "مقدار فیلد" انتخاب شده است. در چنین مواردی که تنها محتوای فیلد را می خواهیم درج کنیم بدیهی است که دیگر نیازی به عنوان فیلد نداریم و به همین دلیل این گزینه را انتخاب کرده ایم.
بیشتر فکر کنیم: از سه گزینه منوی درج، گزینه "عنوان و مقدار فیلد" قبلا استفاده شده بود و در اینجا گزینه "مقدار فیلد" استفاده شده است. به نظر شما گزینه دیگر یعنی "عنوان فیلد" چه کاربردی می تواند داشته باشد؟
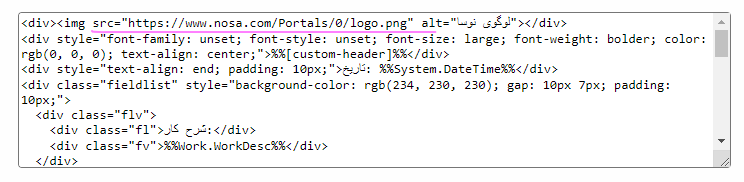
بهرحال با این کار، کد html به شکل زیر تغییر می کند:

این لوگو در گزارش نهایی چاپی به شکل زیر ظاهر می شود:

ملاحظه می کنید که لوگو به تنهایی در سطر اول و فیلد تاریخ در سطر سوم قرار گرفته است. به نظر می رسد بهتر است که تاریخ هم به سطر اول منتقل شود. برای این کار باید ناحیه مرتبط با لوگو به دو ستون تقسیم شود و تاریخ در ستون سمت چپ قرار بگیرد. این مورد در بخش بعدی (تقسیم نواحی به دو ستون) شرح داده شده است.
درج (Embed) کردن لوگو در تنظیمات گزارش
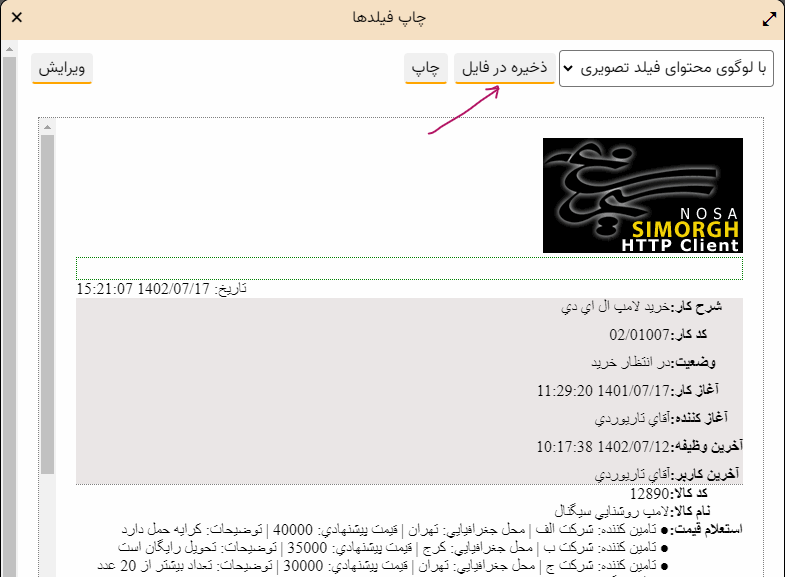
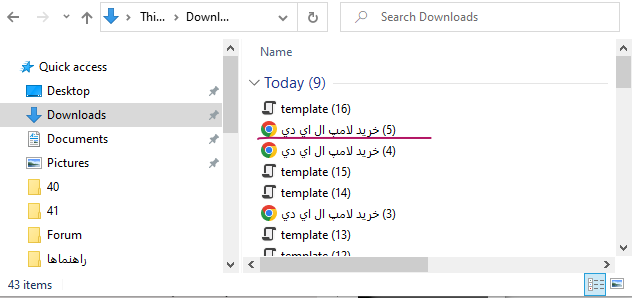
در این روش لوگو، محتوای یک فیلد تصویری در کار جاری است و لذا تنها برای کار جاری نمایش داده می شود بنابراین در اینجا لوگو در تنظیمات گزارش چاپی اصطلاحا embed نشده و وابسته به اطلاعات کار است. برای حل این مشکل یک راه حل میانی وجود دارد و آن این است که ابتدا در محاوره چاپ فیلدها این گزارش را به فرم html ذخیره کنید (شکل زیر):

