چاپ گزارشها در محیط وب همواره یکی از دغدغه های مشتریان و استفاده کنندگان سیستم مدیریت فرایندها بوده است. از طرف دیگر امکانات و ابزارهای تحت ویندوز برای طراحی گزارشهای چاپی، به دلیل تفاوت در ساختار و پلتفرم، قابل استفاده در محیط وب نیست. بنابراین برای امکان چاپ در محیط وب باید ابتدا با عناصر یک گزارش آشنا شویم و سپس با استفاده از ابزارهای موجود در سیستم، این عناصر را در محیط وب پیاده سازی کنیم.
عناصر یک گزارش چاپی
هر گزارش چاپی از دو عنصر تشکیل می شود: 1) موجوداتی که دارای محتوای مورد نظر ما هستند و 2) نحوه چیدمان و نمایش این موجودات. در ادامه مطلب، این عناصر را به ترتیب بررسی می کنیم:
1- موجودات دارای محتوا: در گزارش وضعیت کار، این موجودات شامل موارد زیر است:
- فیلدهای سیستمی که در لحظه از سیستم گرفته می شود مانند: تاریخ و زمان اخذ گزارش
- فیلدهای عمومی گردش کار مانند شرح کار، کد کار، تاریخ و زمان شروع کار، آخرین وظیفه انجام شده، کاربر آخرین وظیفه، ...
- فیلدهای تعریف شده در گردش کار مانند نام کالا، تعداد خرید, قیمت کالا و ...
- سرصفحه (عنوان) و پانویس گزارش
2- چیدمان (layout) و ویژگیهای بصری (Style) این موجودات: در اینجا تعداد ستونهای گزارش (تک ستونی یا چندستونی) ، نحوه جانمایی و ترتیب قرار گرفتن عناصر فوق در صفحه گزارش تعیین می شود و همزمان با آن، ویژگیهای بصری از قبیل نوع و اندازه، رنگ و شدت فونتها، پهنا و رنگ حاشیه ها، میزان فاصله محتواها در سطر و ستون و ... تعیین می شود.
نکته مهم: چاپ در محیط وب تنها برای یک کار خاص انجام می شود و در واقع می توانیم این چاپ را گزارش وضعیت یک کار خاص بنامیم. لذا فعلا در محیط وب, امکان چاپ فهرست کارها وجود ندارد.
برای درک بیشتر مطالب بالا، ابتدا به نحوه تولید یک گزارش چاپی نمونه با چیدمان و استایل پیش فرض توجه کنید:
چاپ گزارش (پیش فرض)
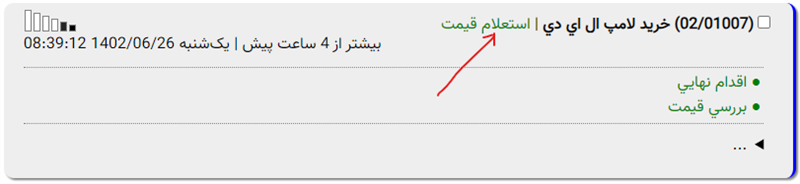
بطور کلی، چاپ گزارش در محاوره فیلدها (محاوره عمومی پیش فرض) و برای یک کار خاص انجام می شود. برای این کار کافی است همانند شکل زیر، در فهرست کارها روی نام وضعیت فعلی (در این مثال استعلام قیمت) کلیک کنید :

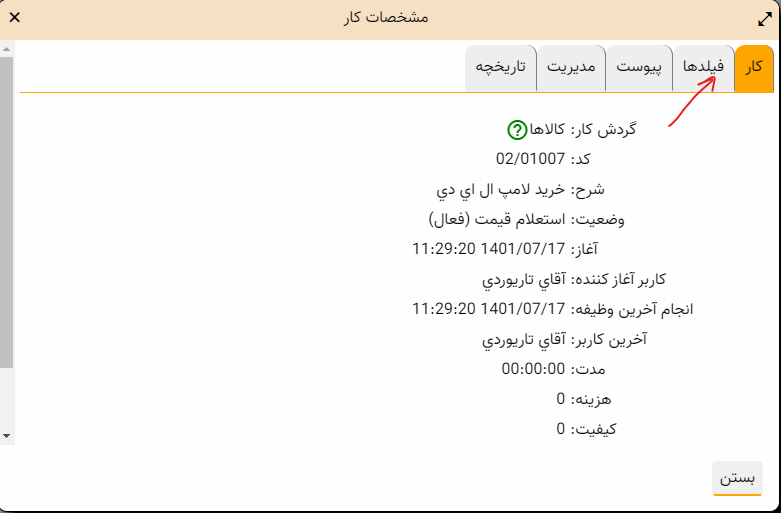
به این ترتیب، محاوره مشخصات کار به شکل زیر روی صفحه باز می شود:

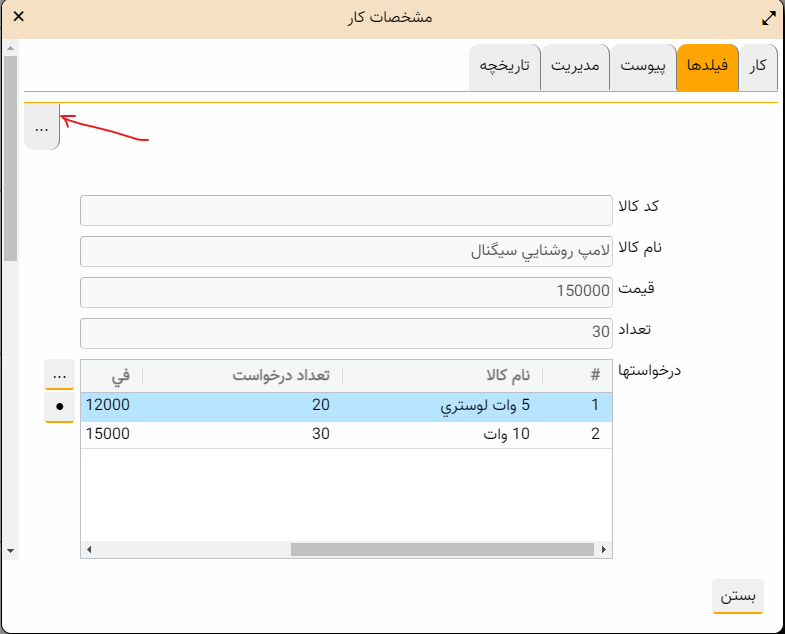
همانطور که ملاحظه می کنید، در این مرحله باید روی سربرگه "فیلدها" کلیک کنید تا فهرست فیلدهای موجود در محاوره عمومی پیش فرض، به شکل زیر نمایش داده شود:

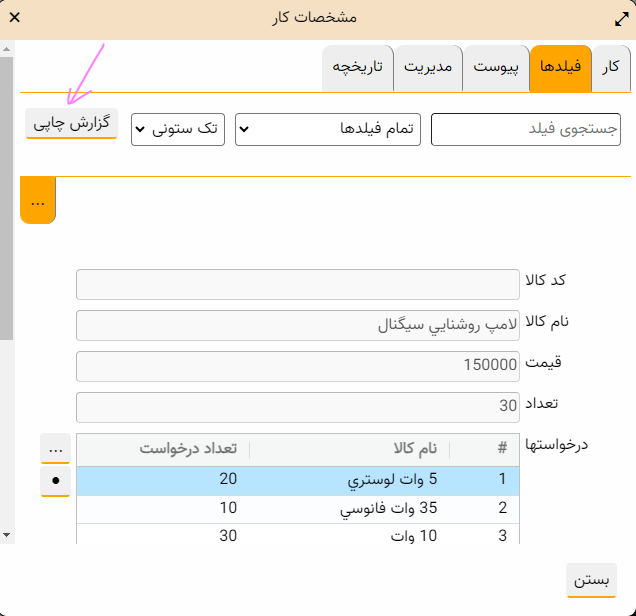
حال برای چاپ گزارش، همانطور که در شکل بالا ملاحظه می کنید باید روی آیکون  کلیک کنید تا تکمه "گزارش چاپی" به شکل زیر ظاهر شود:
کلیک کنید تا تکمه "گزارش چاپی" به شکل زیر ظاهر شود:

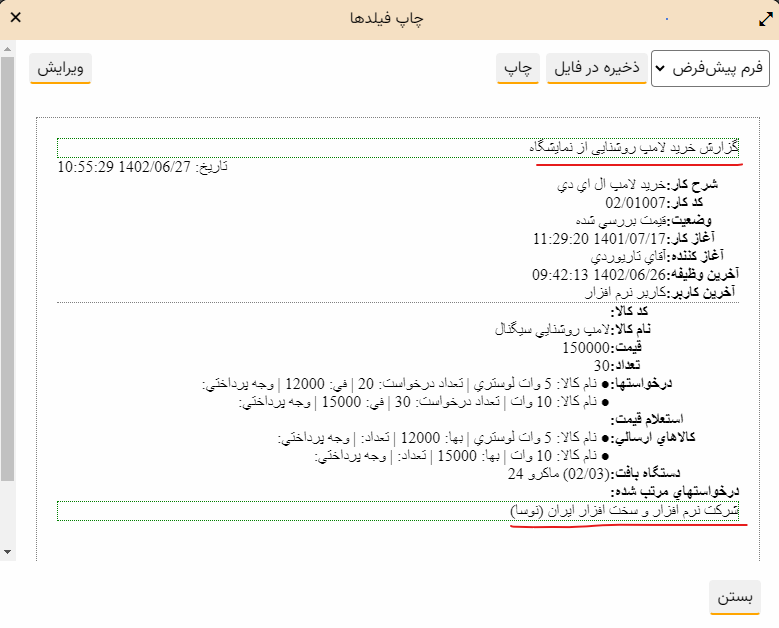
با کلیک روی تکمه "گزارش چاپی"، محتوای گزارش به شکل زیر روی صفحه به نمایش در می آید:

همانطور که ملاحظه می کنید اطلاعات فیلدهای گزارش به شکلی کاملا ساده و زیر هم به نمایش درآمده است. در این گزارش دو ناحیه قابل ورود و ویرایش اطلاعات در قسمت بالا و پایین وجود دارد که با فلش آبی رنگ مشخص شده است. ناحیه بالا برای سرصفحه و ناحیه پایین برای پاصفحه دلخواه کاربر در نظر گرفته شده است. به این ترتیب کاربر می تواند در لحظه چاپ، سرصفحه و پاصفحه مورد نظر خود را وارد یا ویرایش کند. در شکل زیر، سرصفحه و پاصفحه را مشاهده می کنید:

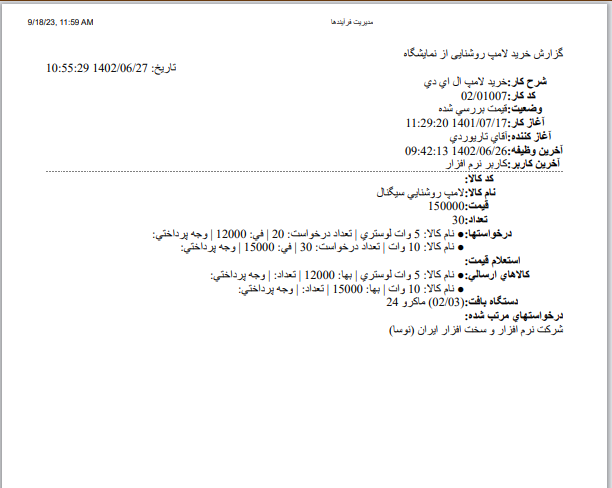
حال با کلیک روی تکمه "چاپ"، صفحه فوق به شکل زیر چاپ خواهد شد:

در این گزارش پیش فرض تقریبا تمام اطلاعات موجود و مرتبط با کار پیش بینی شده است و همانطور که ملاحظه می کنید به لحاظ چیدمان و استایل، بسیار ساده و حداقلی است. در واقع هدف اصلی از این گزارش این بوده است که یک گزارش ساده با تمام محتواهای لازم به کاربر ارائه شود و کاربر با ویرایش این گزارش آن را مطابق میل و نیازهای خود شخصی سازی (Cusomize) نماید. بنابراین ابزارهایی برای تغییر محتوا و نمایش ظاهری این گزارش پیاده سازی شده است که در ادامه به آن می پردازیم.
ویرایش گزارش چاپی
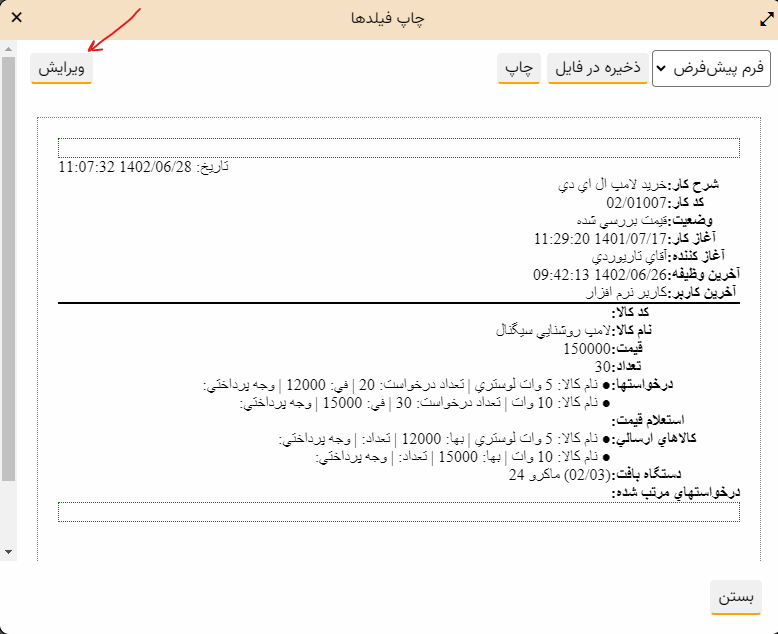
بطور کلی هر محتوایی در وب از جمله گزارش چاپی وضعیت کار، در واقع یک فایل با فرمت html می باشد. بنابراین طراحی یک گزارش چاپی یعنی تولید/ ویرایش یک فایل html. بهرحال برای ویرایش گزارش، همانطور که در شکل زیر نشان داده شده است، در محاوره “چاپ فیلدها” تکمه "ویرایش" را کلیک کنید:

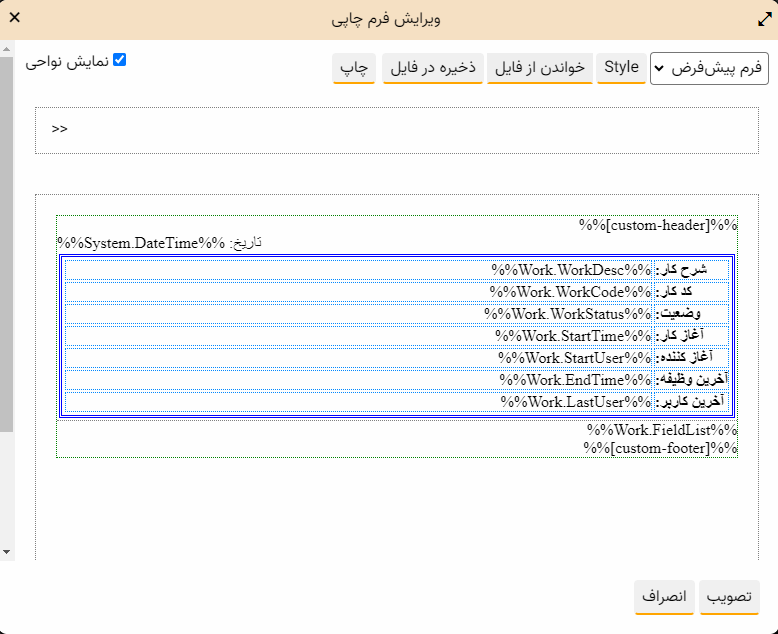
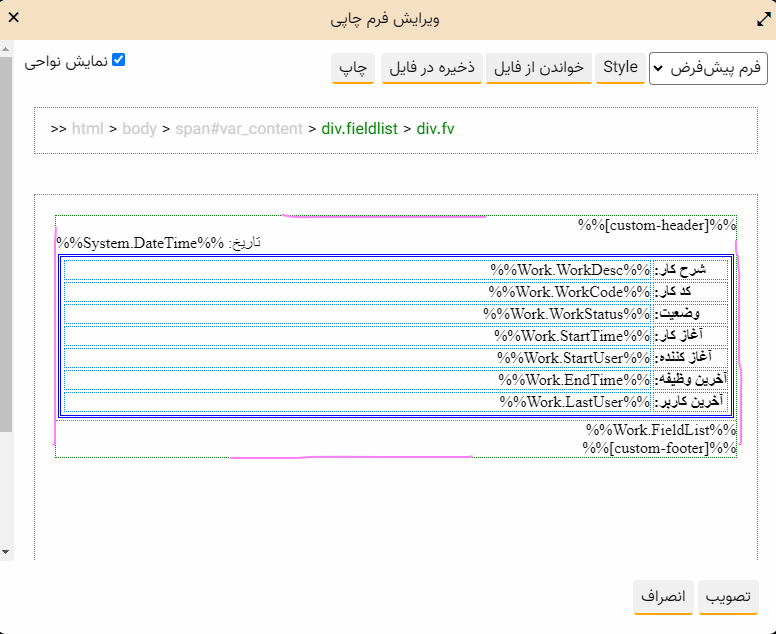
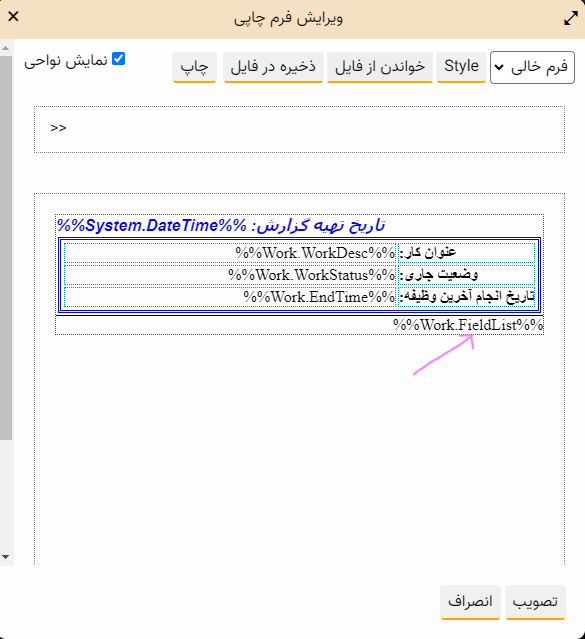
با این کار، محاوره "ویرایش فرم چاپی" به شکل زیر روی صفحه باز می شود:

قاعدتا در این مرحله باید متن html گزارش روی صفحه باز می شد و می توانستیم ویرایشهای مورد نظر خود را در آن اعمال کنیم. اما با توجه به اینکه ویرایش یک فایل html پیچیدگیها و دشواریهای خاص خود را دارد، لذا برای ساده تر شدن عملیات ویرایش، یک لایه نرم افزاری واسطه ای طراحی شده است تا یک کاربر با آشنایی اولیه با html و css بتواند با استفاده از ابزارها و امکانات این لایه ، محتوا و استایل مورد نظر خود را در گزارش تدوین نماید. در واقع می توان گفت حداکثر تلاش انجام شده که تا حد امکان، کاربر نیازی به تایپ کردن تگ های html و دستورات css نداشته باشد.
نکته مهم: اگرچه هدف از این ابزارهای واسطه ای این است که طراحی گزارش چاپ بدون کدنویسی انجام شود اما با این حال کاربرانی که تسلط بیشتری به html و css دارند می توانند بطور مستقیم کد html و استایلهای آن را به شکل دستی ویرایش نمایند.
تولید/ ویرایش کد html گزارش
برای باز شدن محاوره ویرایش کد html گزارش، کافی است روی یک نقطه دلخواه از ناحیه محتوا (ناحیه ای که در شکل زیر با خطوط بنفش محصور شده) دبل کلیک کنید:

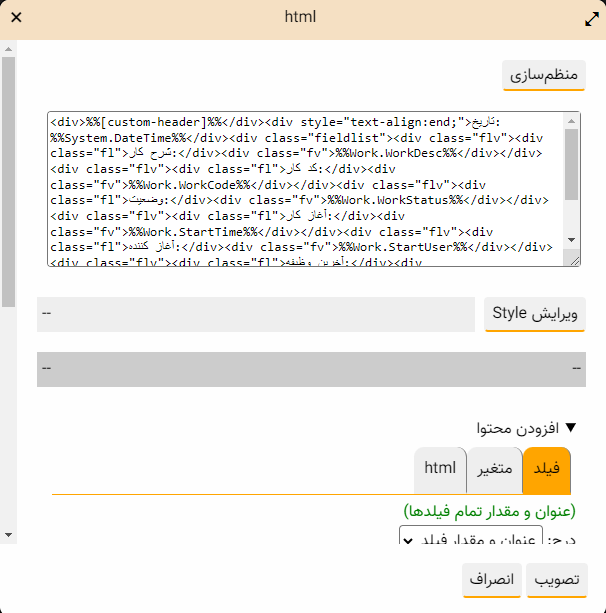
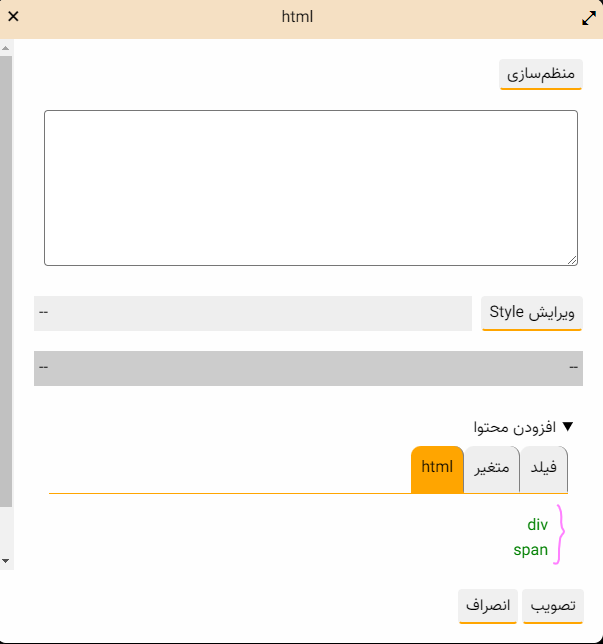
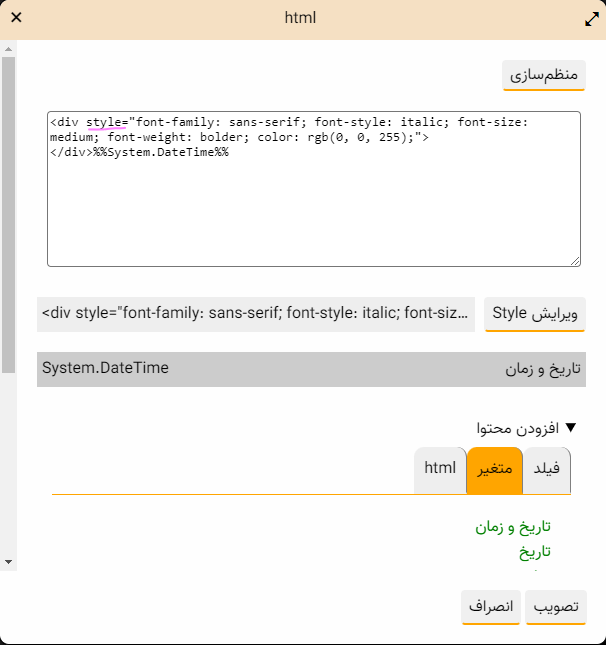
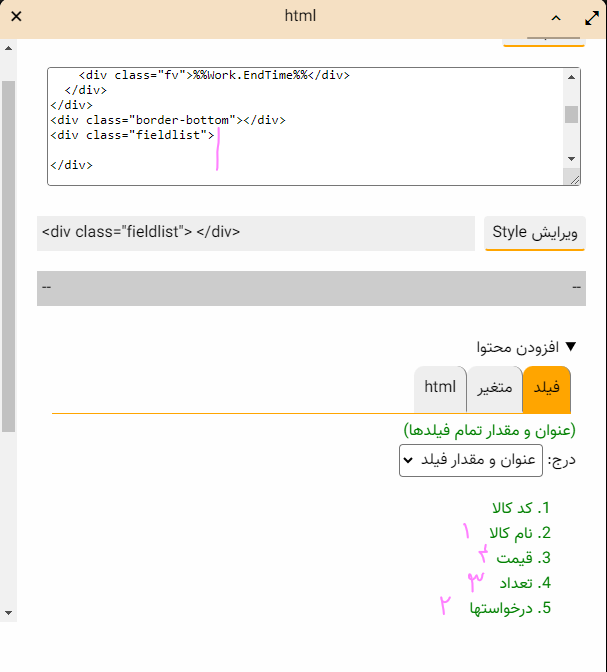
با این کار، محاوره html به شکل زیر روی صفحه باز می شود:

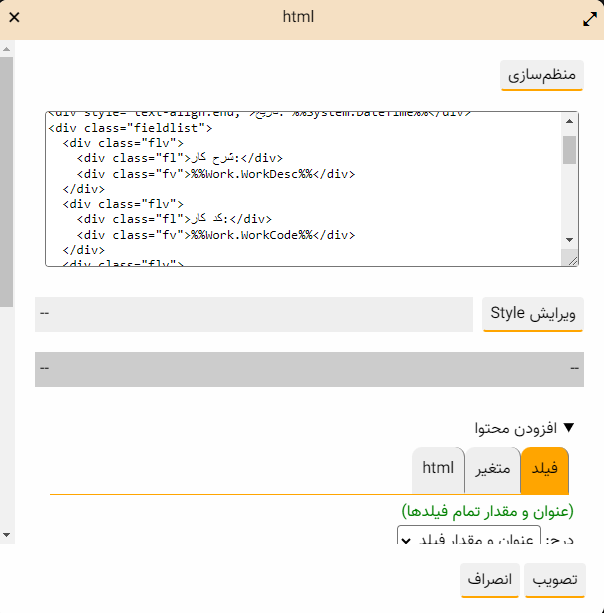
همانطور که در شکل ملاحظه می کنید، در قسمت بالای این محاوره ناحیه ای وجود دارد که محتوای گزارش چاپی را به فرم html نمایش می دهد. این کد در ابتدا به شکل درهم ریخته نمایش داده می شود که برای خوانا شدن آن، کافی است تکمه “منظم سازی” را کلیک کنیم. در این صورت نمایش کد html به شکل زیر خواهد شد:

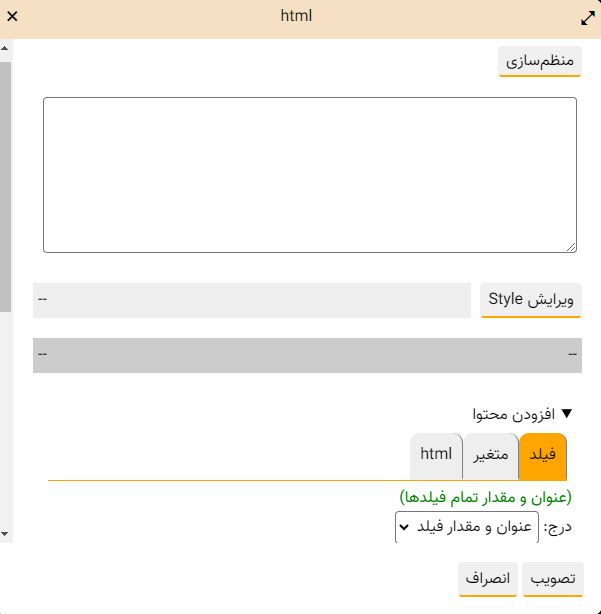
کد html گزارش پیش فرض که در قسمت بالا مشاهده می کنید، قبلا تولید شده و در این ناحیه فراخوانی شده است. همانطور که قبلا هم گفته شد، کاربرانی که آشنایی بیشتری با محیطهای html و css دارند با ویرایش این کد می توانند گزارش پیش فرض را به دلخواه خود طراحی نمایند. اما در این مطلب هدف این است که کاربران با ابزارهای از پیش تعریف شده برای تولید و ویرایش html و css آشنا شوند و لذا برای آموزش بهتر نحوه افزودن محتوا و تولید و شکل گیری این کد، بهتر است مطابق شکل زیر، کلا محتویات این ناحیه را حذف کنیم و از ابتدا و سطر به سطر، گزارش دلخواه خود را تدوین کنیم.

افزودن محتوا به گزارش
برای ادامه کار و تولید html، باید از امکانات ناحیه "افزودن محتوا" استفاده کنیم. در واقع در این ناحیه، انواع محتوای ممکن و مرتبط با وضعیت کار و نیز امکانات درج تگ های html پیاده سازی شده است.
انواع محتوای یک گزارش چاپی
همانطور که در شکل بالا ملاحظه می کنید، ناحیه افزودن محتوا از سه برگه با نامهای فیلد، متغیر و html تشکیل شده است. محتوای این برگه ها به شکل زیر است:
|
فیلد (های تعریف شده)
|
متغیر (فیلدهای سیستمی)
|
تگ های html
|
|

|

|

|
فیلدهای تعریف شده
در این برگه فهرست فیلدهای تعریف شده در فرم عمومی گردش کار نمایش داده شده است. در این مثال، فیلدهای تعریف شده برای گردش کار تامین و خرید کالاها را ملاحظه می کنید. بدیهی است که این فهرست برای هر گردش کار متفاوت با گردش کارهای دیگر خواهد بود.
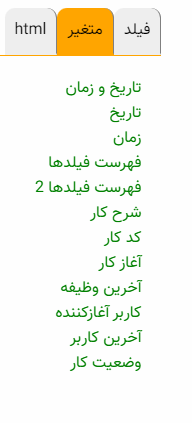
متغیر (فیلدهای سیستمی)
این برگه شامل فیلدهای سیستمی شامل تاریخ و زمان تهیه گزارش و نیز فیلدهای عمومی گردش کار از قبیل شرح کار، کد کار و ... می باشد.
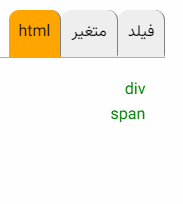
تگ های html
بطور کلی صفحات وب به ناحیه هایی تقسیم می شود که با تگ div مشخص می شود. در گزارش چاپی نیز هر محتوا (یا گروه محتوا) داخل یک div قرار می گیرد بنابراین با استفاده از لینک div در این ناحیه می توانید یک ناحیه جدید را در کد html ایجاد کنید. تگ span نیز برای ایجاد یک ناحیه با استایل متفاوت در داخل یک div بکار می رود که در ادامه و با ذکر مثال بیشتر توضیح داده خواهد شد.
حال که با انواع محتوا و نحوه ایجاد یک ناحیه در html آشنا شدیم می توانیم مراحل افزودن یک محتوای خاص را توضیح دهیم.
مراحل افزودن یک محتوای خاص
- ایجاد یک ناحیه (div) جدید در صفحه html
- انتخاب یک محتوا برای این ناحیه
- تعیین استایل برای این محتوا
در ادامه مطلب، مراحل فوق به ترتیب برای افزودن محتواهای مورد نظر شرح داده می شود بنابراین قبل از پرداختن به این مراحل، محتواهایی را که می خواهیم به گزارش اضافه کنیم تعیین می کنیم و سپس افزودن هر کدام را با استفاده از مراحل فوق توضیح می دهیم.
تولید یک گزارش دلخواه
فرض کنید می خواهیم یک گزارش نمونه با محتواهای زیر را تولید کنیم:
- تاریخ و زمان تهیه گزارش
- شرح کار
- وضعیت کار
- تاریخ انجام آخرین وظیفه
- نام کالا
- درخواستها
- تعداد
- قیمت کالا
در ادامه، نحوه افزودن فیلدهای فوق به ترتیب شرح داده شده است:
افزودن تاریخ و زمان تهیه گزارش
ایجاد یک ناحیه (div)
محاوره تگ های html دقیقا برای همین مرحله پیاده سازی شده است. اگر این محاوره را باز کنید با محاوره ای به شکل زیر روبرو خواهید شد:

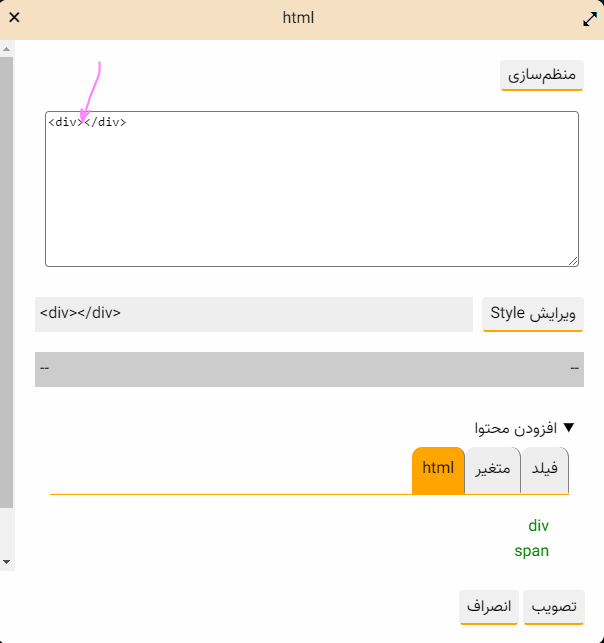
در این محاوره تگ div برای ایجاد ناحیه جدید قرار داده شده است. حال اگر روی لینک div کلیک کنید، یک ناحیه جدید در کد html به شکل زیر ایجاد می شود:

به این ترتیب، ناحیه مورد نظر ایجاد شده است. حال باید همانطور که در شکل بالا با فلش نشان داده شده است، نشانگر (curser) را به قسمت درج محتوا در تگ div منتقل کنید. حال نوبت آن است که محتوای مورد نظر خود را در این ناحیه درج کنیم:
انتخاب محتوا
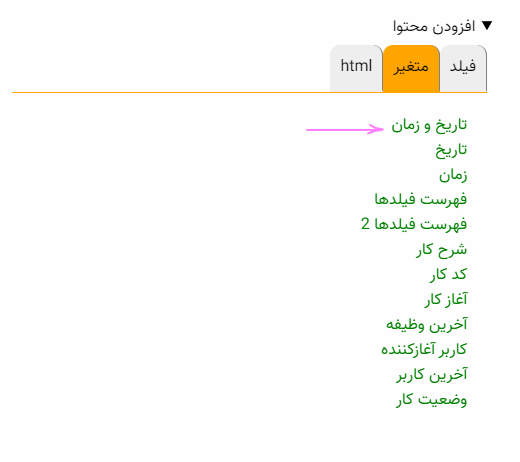
همانطور که قبلا هم گفته شد، این محتوا به علاوه دیگر فیلدهای سیستمی گردش کار، در محاوره "متغیر" قابل انتخاب است. پس برای این کار، محاوره "متغیر" را باز می کنیم تا فهرست فیلدهای سیستمی به شکل زیر روی صفحه باز شود:

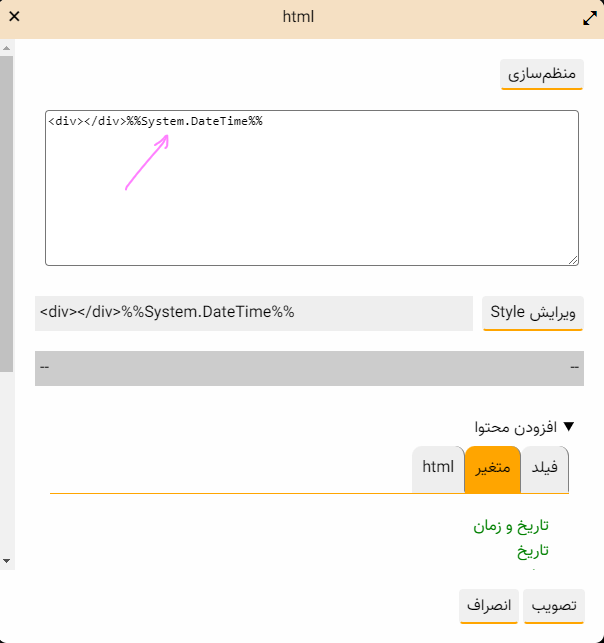
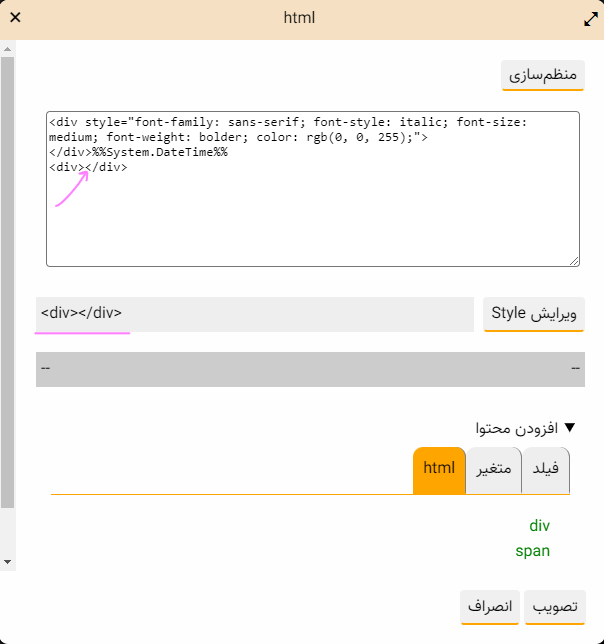
حال همانند شکل بالا، روی لینک تاریخ و زمان کلیک کنید تا همانند شکل زیر، این فیلد در ناحیه div از گزارش درج شود:

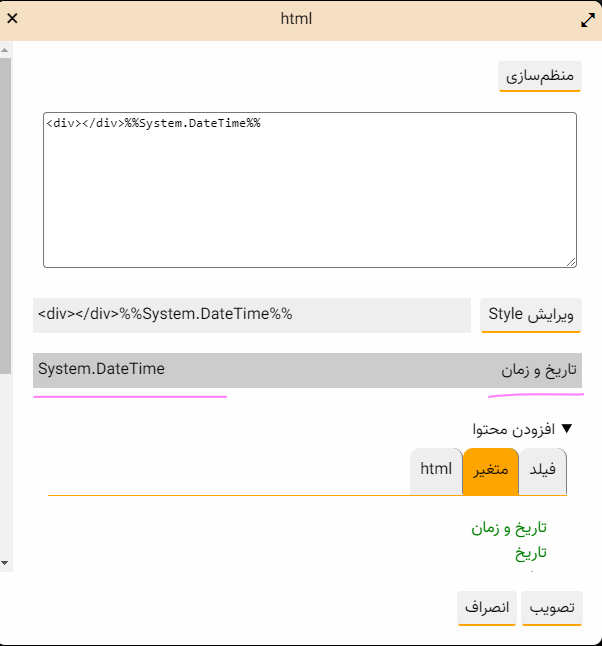
ملاحظه می کنید که متغیر %%Sytem.DateTime%% در این ناحیه درج می شود. حال اگر همانطور که در شکل نشان داده شده روی نام این متغیر کلیک کنید آنگاه نام فارسی متغیر را به شکل زیر در محاوره مشاهده خواهید کرد:

حال که محتوا را انتخاب کردیم نوبت آن است که استایل (نمایش بصری ) آن را تعیین کنیم.
تعیین style برای محتوا
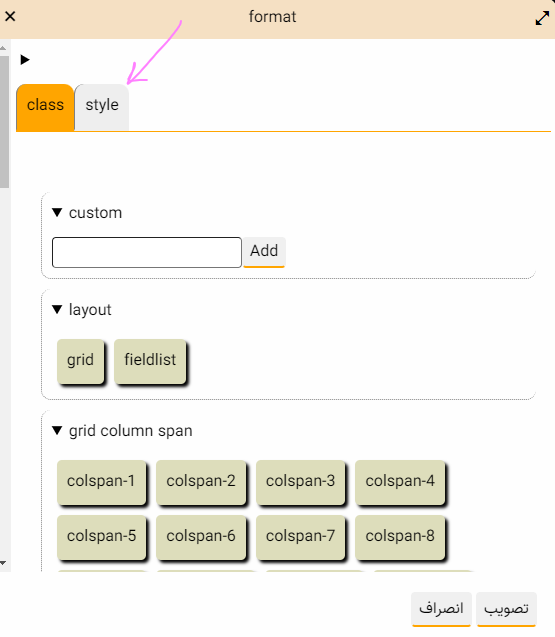
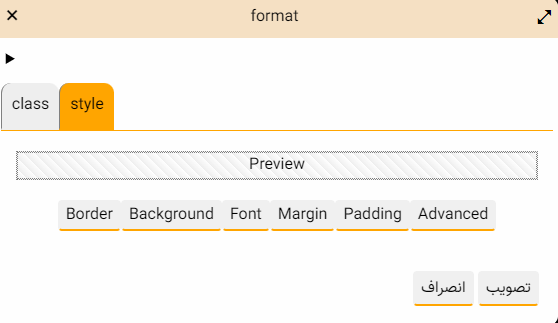
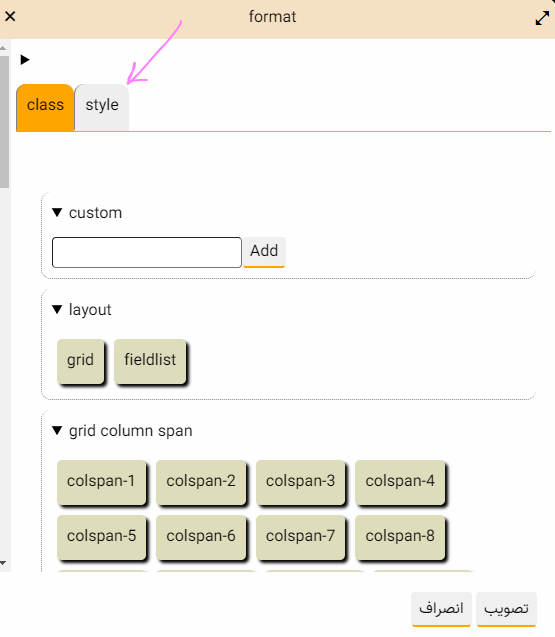
برای این کار کافی است در محاوره بالا روی تکمه "ویرایش Style" کلیک کنید. دقت کنید که در سمت چپ این تکمه ناحیه ای هست که ناحیه یا عنصر مورد نظر برای تعیین استایل را نمایش می دهد. به عبارت دیگر ویرایش استایل روی ناحیه ای که در این قسمت نمایش داده شده است انجام می شود. به این ترتیب در این مرحله، تکمه "ویرایش Style" را کلیک کنید تا محاوره format به شکل زیر روی صفحه باز شود:

این محاوره شامل دو محاوره class و style است که بطور پیش فرض محاوره class باز می شود. همانطور که می دانید class در واقع یک سری استایل از پیش تعریف شده است که برای پرهیز از دوباره کاری و تکرار در تعیین استایلها نوشته و در یک فایل خاص ذخیره می شود. از کلاسها در محتواهای دیگر و در ادامه طراحی گزارش استفاده خواهیم کرد اما در اینجا هدف ما استایل یک فیلد ساده تاریخ و زمان است که برای این کار باید روی سربرگ style کلیک کنید تا محاوره زیر روی صفحه باز شود:

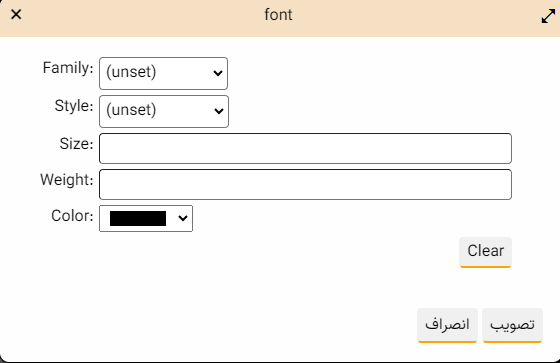
همانطور که ملاحظه می کنید استایل محتوا در ناحیه پیش نمایش (Preview) قابل مشاهده است که در ابتدا استایل پیش فرض را نشان می دهد، حال در این محاوره می توانید استایلهای حاشیه بندی (Border)، رنگ پس زمینه (Background)، فونت و ... را تعیین کنید. برای مثال فرض کنید می خواهیم فونت تاریخ و زمان گزارش را تغییر دهیم. برای این کار باید روی تکمه Font کلیک کنید تا محاوره تغییرات فونت به شکل زیر باز شود:

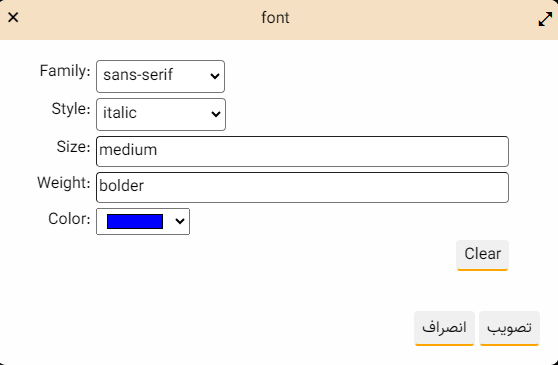
در این محاوره می توانید مشخصات فونت را به دلخواه خود تغییر دهید. در مثال زیر مشخصات فونت تاریخ و زمان از حالت پیش فرض به مشخصات زیر تغییر یافته است:

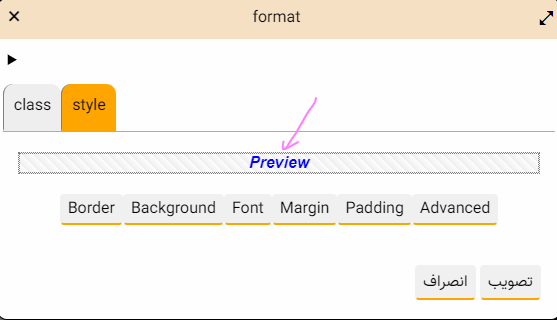
با تصویب این محاوره، تغییرات انجام شده در فونت را به شکل زیر مشاهده می کنیم:

ملاحظه می کنید که پیش نمایش محتوا (Preview) تغییرات انجام گرفته در فونت را نمایش می دهد. با تصویب این محاوره، تغییرات انجام شده در کد html را به شکل زیر مشاهده خواهید کرد:

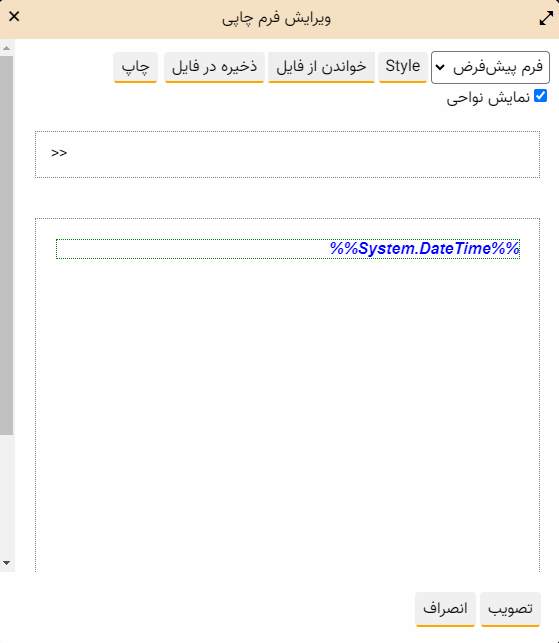
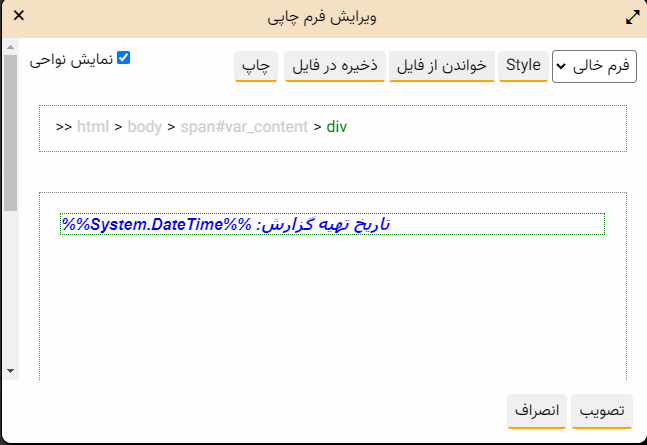
ملاحظه می کنید که استایل انتخاب شده برای فونت، بطور اتوماتیک به کد html مرتبط با فیلد تاریخ و زمان افزوده شده است. با تصویب این محاوره و برگشت به محاوره ویرایش فرم چاپی، متغیر تاریخ و زمان تهیه گزارش را به شکل زیر ملاحظه می کنید:

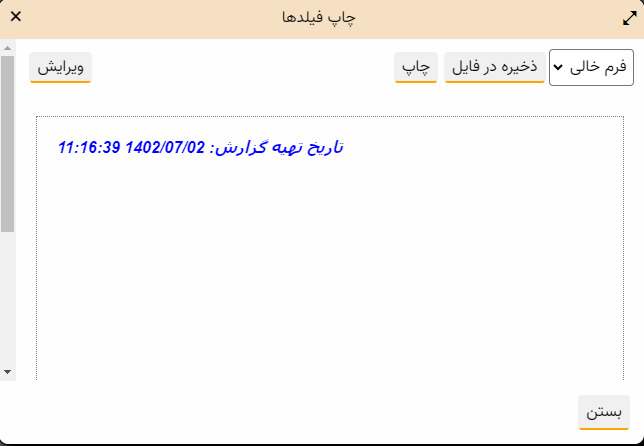
با تصویب این محاوره، محتوای گزارش چاپی را تا اینجا می توانیم مشاهده کنیم:

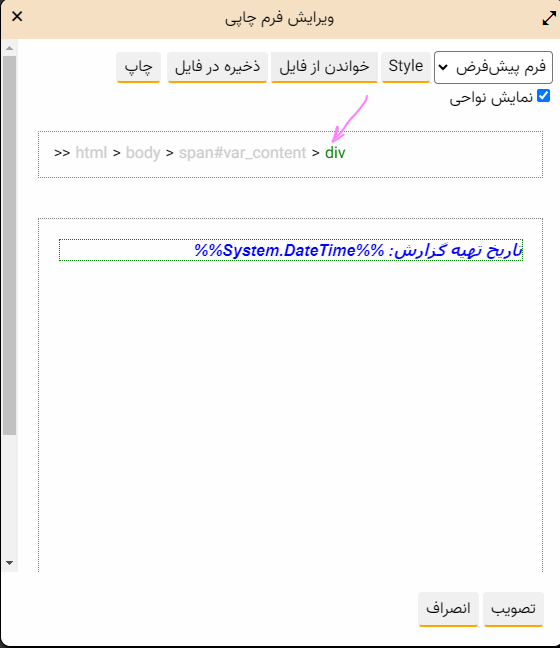
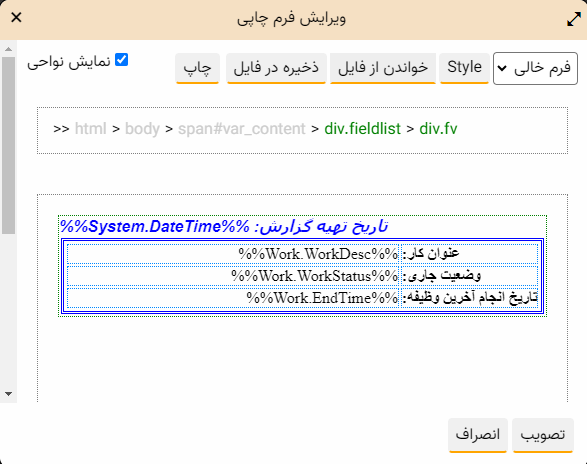
ملاحظه می کنید که تاریخ و زمان تهیه گزارش در سطر اول این گزارش چاپی نمایش داده شده است. حال فرض کنید بخواهیم این محتوا را در سمت چپ گزارش بصورت چپ چین نمایش دهیم ضمنا بهتر است یک برچسب (عنوان) هم به این محتوا بدهیم. برای این کار با کلیک روی تکمه "ویرایش" مجددا به محاوره ویرایش فرم چاپی برمی گردیم و عنوان مورد نظر خود را همانند شکل زیر در ابتدای محتوا تایپ می کنیم:

در این محاوره، ناحیه ای وجود دارد که موقعیت محتوای مورد نظر ما را به شکل سلسله مراتبی در کد html نمایش می دهد. به این ترتیب با کلیک روی هر عنصر فعال (سبز رنگ) در این ناحیه می توانیم استایل آن عنصر را ویرایش کنیم. در مثال فوق، محتوای فیلد تاریخ تهیه گزارش داخل یک div می باشد که با فلش بنفش رنگ مشخص شده است. حال برای چپ چین شدن محتوا باید روی عبارت سبزرنگ div کلیک کنید تا به محاوره format برگردیم:

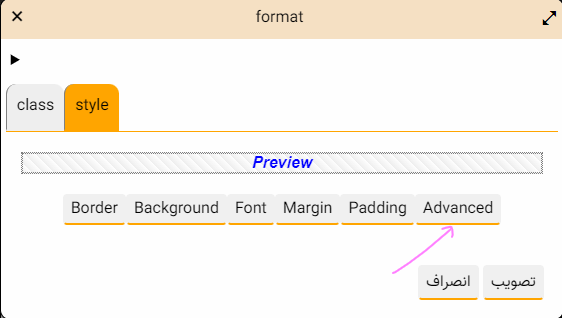
مجددا در این محاوره روی سربرگ style کلیک می کنیم تا محاوره استایل به شکل زیر باز شود:

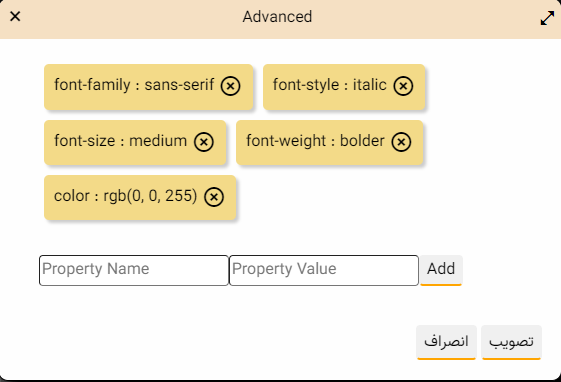
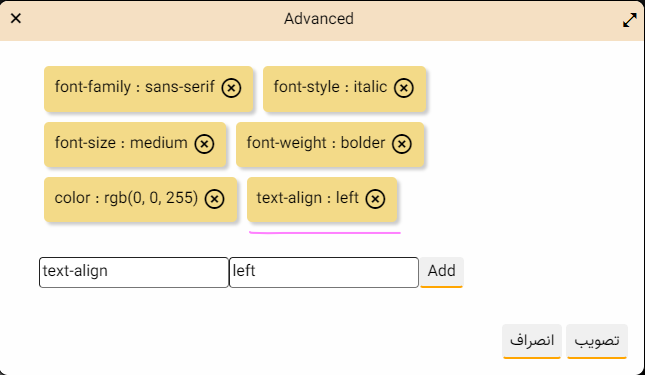
تمام استایلهای غیر از حاشیه بندی، رنگ پس زمینه، فونت، margin و padding در محاوره Advanced قرار گرفته است و لذا استایل تعیین کننده ترازبندی (چپ چین یا راست چین بودن) متن text-align نیز از این طریق قابل دستیابی و تدوین است. بنابراین تکمه Advanced را کلیک کنید تا محاوره زیر روی صفحه باز شود:

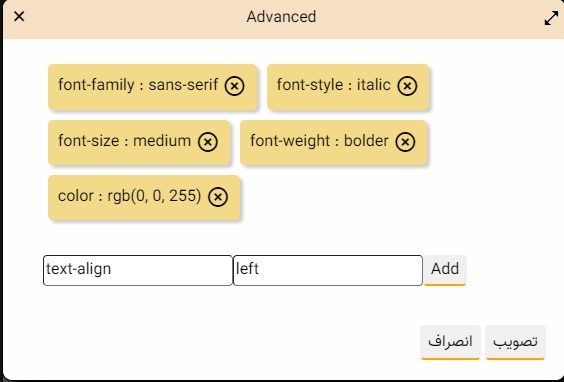
در این محاوره و در ناحیه Property Name تمام دستورات استایل css قابل دستیابی است و دارای این قابلیت است که همزمان با تایپ دستور مورد نظر، فهرست دستورات فیلتر می شود که این قابلیت، بازیابی دستور را آسانتر می سازد. در هر صورت در این ناحیه عبارت text-align را انتخاب کنید و در ناحیه Property Value عبارت left را تایپ کنید (شکل زیر):

حال با کلیک روی تکمه Add این استایل به استایلهای قبلی افزوده می شود:

با نگاهی به استایلهای تعیین شده برای این محتوا متوجه می شویم که یکی دیگر از کارکردهای محاوره Advanced امکان نمایش و حذف استایلهای یک محتواست. برای مثال اگر می خواهید تاریخ تهیه گزارش از حالت italic خارج شود کافی است در این محاوره، استایل font-stle: italic را حذف کنید.
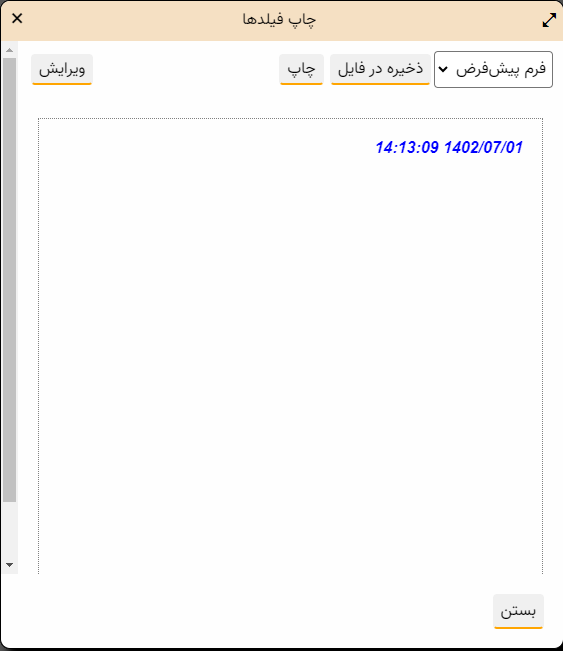
در هر صورت با تصویب این محاوره، فیلد تاریخ تهیه گزارش به شکل زیر چپ چین خواهد شد:

حال با تصویب این محاوره، گزارش چاپی به شکل زیر به نمایش درمی آید:

تا اینجا با افزودن یک محتوا و جانمایی و تعیین استایل این محتوا آشنا شدیم. حال کار را با افزودن فیلدها (متغیرها)ی عمومی گردش کار ادامه می دهیم.
افزودن فیلدهای عمومی گردش کار
در گزارشهای چاپی معمولا سری فیلدها اعم از فیلدهای سیستمی یا تعریف شده، نمایش داده می شود لذا در طراحی یک گزارش چاپی نیاز به یک طرح مناسب برای نمایش سری فیلدها داریم.
کلاس fieldList: طرح استایل مناسب برای سری فیلدها
برای نمایش بهتر یک سری فیلد، ویژگی های زیر را باید در نظر بگیریم:
- جدول (grid) دوستونی: نمایش فیلدها باید به شکل یک جدول (grid)* دو ستونی باشد که ستون اول تیتر یا عنوان فیلد و ستون دوم محتوای فیلد باشد
- ناحیه مستقل برای سطرها و ستونها: برای امکان استایل بندی سطرها، هر سطر (فیلد) باید در یک ناحیه (div) مستقل ایجاد شود. ضمنا برای امکان استایل بندی متفاوت برای تیترها و محتوای فیلدها، این محتواها باید در div های مختص به خود درج شود.
- تیتر برجسته: تیتر فیلدها باید پررنگ تر از محتوای فیلد باشد.
- عرض متغیر برای ستون تیترها: عرض ستون تیترها باید متناسب با طولانی ترین تیتر متغیر باشد تا تیترها حتی الامکان یک سطری باشد.
*: در اینجا منظور از grid یک ویژگی css است که امکان نمایش اطلاعات به شکل جدول با ساختار شبکه ای را فراهم می کند. در این ساختار، نواحی سطرها و ستونها به شکل کاملا منعطف و شناور ناحیه بندی می شود لذا این ویژگی کاملا با ویژگی table که ساختار سطر و ستون نسبتا ثابت و پایداری دارد متفاوت می باشد. ضمنا این مفهوم با کلاس .grid که در سیستم به شکل از پیش تعریف شده وجود دارد متفاوت است و نباید با آن اشتباه گرفته شود.
بهرحال به این منظور یک کلاس استایل مناسب و از پیش تعریف شده بنام .fieldList در سیستم موجود است که می توانید با دستورالعمل زیر آن را پیاده سازی کنید:
مراحل درج سری فیلدهای سیستمی
برای این کار:
- مطابق شکل زیر، در محاوره html یک div ایجاد کنید و روی این ناحیه ایجاد شده کلیک کنید:

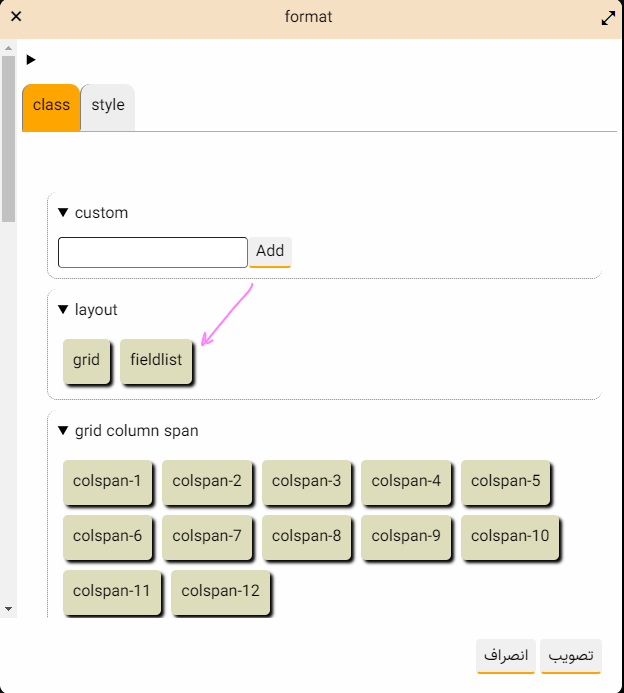
- تکمه "ویرایش style" را کلیک کنید تا محاوره format باز شود و مطابق شکل زیر، در این محاوره روی کلاس fieldList کلیک کنید:

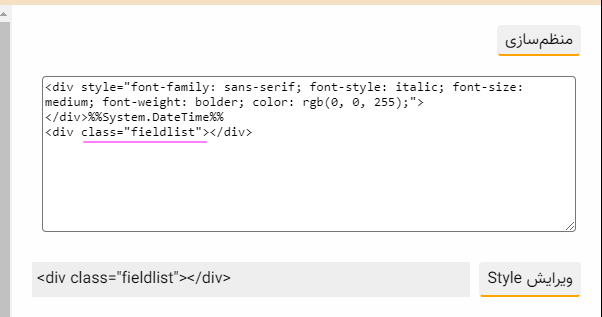
با تصویب این محاوره، کلاس fieldList به ناحیه div افزوده می شود:

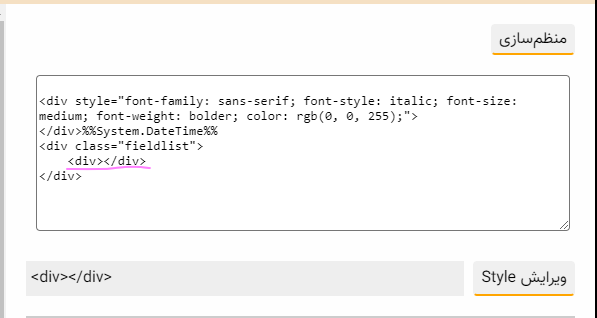
- برای ایجاد یک سطر جدید در grid، در ناحیه html و در داخل div بالا، یک div جدید به صورت زیر ایجاد کنید:

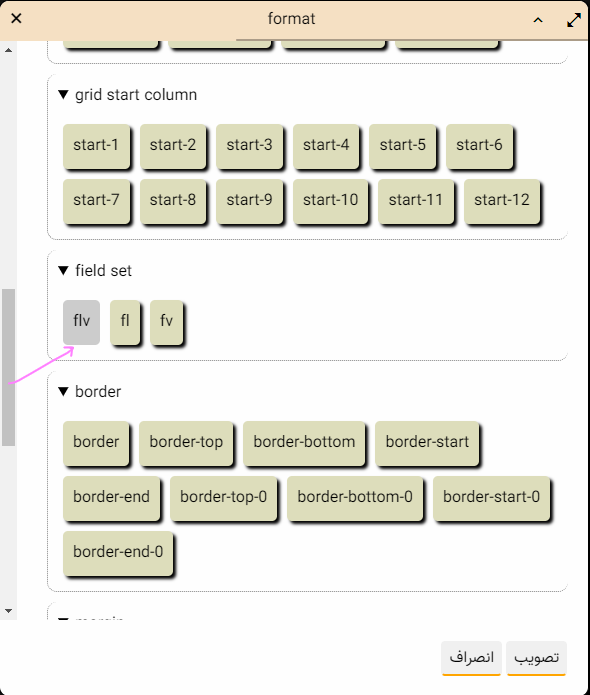
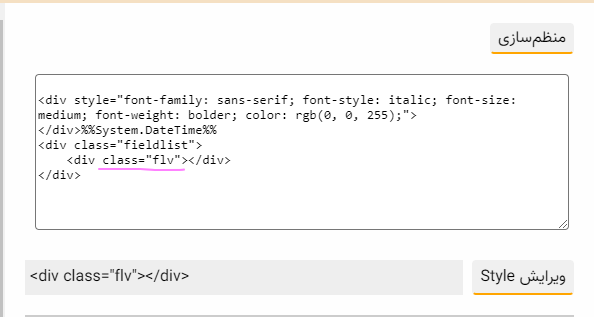
- برای اختصاص استایل به این ناحیه، تکمه "ویرایش" را کلیک کنید و مطابق شکل زیر در محاوره format روی کلاس flv کلیک کنید:

با تصویب این محاوره، کلاس flv به شکل زیر، به ناحیه سطر جدید در grid افزوده می شود:

توضیح: عبارت flv مخفف field label and value به معنی تیتر و محتوای فیلد می باشد.
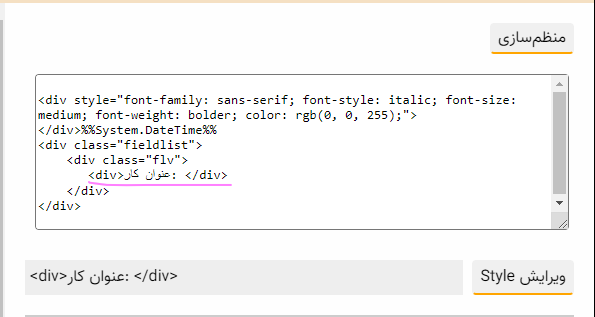
- در داخل این ناحیه، یک div جدید برای تیتر فیلد "شرح کار" ایجاد کنید. در این مثال عبارت "عنوان کار" برای تیتر وارد شده است:

یادآوری می شود که برای استایل متفاوت و برجسته تر شدن تیترها، این محتوا را در div جداگانه درج می کنیم.
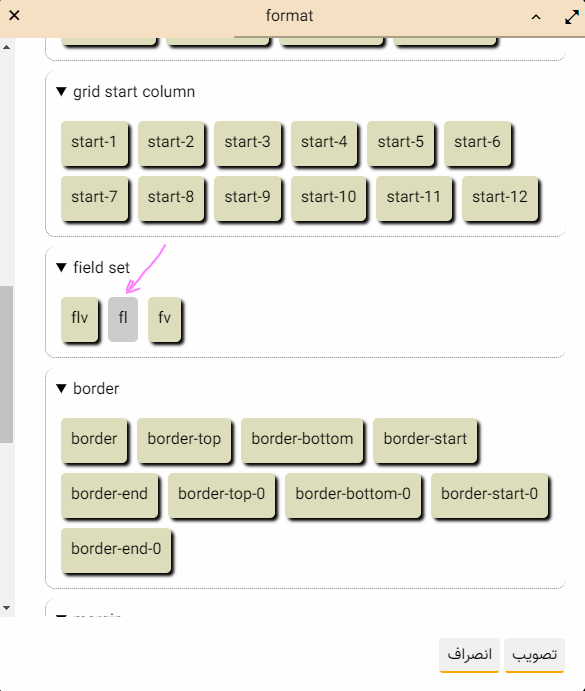
- برای تغییر استایل تیتر، روی این ناحیه کلیک کنید و سپس تکمه ویرایش را کلیک کنید تا محاوره انتخاب استایل باز شود:

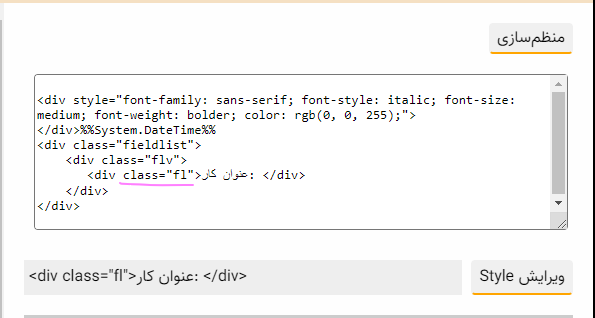
در این محاوره کلاس fl را برای استایل تیتر انتخاب کنید. توضیح این که در این کلاس، جانمایی تیتر در ستون اول جدول و نیز متغیر بودن طول ستون به اندازه طولانی ترین تیتر، تدوین شده است. با تصویب این محاوره، کلاس fl به شکل زیر به div حاوی تیتر افزوده می شود:

توضیح: عبارت fl مخفف field label به معنی تیتر فیلد می باشد.
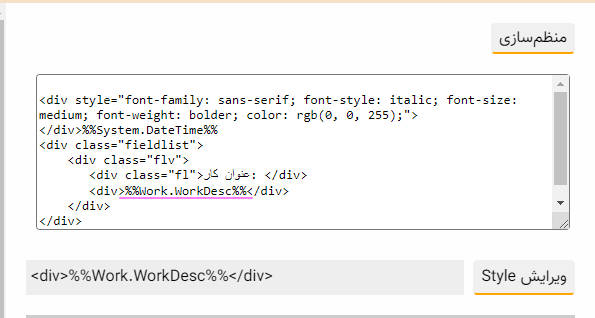
- برای افزودن محتوای فیلد "شرح کار"، یک div در سطر بعد ایجاد کنید و از محاوره "متغیر"، روی فیلد "شرح کار" کلیک کنید. به این ترتیب، فیلد شرح کار به صورت زیر به کد html افزوده می شود:

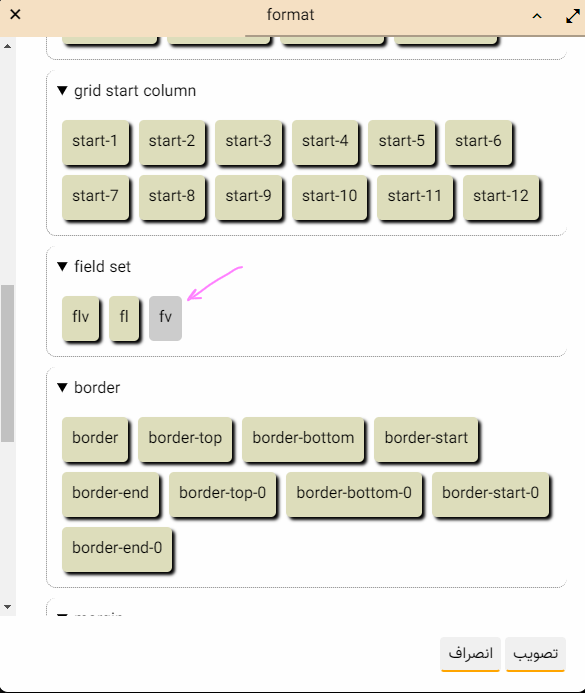
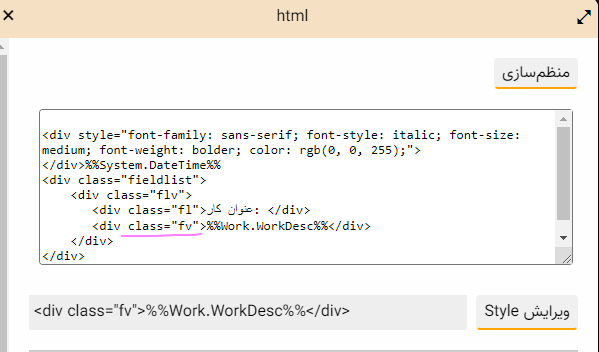
- برای محتوای فیلدها از جمله فیلد "شرح کار"، باید مطابق شکل زیر، کلاس fv را انتخاب کنیم:

توضیح این که در این class، درج محتوای فیلد در ستون دوم grid و اختصاص باقی مانده عرض صفحه برای این محتوا تنظیم شده است. حال با تصویب این محاوره، این کلاس به شکل زیر به کد html افزوده می شود:

توضیح: عبارت fv مخفف field value به معنی مقدار یا محتوای فیلد است.
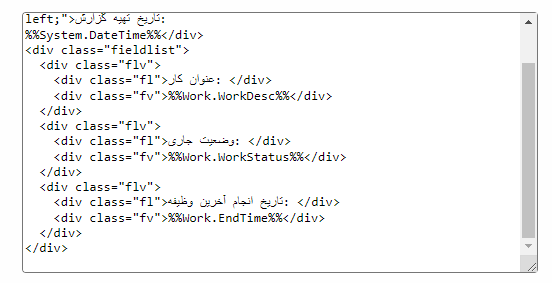
- مراحل 3 تا 8 را برای فیلدهای "وضعیت کار" و "تاریخ انجام آخرین وظیفه" کار تکرار کنید. در شکل زیر، کد html گزارش را پس از افزودن فیلدهای سیستمی مشاهده می کنید:

مجددا با تصویب این محاوره، ویرایش فرم چاپی گزارش به شکل زیر خواهد بود:

ملاحظه می کنید که فیلدهای سیستمی داخل یک کادر آبی رنگ قرار گرفته است. علت این قضیه این است که هر ناحیه دارای کلاس fieldList داخل یک کادر آبی رنگ نمایش داده می شود. در هر صورت اگر این محاوره را تصویب کنیم شمای ظاهری گزارش چاپی را به شکل زیر مشاهده می کنیم:

حال نوبت افزودن فیلدهای تعریف شده در گزارش کار است اما برای جلوگیری از تداخل و با هدف دسته بندی اطلاعات، بهتر است قبل از این کار، با درج یک خط افقی، محتواهای جاری را از محتواهای بعدی تفکیک کنیم.
درج یک خط افقی
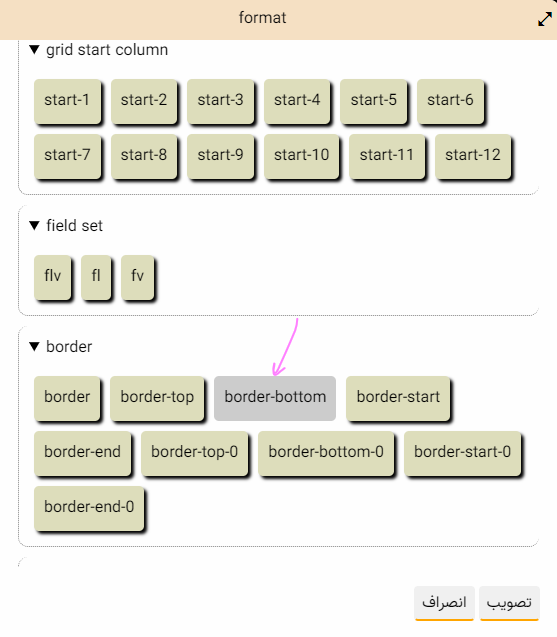
راههای مختلفی برای نمایش یک خط افقی وجود دارد که در اینجا یک روش بدون نیاز به نوشتن اسکریپت توضیح داده می شود. برای درج خط افقی می توانید یک ناحیه جدید div در انتهای کد html ایجاد کنید و مطابق شکل زیر، کلاس border-bottom را به این ناحیه اختصاص دهید:

حال که خط افقی را درج کردیم می توانیم فیلدهای تعریف شده را به گزارش چاپی اضافه کنیم.
افزودن فیلدهای تعریف شده (موجود در محاوره فیلدها)
از دو طریق می توانید فیلدهای تعریف شده را به گزارش چاپی اضافه کنید:
الف) افزودن تمام فیلدها با ترتیب و استایلهای از پیش تعریف شده
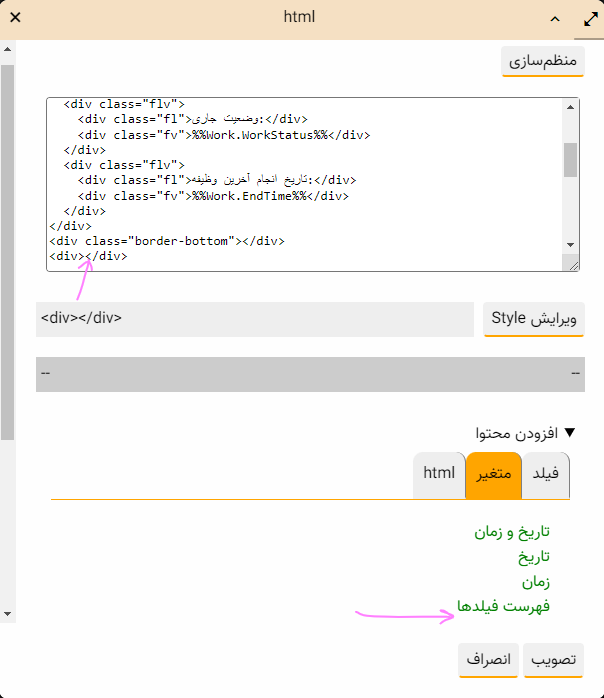
در این روش، باید یک div جدید در انتهای کد html ایجاد کنید و سپس همانند شکل زیر، گزینه "فهرست فیلدها" از برگه "متغیر" را به آن اضافه کنید:

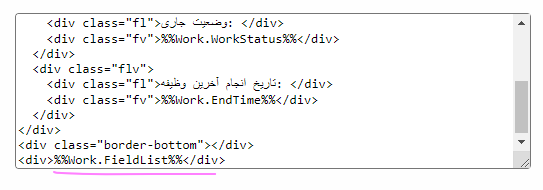
با این کار، متغیر فهرست تمام فیلدهای تعریف شده به شکل زیر به کد html اضافه می شود:

ویژگی این روش این است که دیگر نیازی به تعیین استایل نداریم چون استایل این متغیر از قبل تعریف شده است. با تصویب این محاوره، فیلدهای تعریف شده به شکل زیر نمایش داده می شود:

حال با تصویب محاوره فوق، فهرست فیلدهای تعریف شده را به شکل زیر مشاهده خواهیم کرد:

بهرحال این ساده ترین روش برای درج تمام فیلدهای تعریف شده به صورت یکجا در گزارش چاپی است. در این روش امکان حذف یک یا چند فیلد، یا امکان اصلاح استایل برای تیترها یا محتوای فیلدها وجود ندارد. لذا در این موارد باید از روش دوم استفاده کنیم.
ب) افزودن فیلدهای منتخب با ترتیب و استایل دلخواه
در مثال فوق، مشاهده می کنید که فیلدهای کد کالا و استعلام قیمت خالی هستند و فرض کنید می خواهیم این فیلدها را از گزارش چاپی حذف کنیم. ضمنا می خواهیم ترتیب فیلدها به شکل زیر باشد:
- نام کالا
- درخواستها
- تعداد
- قیمت
برای این کار باید ابتدا مطابق شکل زیر، یک ناحیه div با کلاس fieldList در انتهای کد html ایجاد کنید و در برگه "فیلد"، به ترتیبی که در شکل زیر آمده روی فیلدهای مورد نظر کلیک کنید:

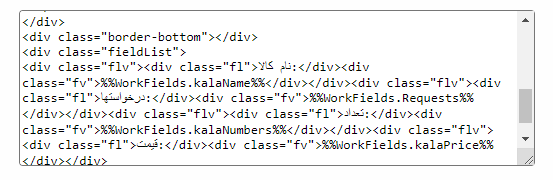
با این کار، فیلدهای منتخب به شکل زیر به html افزوده می شود:

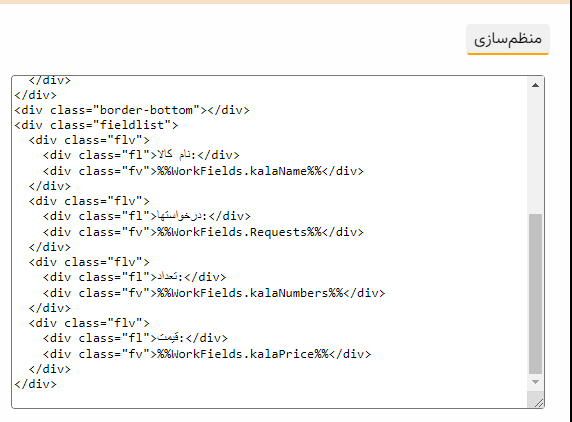
این کد، پس از منظم سازی، به شکل زیر به نمایش درمی آید:

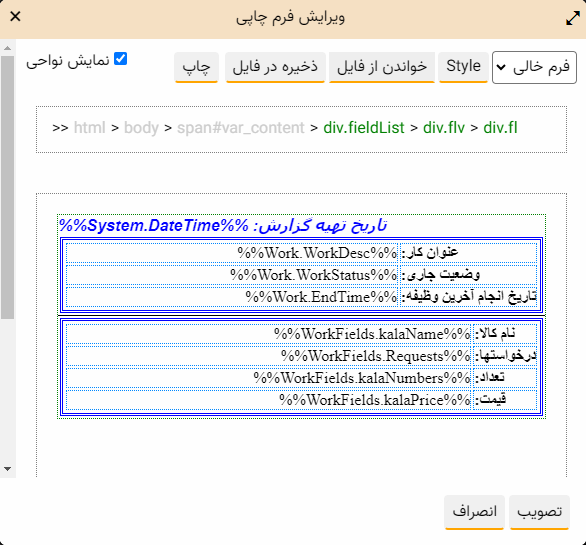
با تصویب محاوره فوق، محتوای فیلدهای تعریف شده به شکل زیر در فرم زیر نمایش داده می شود:

و در نهایت با تصویب این فرم، نمایش چاپی این فیلدها به شکل زیر خواهد بود:

حال که گزارش چاپی طراحی شد باید تعاریف و تنظیمات این گزارش را در یک فایل ذخیره کنیم تا در دفعات بعدی بتوانیم از این محتوا و چیدمان استفاده کنیم.
ذخیره تنظیمات گزارش چاپی
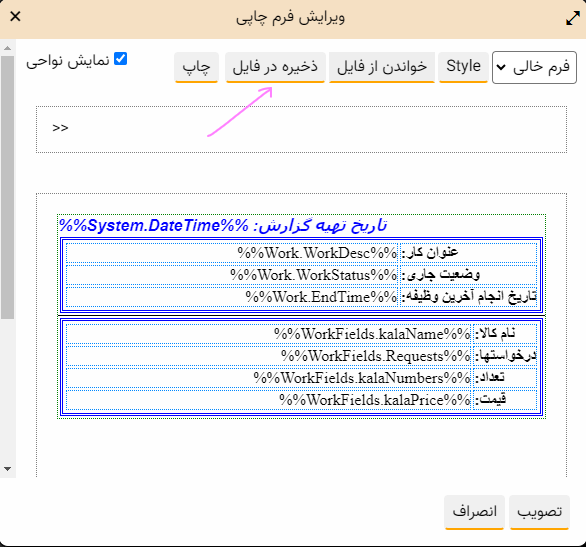
برای ذخیره متغیرها و چیدمان گزارش چاپی باید در محاوره ویرایش فرم چاپی همانند شکل زیر تکمه ذخیره در فایل را کلیک کنیم:

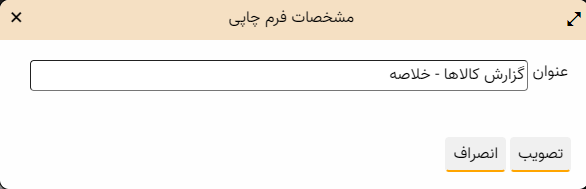
با این کار، محاوره ذخیره مشخصات فرم چاپی به شکل زیر به نمایش درمی آید:

در این محاوره، کافی است یک عنوان فارسی برای گزارش مورد نظر تایپ کنید و سپس محاوره را تصویب کنید. به این ترتیب، مشخصات گزارش چاپی در یک فایل با نام پیش فرض template(n).json ذخیره می شود. این فایلها را می توانید متناسب با محتوای گزارش rename کنید و در یک فولدر خاص نگهداری کنید. این کار به شما کمک خواهد کرد تا در زمان خواندن از فایل بتوانید گزارش مورد نظر خود را به راحتی پیدا کنید و مشخصات آن را فراخوانی نمایید.