با این کار، محتوای گزارش چاپی بصورت یک فایل html با نام شرح کار ذخیره می شود (شکل زیر):

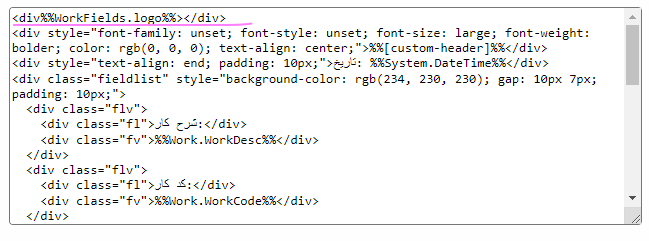
حال باید این فایل را توسط یک ویرایشگر باز کنید و همانند شکل زیر، از متن فایل، بخش مربوط به تگ img را کپی کنید:

سپس این قسمت را در کد html گزارش کپی کنید (شکل زیر):

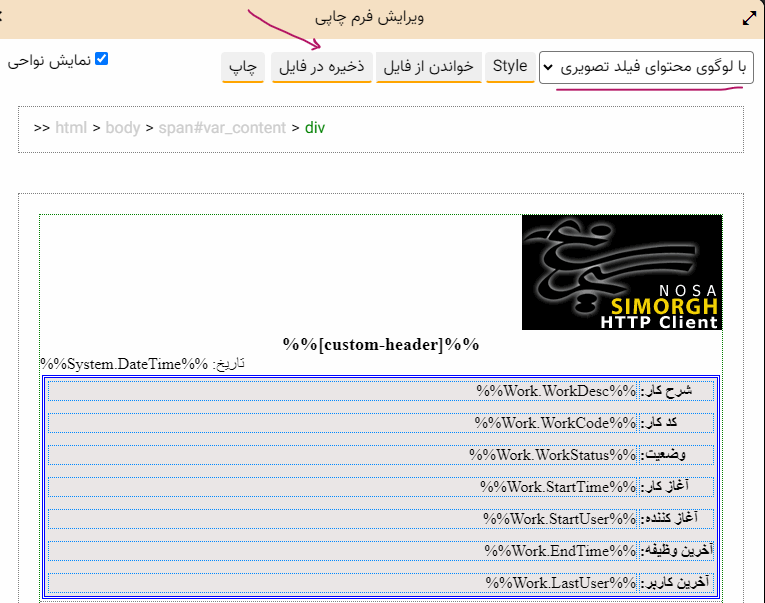
با تصویب این فرم و سپس ذخیره تنظیمات گزارش در یک فایل (همانند شکل زیر)، این تصویر در فایل تنظیمات به شکل Embed شده ذخیره خواهد شد و از آن پس، در هر بار فراخوانی و استفاده از این گزارش چاپی، تصویر لوگو را مشاهده خواهید کرد.

- استفاده از url یک تصویر
برای این کار کافی است در کد html، از تگ img به شکل زیر استفاده کنید:

ملاحظه می کنید که در این مثال، url مربوط به لوگوی شرکت نوسا از سایت نوسا آدرس داده شده است. نمایش این لوگو در گزارش چاپی نهایی به شکل زیر خواهد بود:

تقسیم نواحی به دو ستون
در مواردی مثل تراز کردن دو فیلد در یک سطر و یا توزیع فیلدها برای استفاده بهتر از عرض صفحه، لازم می شود، عرض صفحه به دو ستون تقسیم شود. در این زمینه به دو مثال توجه کنید:
مثال 1: نمایش فیلد تاریخ تهیه در سطر اول به شکل چپ چین
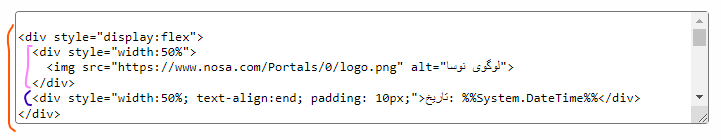
همانطور که در بخش قبل هم گفته شد، بهتر و مناسب تر این است که فیلد تاریخ در سطر اول و روبروی لوگو قرار بگیرد. برای این کار ناحیه div مربوط به لوگو را به شکل زیر به دو قسمت تقسیم می کنیم:

توضیح این که بطور کلی برای این که دو div به شکل افقی در کنار هم قرار بگیرند راههای مختلفی وجود دارد که یکی از آنها این است که این دو را داخل یک div بیرونی با استایل display:flex قرار دهیم. در این مثال ناحیه لوگو که با خط بنفش تفکیک شده است، به همراه ناحیه فیلد تاریخ که با خط آبی تشکیل شده است، هر دو داخل یک div با استایل display:flex قرار گرفته اند که نتیجه این استایل در گزارش چاپی نهایی به شکل زیر قابل مشاهده است:

مثال 2: توزیع فیلدهای سیستمی در دو ستون
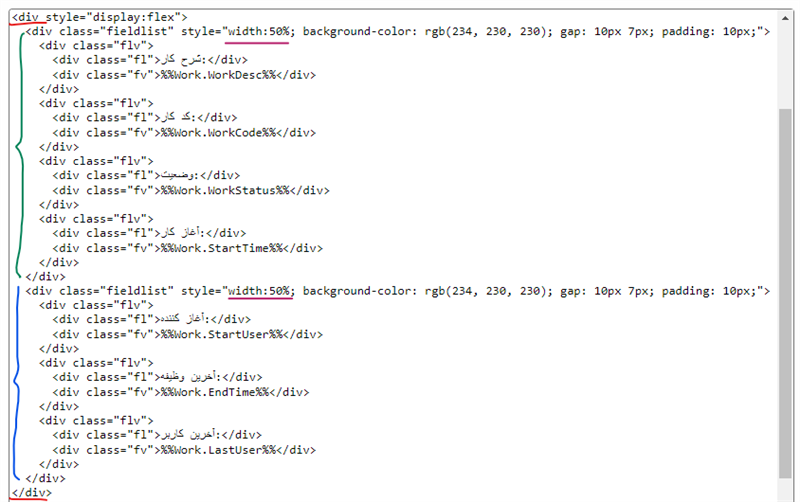
همانطور که در شکل بالا مشخص است، در ناحیه فیلدهای سیستمی فضای خالی زیادی در سمت چپ وجود دارد لذا برای استفاده از این فضا بهتر است فیلدها را در دو ستون توزیع کنیم. برای این کار همانند مثال بالا، دو div با عرض 50درصد در داخل یک div با display:flex ایجاد می کنیم و فیلدها را در دو ناحیه توزیع می کنیم:

ملاحظه می کنید که یک div خارجی شامل دو div (ستون) با عرض 50 درصد است که ستون اول شامل 4 فیلد است (ناحیه مشخص شده با خط آکولاد سبزرنگ) و ستون دوم شامل 3 فیلد سیستمی است (ناحیه مشخص شده با آکولاد آبی رنگ). نتیجه این کد در محاوره ویرایش فرم چاپی به شکل زیر می باشد:

و در نهایت نمایش این ساختار در گزارش نهایی چاپی به شکل زیر خواهد بود:

افزودن خط حاشیه (border)
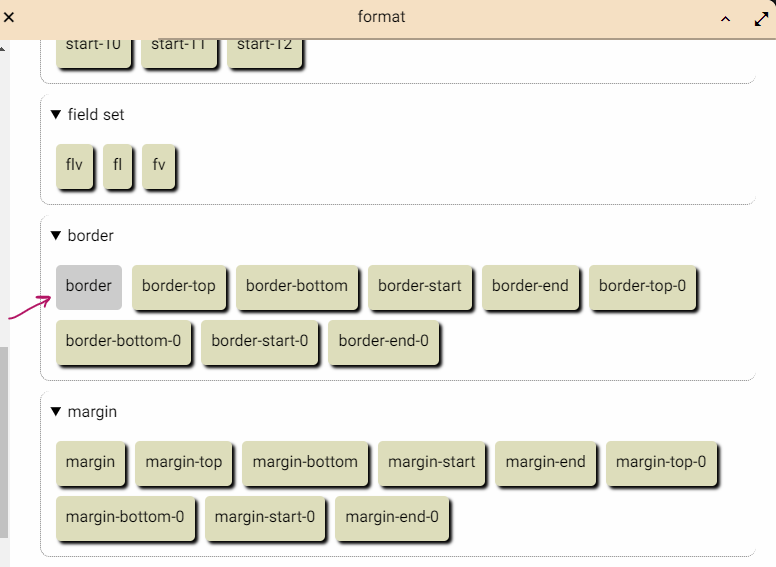
در طراحی گزارش چاپی گاهی اوقات لازم می شود که اطلاعات خاصی به شکل حاشیه بندی شده نمایش داده شود. برای مثال فرض کنید می خواهیم ناحیه فیلدهای تعریف شده را داخل یک کادر نمایش دهیم. برای این کار کافی است فرم ویرایش این ناحیه را باز کنید و همانند شکل زیر از برگه class تکمه border را کلیک کنید:

به این ترتیب، گزارش چاپی به شکل زیر نمایش داده می شود:

تمرین: همانطور که ملاحظه می کنید، در این ناحیه فاصله سطرها کم است و اطلاعات به حاشیه ها چسبیده و حالت مناسبی ندارد. برای این ناحیه فاصله سطرها و نیز فاصله از حاشیه ها را به اندازه مناسب افزایش دهید.
ایجاد نواحی اطلاعات دلخواه
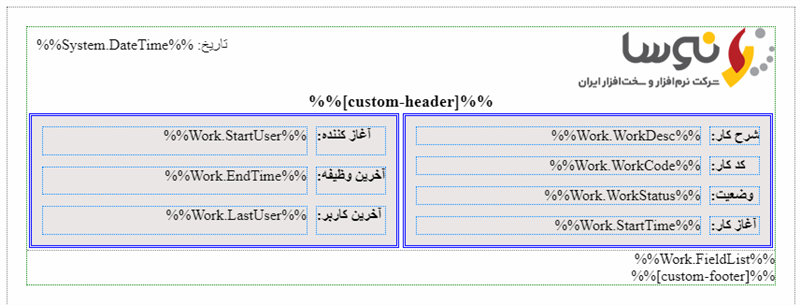
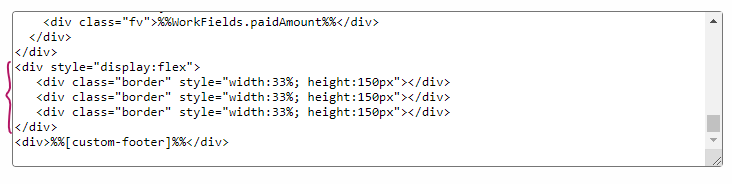
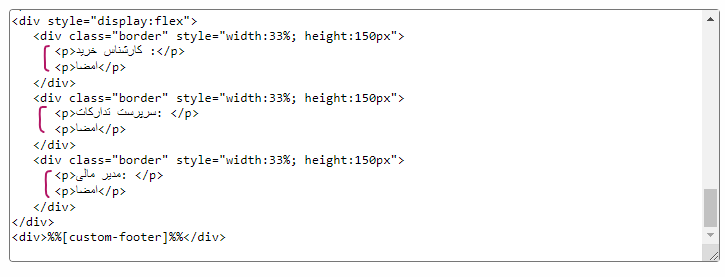
در فرمهای چاپی ناحیه هایی وجود دارد که حاوی هیچ فیلد اطلاعاتی نیست. برای مثال فرض کنید می خواهیم در این گزارش چاپی که یک گزارش خرید کالاست، سه ناحیه برای امضای کارشناس خرید، سرپرست تدارکات و مدیر مالی ایجاد کنیم. برای این کار کافی است در انتهای کد html یک div از نوع flex با سه ستون با عرض 33 درصد (و ارتفاع دلخواه) ایجاد کنیم و خطوط حاشیه (border)را برای این ناحیه ترسیم کنیم:

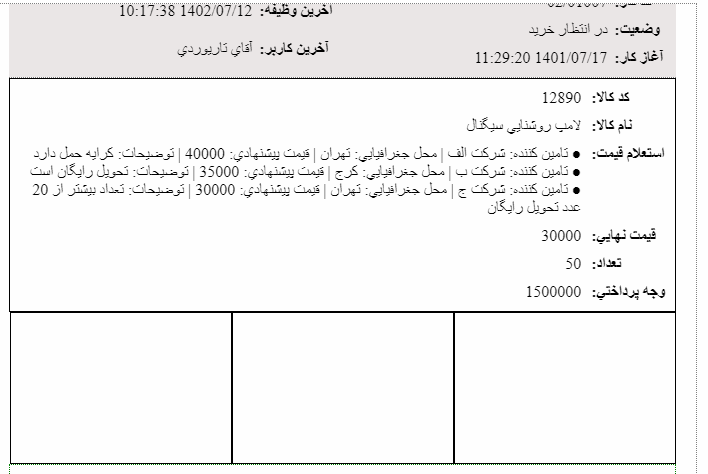
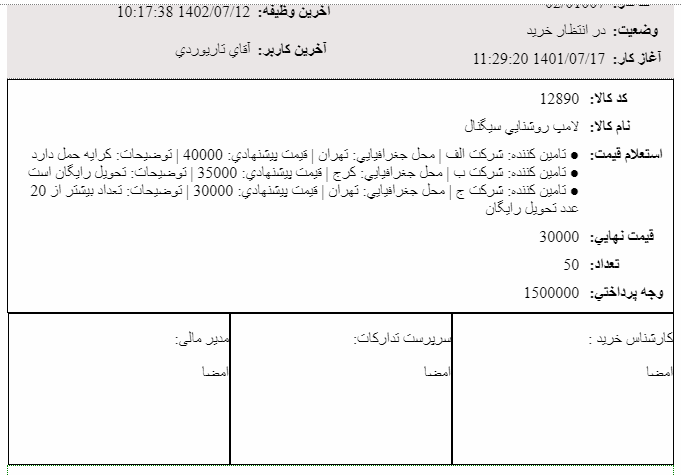
این ناحیه در گزارش چاپی به شکل زیر نمایش داده می شود:

حال می توانیم توضیحات و عناوین دلخواه خود را به این ناحیه ها اضافه کنیم:

در این مثال پست مسئول و عبارت "امضا" به عنوان توصیفگر اطلاعات به این ناحیه ها اضافه شده است. به نمایش این موارد در گزارش چاپی توجه کنید:

تمرین: عبارت توصیفگر پست مسئول در این ناحیه را bold کنید و ضمنا حاشیه از راست این توصیفگرها را افزایش دهید.
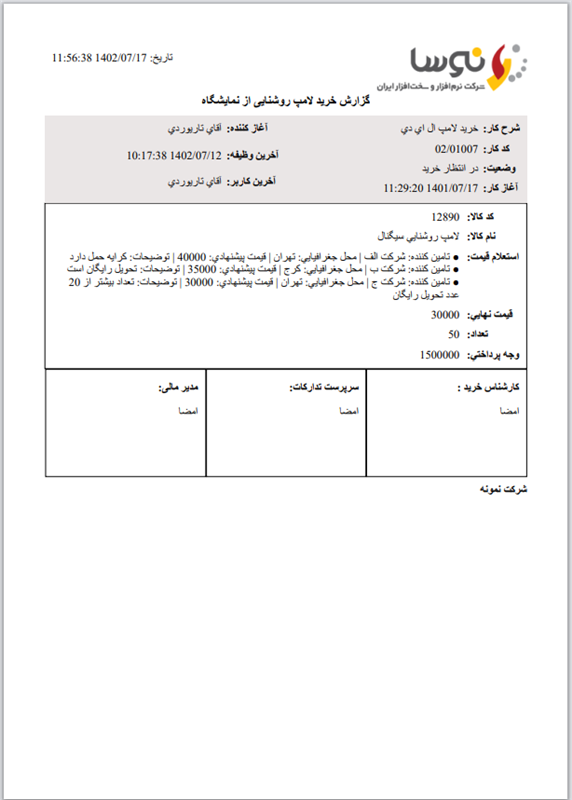
به این ترتیب شکل نهایی گزارش روی کاغذ A4 به صورت زیر خواهد بود:

همفکری کنیم: به نظر شما این گزارش چه کاستی هایی دارد؟ پیشنهاد شما برای بهتر شدن این گزارش چیست؟